CSS / Tutorial / 링크 꾸미는 방법
선택자
링크는 a 태그로 만듭니다. 따라서 링크는 a 태그를 선택하여 꾸밉니다. 예를 들어 다음은 링크의 색을 빨간색으로 만듭니다.
a { color: red; }
가상 클래스를 이용하면 좀 더 다양하게 꾸밀 수 있습니다.
- a:link - 방문하지 않은 링크
- a:visited - 방문했던 링크
- a:hover - 마우스가 올려진 링크
- a:active - 클릭하는 순간 링크
주의할 점은 a:hover는 a:link와 a:visited 뒤에 와야 하고, a:active는 a:hover 뒤에 와야 한다는 것입니다. 따라서, 위 순서를 그대로 따르는 것이 좋습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
a:link { color: blue; text-decoration: none; }
a:visited { color: purple; text-decoration: none; }
a:hover { color: red; text-decoration: underline; }
a:active { color: white; background-color: green; }
</style>
</head>
<body>
<h3>Navigation</h3>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</body>
</html>
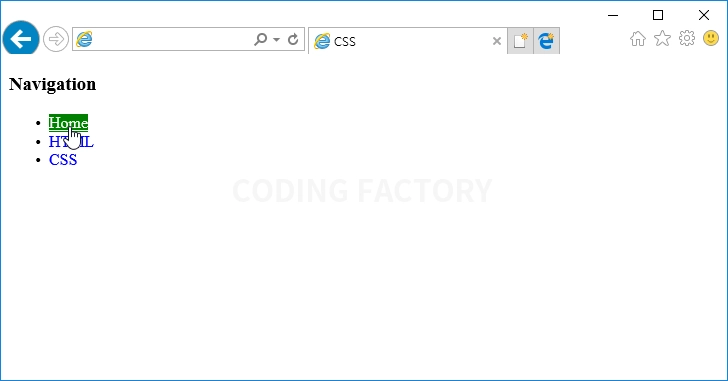
- 방문하지 않은 링크의 색은 파란색이고 밑줄이 없습니다.

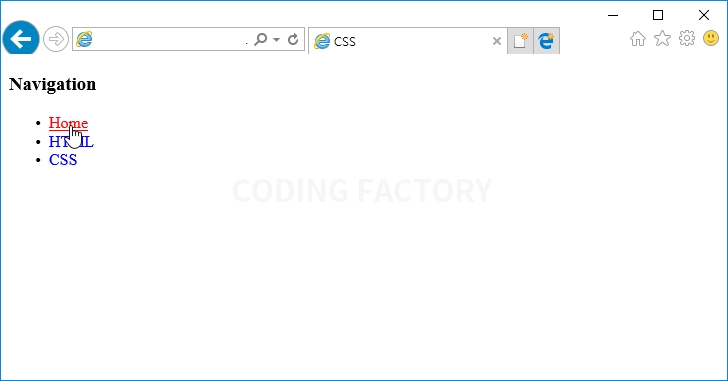
- 마우스 포인터를 링크 위에 올리면 글자색이 빨간색으로 변하고 밑줄이 생깁니다.

- 클릭하는 순간 글자색은 흰색으로, 배경은 녹색으로 변합니다.

- 클릭했던 링크는 보라색에 밑줄 없이 나옵니다.