CSS / Reference / border-spacing
개요
border-spacing은 표의 테두리와 셀의 테두리 사이의 간격을 정하는 속성입니다.
- 기본값 : 2px
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 2
border-spacing은 border-collapse의 값이 separate일 때만 적용됩니다.
문법
border-spacing: length | initial | inherit
- length : 길이를 입력합니다. 값이 한개면 모든 간격에 같은 값을 사용하고, 값이 두개면 첫번째 값은 좌우, 두번째 값은 상하의 간격으로 사용합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
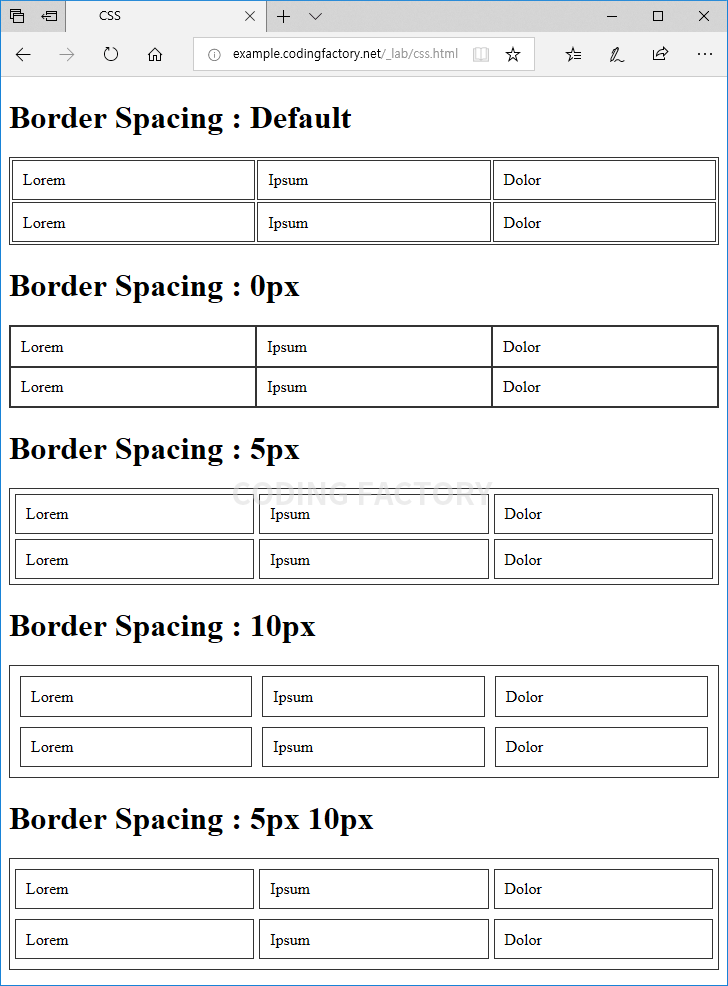
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 100%;
border: 1px solid #333333;
}
td {
padding: 10px;
border: 1px solid #333333;
}
.a {
border-spacing: 0px;
}
.b {
border-spacing: 5px;
}
.c {
border-spacing: 10px;
}
.d {
border-spacing: 5px 10px;
}
</style>
</head>
<body>
<h1>Border Spacing : Default</h1>
<table>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
<h1>Border Spacing : 0px</h1>
<table class="a">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
<h1>Border Spacing : 5px</h1>
<table class="b">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
<h1>Border Spacing : 10px</h1>
<table class="c">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
<h1>Border Spacing : 5px 10px</h1>
<table class="d">
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
<tr>
<td>Lorem</td><td>Ipsum</td><td>Dolor</td>
</tr>
</table>
</body>
</html>