CSS / Reference / text-align
개요
text-align은 문단 정렬 방식을 정하는 속성입니다.
- 기본값 : 읽는 방향이 LTR(왼쪽에서 오른쪽)인 경우 left, RTL(오른쪽에서 왼쪽)인 경우 right
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 1
문법
text-align: left | right | center | justify | initial | inherit
- left : 왼쪽 정렬
- right : 오른쪽 정렬
- center : 가운데 정렬
- justify : 양쪽 정렬
- initial : 기본값으로 설정
- inherit : 부모 요소의 속성값을 상속 받음
예제
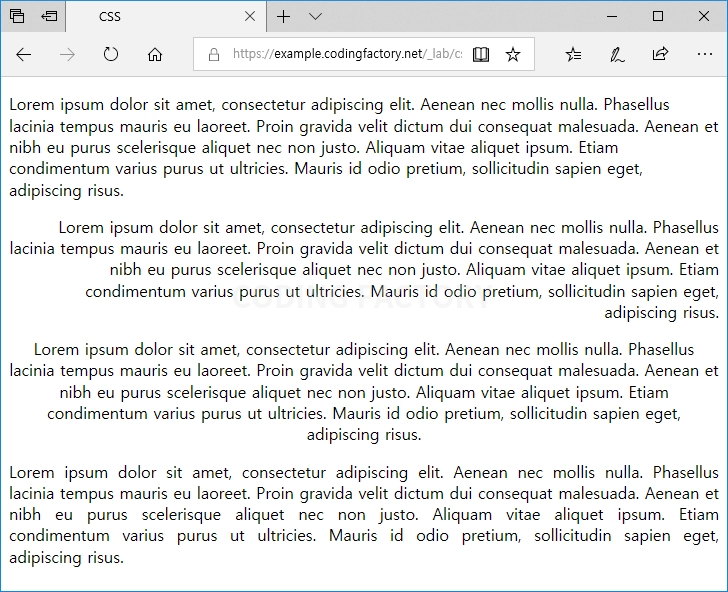
- 첫 번째 문단은 왼쪽 정렬입니다.
- 두 번째 문단은 오른쪽 정렬입니다.
- 세 번째 문단은 가운데 정렬입니다.
- 네 번째 문단은 양쪽 정렬입니다. 양쪽 모두를 가지런하게 맞추기 위해서 띄어쓰기 간격이 조금씩 달라집니다. 특히 영어의 경우 단어가 길면 간격이 많이 이상할 수 있는데, word-break 속성으로 조정할 수 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p { font-family: sans-serif; }
.w { text-align: left; }
.x { text-align: right; }
.y { text-align: center; }
.z { text-align: justify; }
</style>
</head>
<body>
<p class="w">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
<p class="x">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
<p class="y">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
<p class="z">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
</body>
</html>