CSS / Tutorial / 안쪽 여백(padding)과 바깥 여백(margin)
여백에는 안쪽 여백과 바깥 여백이 있습니다. 안쪽 여백은 padding 속성으로, 바깥 여백은 margin 속성으로 정합니다.
여백을 정하면 요소의 크기가 바뀔 수 있습니다. 어떤 기준으로 크기를 정할 지는 box-sizing 속성으로 정합니다.
속성값 부여하기
속성값 4개
padding과 margin 속성에 값을 부여하는 방법은 다음과 같습니다.
padding: xx yy zz ww; margin: xx yy zz ww;
xx는 위, yy는 오른쪽, zz는 아래, ww는 왼쪽 여백입니다.
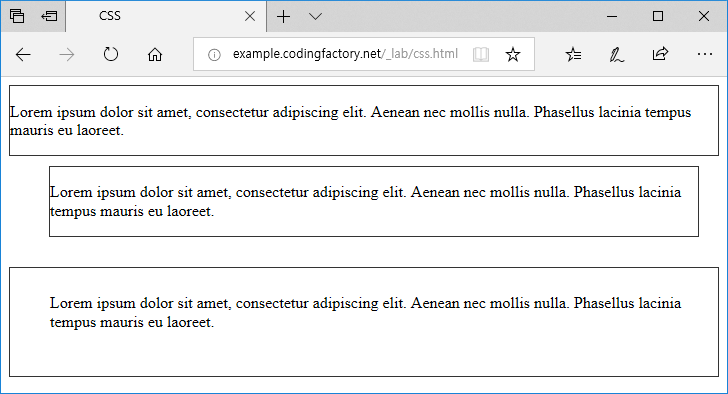
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
border: 1px solid #333333;
}
div.ma {
margin: 10px 20px 30px 40px;
}
div.pa {
padding: 10px 20px 30px 40px;
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</div>
<div class="ma">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</div>
<div class="pa">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</div>
</body>
</html>

속성값 1개
속성값의 개수는 줄일 수 있습니다. 속성값을 하나만 쓰면 위, 오른쪽, 아래, 왼쪽 모두 같은 값을 사용합니다. 즉, 다음의 두 줄은 같은 의미입니다.
padding: xx; margin: xx; padding: xx xx xx xx; margin: xx xx xx xx;
속성값 2개
속성값을 두 개 쓰면 첫 번째 값은 위와 아래, 두 번째 값은 오른쪽과 왼쪽 여백을 의미합니다. 즉, 다음의 두 줄은 같은 의미입니다.
padding: xx yy; margin: xx yy; padding: xx yy xx yy; margin: xx yy xx yy;
속성값 3개
속성값을 세 개 쓰면 두 번째 값을 오른쪽과 왼쪽 여백으로 사용합니다. 즉, 다음의 두 줄은 같은 의미입니다.
padding: xx yy zz; margin: xx yy zz; padding: xx yy zz yy; margin: xx yy zz yy;
위, 오른쪽, 아래, 왼쪽 중 하나에만 값을 부여하고 싶다면 다음과 같이 방향이 붙은 속성을 사용합니다.
padding-top: xx; padding-right: xx; padding-bottom: xx; padding-left: xx; margin-top: xx; margin-right: xx; margin-bottom: xx; margin-left: xx;
바깥 여백(Margin)의 특징
margin은 padding과 달리 아래와 특징이 있습니다.
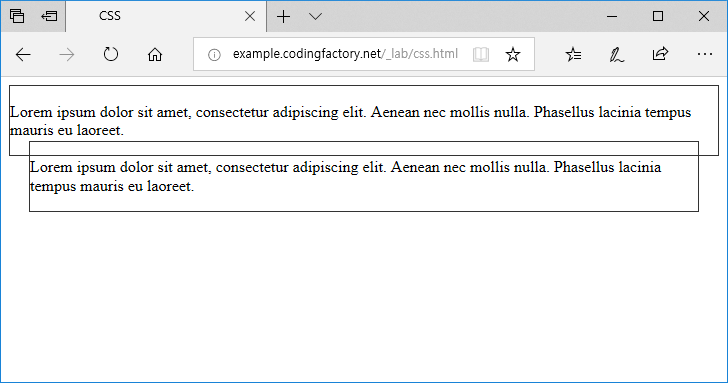
음수 가능
속성값으로 음수를 사용할 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
border: 1px solid #333333;
}
div.ma {
margin: -15px 20px 0px 20px;
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</div>
<div class="ma">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</div>
</body>
</html>

가운데 정렬
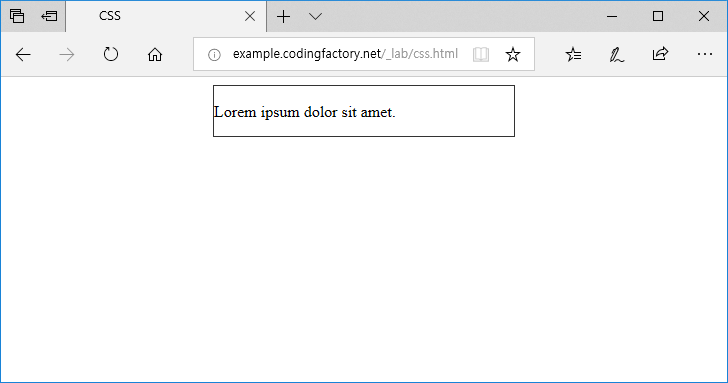
속성값으로 auto를 사용할 수 있습니다. auto를 사용하면 HTML 요소를 가운데로 정렬할 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div.ma {
width: 300px;
border: 1px solid #333333;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="ma">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</body>
</html>