CSS / 애니메이션 / transition / 속성을 서서히 변화시키는 속성
목차
transition
- transition은 속성을 서서히 변화시키는 속성입니다.
- transition-property, transition-duration, transition-timing-function, transition-delay 속성을 한 번에 정합니다.
- IE는 버전 10부터 지원합니다.
문법
transition: property timing-function duration delay | initial | inherit
- property : transition을 적용시킬 속성을 정합니다. transition-property를 참고하세요.
- timing-function : transition의 진행 속도를 정합니다. transition-timing-function를 참고하세요.
- duration : transition의 총 시간을 정합니다. transition-duration을 참고하세요.
- delay : transition의 시작을 연기합니다. transition-delay를 참고하세요.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
- 체크박스에 체크하면 원이 큰 사각형으로 바뀌고, 배경색도 변합니다.
- 체크박스의 체크를 해제하면 원래 모양으로 돌아옵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
box-sizing: border-box;
width: 64px;
height: 64px;
margin: 10px 0px;
background-color: orange;
border-radius: 100%;
transition: all ease 2s 0s;
}
input:checked ~ .jb {
width: 100%;
height: 200px;
border-radius: 0;
background-color: red;
}
</style>
</head>
<body>
<input type="checkbox">
<div class="jb"></div>
</body>
</html>

transition-property
- transition-property로 transition이 적용될 속성을 정합니다.
- IE는 버전 10부터 지원합니다.
문법
transition-property: none | all | property | initial | inherit
- none : 모든 속성에 적용하지 않습니다.
- all : 모든 속성에 적용합니다.
- property : 속성을 정합니다. 여러 개의 속성을 지정할 경우 쉼표로 구분합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
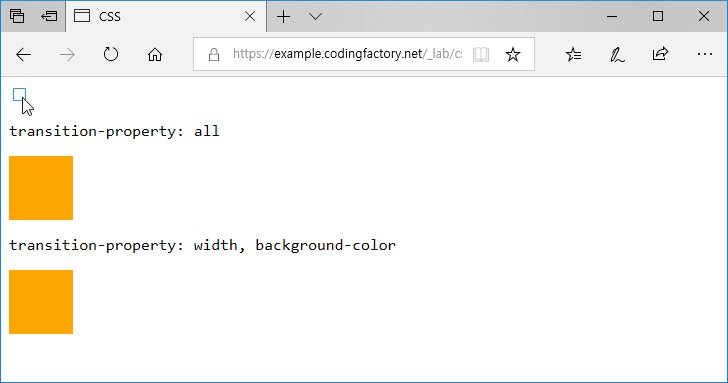
- 체크박스에 체크하면 width, border-radius, background-color의 속성 값이 바뀝니다.
- 첫 번째 박스는 모든 속성에 애니메이션 효과가 적용됩니다.
- 두 번째 박스는 width와 background-color에만 애니메이션 효과가 적용됩니다. border-radius는 체크하자마자 적용됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
font-family: Consolas, monospace;
}
.jb {
box-sizing: border-box;
width: 64px;
height: 64px;
margin: 10px 0px;
background-color: orange;
transition-duration: 4s;
}
input:checked ~ .jb {
width: 100%;
border-radius: 20px;
background-color: red;
}
.jb1 {
transition-property: all;
}
.jb2 {
transition-property: width, background-color;
}
</style>
</head>
<body>
<input type="checkbox">
<p>transition-property: all</p>
<div class="jb jb1"></div>
<p>transition-property: width, background-color</p>
<div class="jb jb2"></div>
</body>
</html>

transition-timing-function
- transition-timing-function으로 transition의 진행 속도를 조절할 수 있습니다.
- IE는 버전 10부터 지원합니다.
문법
transition-timing-function: ease | linear | ease-in | ease-out | ease-in-out | step-start | step-end | steps( n, start|end ) | cubic-bezier( n, n, n, n ) | initial | inherit;
- 기본값은 ease입니다.
- ease : cubic-bezier( 0.25, 0.1, 0.25, 1 )과 같습니다.
- linear : cubic-bezier( 0, 0, 1, 1 )과 같습니다.
- ease-in : cubic-bezier( 0.42, 0, 1, 1 )과 같습니다.
- ease-out : cubic-bezier( 0, 0, 0.58, 1 )과 같습니다.
- ease-in-out : cubic-bezier( 0.42, 0, 0.58, 1 )과 같습니다.
- step-start : steps( 1, start )와 같습니다.
- step-end : steps( 1, end )와 같습니다.
- steps( n, start|end ) : n단계로 나누어서 변화시킵니다. start 또는 end를 입력하지 않음녀 end로 처리합니다.
- cubic-bezier( n, n, n, n ) : n에는 0부터 1까지의 수를 넣습니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제 1
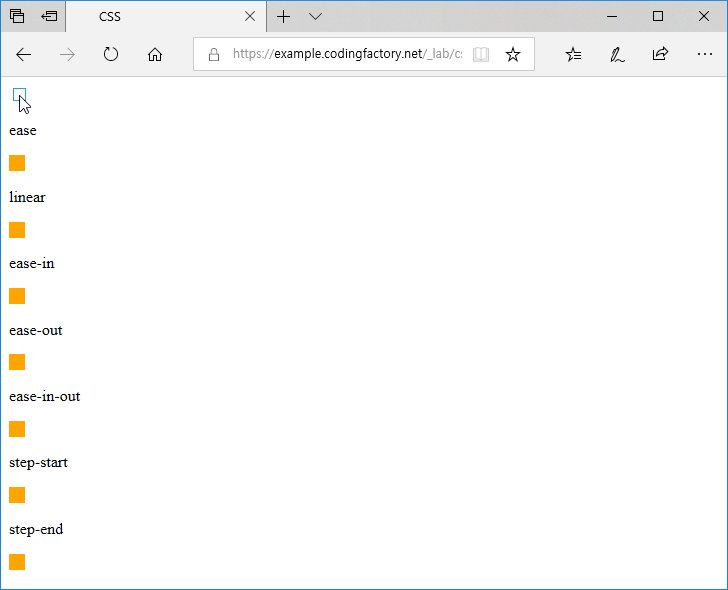
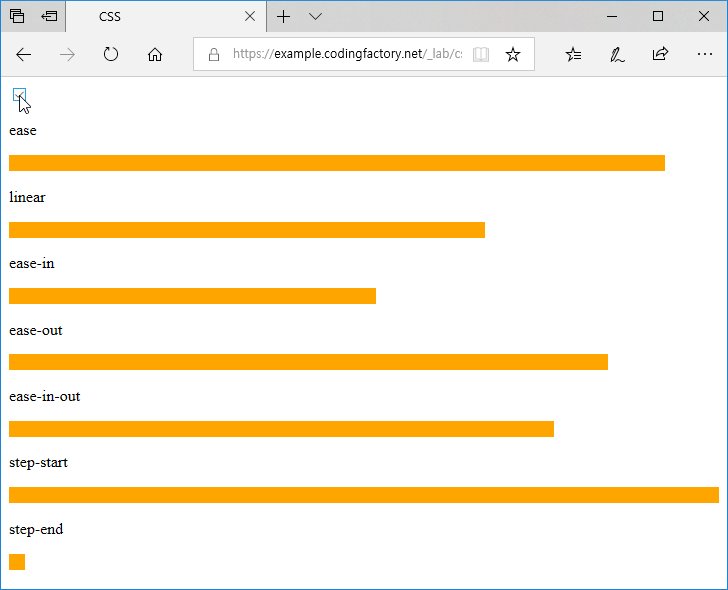
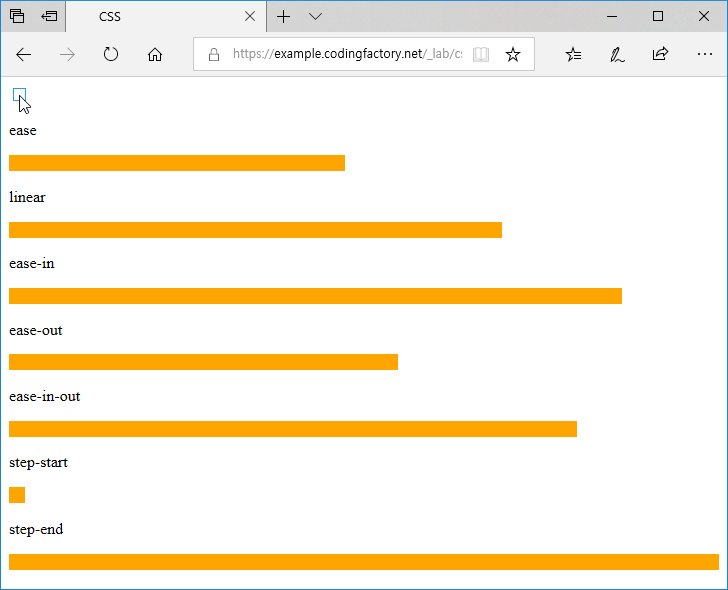
- ease, linear, ease-in, ease-out, ease-in-out, step-start, step-end를 비교하는 예제입니다.
- 체크박스에 체크하면 애니메이션이 시작되고, 체크를 해제하면 원래대로 돌아옵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
box-sizing: border-box;
width: 16px;
height: 16px;
margin: 10px 0px;
background-color: orange;
transition-property: all;
transition-duration: 4s;
}
input:checked ~ .jb {
width: 100%;
}
.jb1 {
transition-timing-function: ease;
}
.jb2 {
transition-timing-function: linear;
}
.jb3 {
transition-timing-function: ease-in;
}
.jb4 {
transition-timing-function: ease-out;
}
.jb5 {
transition-timing-function: ease-in-out;
}
.jb6 {
transition-timing-function: step-start;
}
.jb7 {
transition-timing-function: step-end;
}
</style>
</head>
<body>
<input type="checkbox">
<p>ease</p>
<div class="jb jb1"></div>
<p>linear</p>
<div class="jb jb2"></div>
<p>ease-in</p>
<div class="jb jb3"></div>
<p>ease-out</p>
<div class="jb jb4"></div>
<p>ease-in-out</p>
<div class="jb jb5"></div>
<p>step-start</p>
<div class="jb jb6"></div>
<p>step-end</p>
<div class="jb jb7"></div>
</body>
</html>

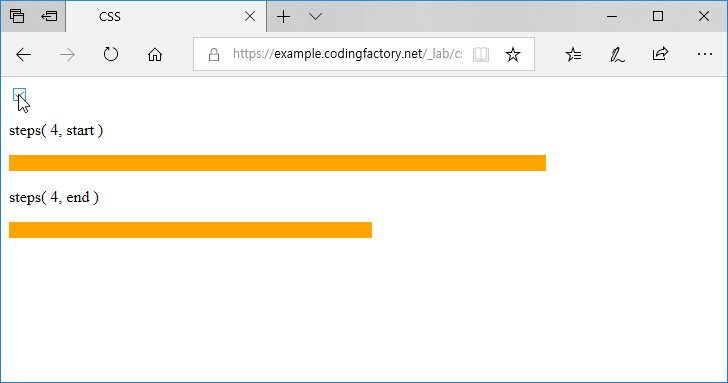
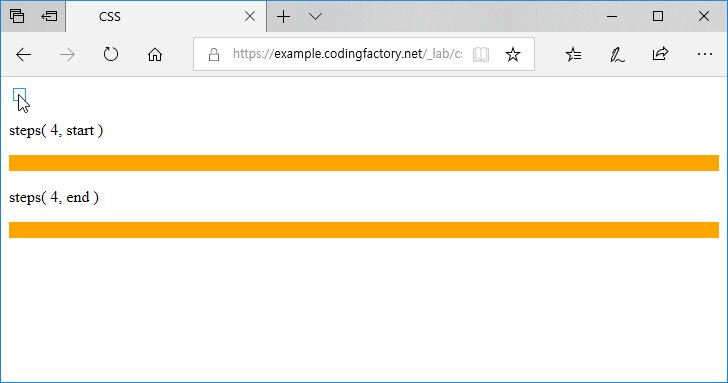
예제 2
- steps( n, start|end )를 이용하여 4단계로 나누어 변화시키는 예제입니다.
- start로 설정한 경우 각 단계를 시작할 때, end로 설정한 경우 각 단계가 끝날 때 변화시킵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
box-sizing: boerder-box;
width: 16px;
height: 16px;
margin: 10px 0px;
background-color: orange;
transition-property: all;
transition-duration: 4s;
}
input:checked ~ .jb {
width: 100%;
}
.jb1 {
transition-timing-function: steps( 4 );
}
.jb2 {
transition-timing-function: steps( 4, end );
}
</style>
</head>
<body>
<input type="checkbox">
<p>steps( 4, start )</p>
<div class="jb jb1"></div>
<p>steps( 4, end )</p>
<div class="jb jb2"></div>
</body>
</html>

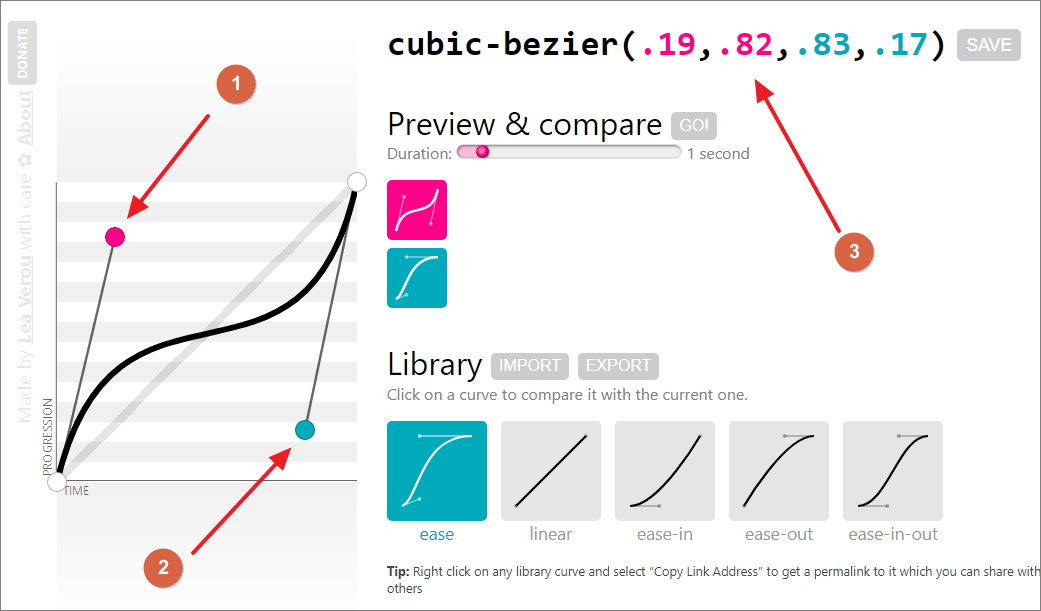
cubic-bezier( n, n, n, n )
- cubic-bezier( n, n, n, n )를 사용할 때 n에 들어갈 값은 http://cubic-bezier.com에서 찾을 수 있습니다.
- 점을 움직여서 원하는 커브를 만들고, 상단에 있는 수를 사용합니다.

transition-duration
- transition-duration로 transition이 끝날 때까지 걸리는 시간을 정합니다.
- IE는 버전 10부터 지원합니다.
문법
transition-duration: time| initial | inherit
- 기본값은 0s입니다.
- 시간 단위는 초(s) 또는 1/1000초(ms)를 사용합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
- 체크박스에 체크하면 박스가 커집니다.
- 첫 번째 박스는 다 커지는데 1초가 걸립니다.
- 두 번째 박스는 다 커지는데 0.4초가 걸립니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
font-family: Consolas, monospace;
}
.jb {
box-sizing: border-box;
width: 64px;
height: 64px;
margin: 10px 0px;
background-color: orange;
}
input:checked ~ .jb {
width: 100%;
}
.jb1 {
transition-duration: 1s;
}
.jb2 {
transition-duration: 400ms;
}
</style>
</head>
<body>
<input type="checkbox">
<p>transition-duration: 1s;</p>
<div class="jb jb1"></div>
<p>transition-duration: 400ms;</p>
<div class="jb jb2"></div>
</body>
</html>

transition-delay
- transition-delay로 transition이 시작하는 시간을 연기할 수 있습니다.
- IE는 버전 10부터 지원합니다.
문법
transition-delay: time| initial | inherit
- 기본값은 0s입니다.
- 시간 단위는 초(s) 또는 1/1000초(ms)를 사용합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
- 체크박스에 체크하면 1초에 걸쳐 박스가 커집니다.
- 첫 번째 박스는 0.5초 대기 후 커집니다. 즉, 박스가 커지는데 1.5초가 걸립니다.
- 두 번째 박스는 1초 대기 후 커집니다. 즉, 박스가 커지는데 2초가 걸립니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
font-family: Consolas, monospace;
}
.jb {
box-sizing: border-box;
width: 64px;
height: 64px;
margin: 10px 0px;
background-color: orange;
transition-duration: 1s;
}
input:checked ~ .jb {
width: 100%;
}
.jb1 {
transition-delay: 0.5s;
}
.jb2 {
transition-delay: 1s;
}
</style>
</head>
<body>
<input type="checkbox">
<p>transition-delay: 0.5s;</p>
<div class="jb jb1"></div>
<p>transition-delay: 1s;</p>
<div class="jb jb2"></div>
</body>
</html>