CSS / Tutorial / 표 꾸미기 / 정렬
표와 관련된 정렬
표와 관련된 정렬에는 표 정렬, 셀 안의 내용 가로 정렬, 셀 안의 내용 세로 정렬이 있습니다. 기본 모양은 다음과 같습니다.
- 표(table) : 왼쪽 정렬
- 제목 셀(th) 안의 내용 가로 정렬 : 가운데 정렬
- 내용 셀(td) 안의 내용 세로 정렬 : 왼쪽 정렬
- 셀 안의 내용 세로 정렬 : 가운데 정렬
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
table {
width: 400px;
height: 200px;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>Lorem</th>
<th>Ipsum</th>
<th>Dolor</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lorem</td>
<td>Ipsum</td>
<td>Dolor</td>
</tr>
<tr>
<td>Lorem</td>
<td>Ipsum</td>
<td>Dolor</td>
</tr>
</tbody>
</table>
</body>
</html>

표 정렬
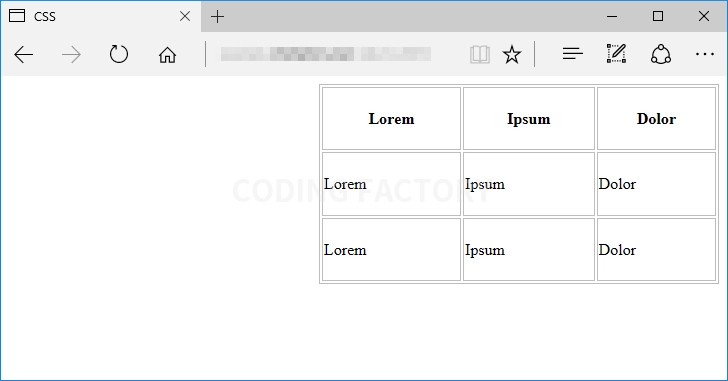
- 표를 가운데 정렬할 때는 margin 속성을 사용합니다. 좌우 margin 속성값을 auto로 정합니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
table {
width: 400px;
height: 200px;
margin-left: auto;
margin-right: auto;
}
</style>

- 표를 오른쪽 정렬할 때는 float 속성을 사용합니다. 속성값을 right로 정합니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
table {
width: 400px;
height: 200px;
float: right;
}
</style>

셀 안의 내용 가로 정렬
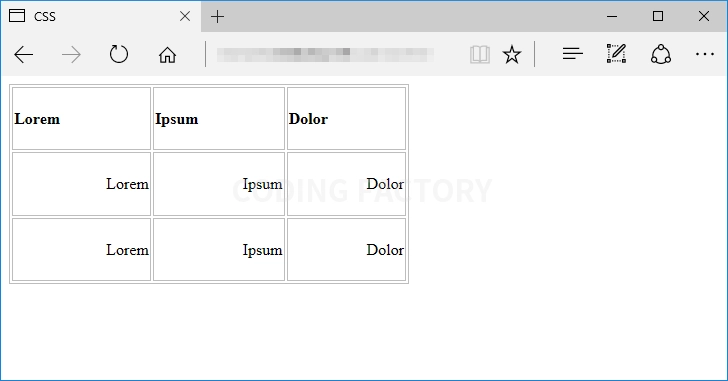
- 셀 안의 내용 가로 정렬은 text-align 속성을 사용합니다. 왼쪽 정렬은 left, 가운데 정렬은 center, 오른쪽 정렬은 right가 속성값입니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
table {
width: 400px;
height: 200px;
}
th {
text-align: left;
}
td {
text-align: right;
}
</style>

셀 안의 내용 세로 정렬
- 셀 안의 내용 세로 정렬은 vertical-align 속성을 사용합니다. 위쪽 정렬은 top, 가운데 정렬은 middle, 아래쪽 정렬은 bottom이 속성값입니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
table {
width: 400px;
height: 200px;
}
th {
vertical-align: top;
}
td {
vertical-align: bottom;
}
</style>