개요
- 글자 사이의 간격은 letter-spacing으로, 단어 사이의 간격은 word-spacing으로 정합니다.
- 값이 커지면 간격이 커집니다.
- 값에는 음수를 넣을 수 있습니다. 음수를 값으로 하는 경우 글자가 겹칠 수 있습니다.
예제
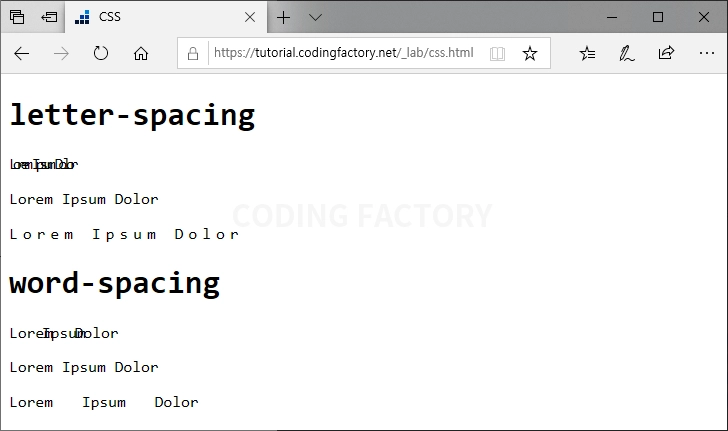
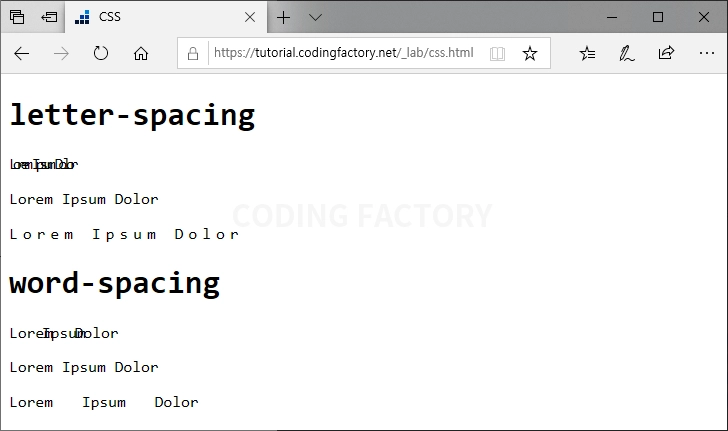
- 아래는 값의 변화에 따른 간격의 변화를 보여주는 예제입니다.
- 글자 사이의 간격을 변화시키면 단어 사이의 간격도 변합니다.
- 단어 사이의 간격을 변화시켜도 글자 사이의 간격은 변하지 않습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
font-family: Consolas, monospace;
}
.a {
letter-spacing: -5px;
}
.b {
letter-spacing: 0px;
}
.c {
letter-spacing: 5px;
}
.d {
word-spacing: -20px;
}
.e {
word-spacing: 0px;
}
.f {
word-spacing: 20px;
}
</style>
</head>
<body>
<h1>letter-spacing</h1>
<p class="a">Lorem Ipsum Dolor</p>
<p class="b">Lorem Ipsum Dolor</p>
<p class="c">Lorem Ipsum Dolor</p>
<h1>word-spacing</h1>
<p class="d">Lorem Ipsum Dolor</p>
<p class="e">Lorem Ipsum Dolor</p>
<p class="f">Lorem Ipsum Dolor</p>
</body>
</html>