CSS / Reference / text-shadow
개요
text-shadow는 글자에 그림자 효과를 주는 속성입니다.
- 기본값 : none
- 상속 : Yes
- 애니메이션 : Yes
- 버전 : CSS Level 3
박스에 그림자 효과를 주고 싶다면 box-shadow 속성을 사용합니다.
문법
text-shadow: offset-x offset-y blur-radius color | none | initial | inherit
- offset-x : 그림자의 수평 거리를 정합니다. 필수 항목입니다.
- offset-y : 그림자의 수직 거리를 정합니다. 필수 항목입니다.
- blur-radius : 흐림 정도를 정합니다. 선택 항목으로 값을 정하지 않으면 0입니다.
- color : 색을 정합니다. 선택 항목으로 값을 정하지 않으면 브라우저 기본값입니다.
- none : 글림자 효과를 없앱니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
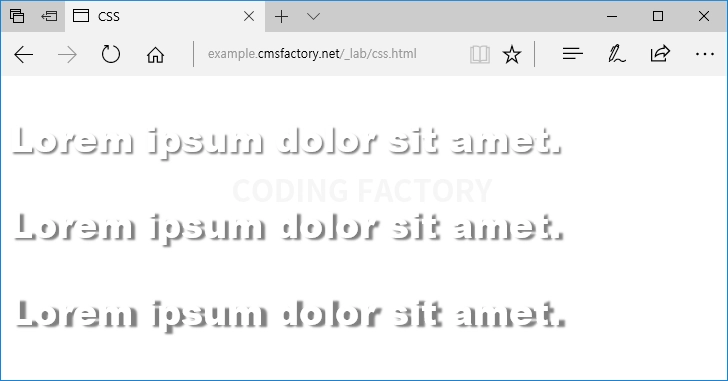
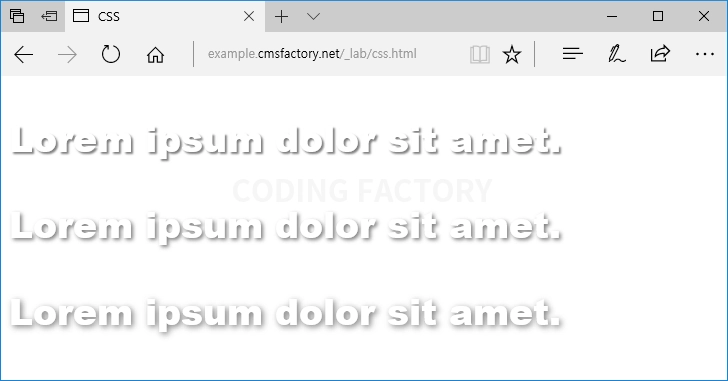
예제 1 - 그림자 수평 거리
- offset-x의 값을 증가시키면 그림자의 위치가 오른쪽으로 이동합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p {
font-family: "Arial Black", sans-serif;
font-size: 36px;
font-weight: bold;
color: #ffffff;
}
.s1 { text-shadow: 2px 2px 2px gray; }
.s2 { text-shadow: 4px 2px 2px gray; }
.s3 { text-shadow: 6px 2px 2px gray; }
</style>
</head>
<body>
<p class="s1">Lorem ipsum dolor sit amet.</p>
<p class="s2">Lorem ipsum dolor sit amet.</p>
<p class="s3">Lorem ipsum dolor sit amet.</p>
</body>
</html>

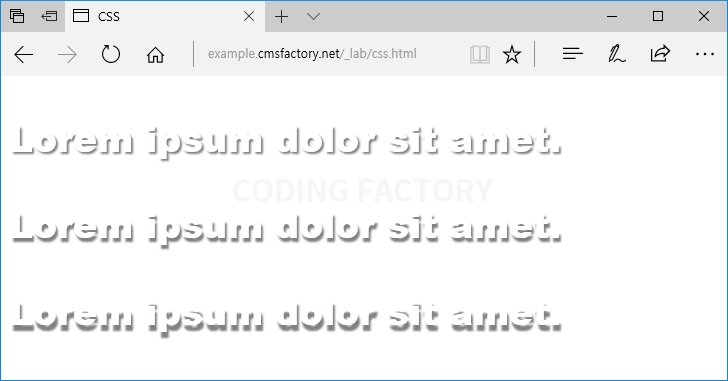
예제 2 - 그림자 수직 거리
- offset-y의 값을 증가시키면 그림자의 위치가 아래로 이동합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p {
font-family: "Arial Black", sans-serif;
font-size: 36px;
font-weight: bold;
color: #ffffff;
}
.s1 { text-shadow: 2px 2px 2px gray; }
.s2 { text-shadow: 2px 4px 2px gray; }
.s3 { text-shadow: 2px 6px 2px gray; }
</style>
</head>
<body>
<p class="s1">Lorem ipsum dolor sit amet.</p>
<p class="s2">Lorem ipsum dolor sit amet.</p>
<p class="s3">Lorem ipsum dolor sit amet.</p>
</body>
</html>

예제 3 - 그림자 흐림 정도
- blur-radius의 값을 증가시키면 그림자가 흐려집니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p {
font-family: "Arial Black", sans-serif;
font-size: 36px;
font-weight: bold;
color: #ffffff;
}
.s1 { text-shadow: 2px 2px 2px gray; }
.s2 { text-shadow: 2px 2px 4px gray; }
.s3 { text-shadow: 2px 2px 6px gray; }
</style>
</head>
<body>
<p class="s1">Lorem ipsum dolor sit amet.</p>
<p class="s2">Lorem ipsum dolor sit amet.</p>
<p class="s3">Lorem ipsum dolor sit amet.</p>
</body>
</html>

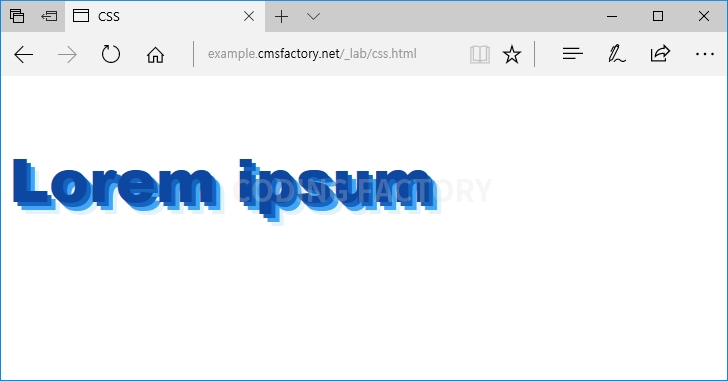
예제 4 - 그림자 중첩
- 속성값을 쉼표로 구분하여 여러 번 쓰면 여러 개의 그림자가 생깁니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p {
font-family: "Arial Black", sans-serif;
font-size: 60px;
font-weight: bold;
color: #0D47A1;
}
.s1 {
text-shadow: 4px 4px 0px #1565C0, 8px 8px 0px #42A5F5, 12px 12px 0px #E3F2FD;
}
</style>
</head>
<body>
<p class="s1">Lorem ipsum</p>
</body>
</html>

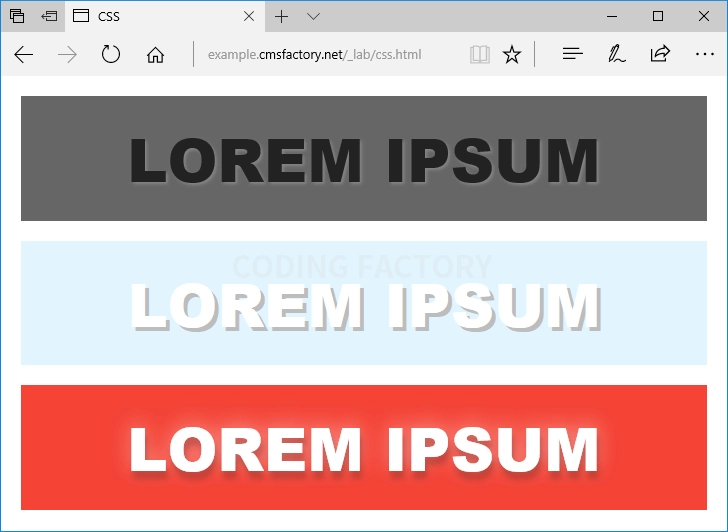
예제 5
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
margin: 0px;
}
p {
margin: 20px;
padding: 20px 0px;
text-align: center;
text-transform: uppercase;
font-family: "Arial Black", sans-serif;
font-size: 60px;
font-weight: bold;
}
.s1 {
background-color: #666666;
color: #222222;
text-shadow: 2px 2px 3px rgba(255,255,255,0.2);
}
.s2 {
background-color: #E1F5FE;
color: #ffffff;
text-shadow: 4px 4px 0px #bdbdbd;
}
.s3 {
background-color: #F44336;
color: #ffffff;
text-shadow: 2px 8px 6px rgba(0,0,0,0.2), 0px -3px 20px rgba(255,255,255,0.4);
}
</style>
</head>
<body>
<p class="s1">Lorem ipsum</p>
<p class="s2">Lorem ipsum</p>
<p class="s3">Lorem ipsum</p>
</body>
</html>