CSS / Reference / empty-cells
개요
empty-cells은 표(table)에서 빈 셀의 테두리를 표시할지 말지는 정하는 속성입니다.
- 기본값 : show
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 2
문법
empty-cells: show | hide | initial | inherit
- show : 빈 셀의 테두리를 보여줍니다.
- hide : 빈 셀의 테두리를 숨김니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
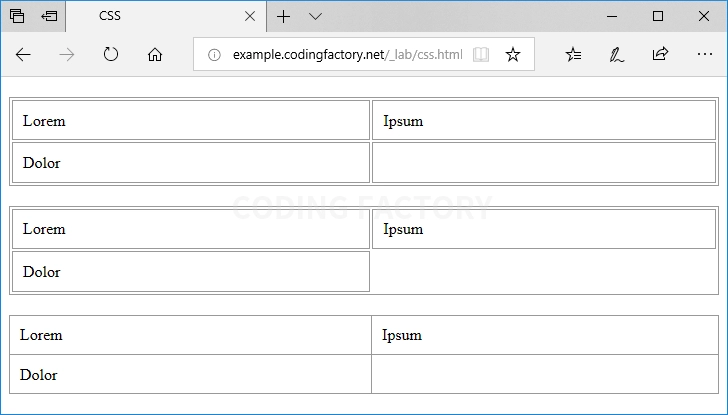
- 첫 번째 표는 빈 셀의 테두리를 표시합니다.
- 두 번째 표는 빈 셀의 테두리를 표시하지 않습니다.
- 세 번째 표처럼 table의 border-collapse 속성의 값이 collapse인 경우, empty-cells 속성은 의미가 없습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 100%;
margin: 20px 0px;
border: 1px solid #999999;
}
td {
border: 1px solid #999999;
padding: 10px;
}
table.a {
empty-cells: show;
}
table.b {
empty-cells: hide;
}
table.c {
empty-cells: hide;
border-collapse: collapse;
}
</style>
</head>
<body>
<table class="a">
<tr><td>Lorem</td><td>Ipsum</td></tr>
<tr><td>Dolor</td><td></td></tr>
</table>
<table class="b">
<tr><td>Lorem</td><td>Ipsum</td></tr>
<tr><td>Dolor</td><td></td></tr>
</table>
<table class="c">
<tr><td>Lorem</td><td>Ipsum</td></tr>
<tr><td>Dolor</td><td></td></tr>
</table>
</body>
</html>