CSS / Reference / font-variant
개요
font-variant는 소문자를 작은 대문자, 즉 소문자 크기의 대문자로 바꾸는 속성입니다. 따라서 한글에서는 의미 없는 속성입니다.
- 기본값 : normal
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 1
문법
font-variant: normal | small-caps | initial | inherit
- normal : 소문자를 작은 대문자로 바꾸지 않습니다.
- small-caps : 소문자를 작은 대문자로 바꿉니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.a {
font-variant: normal;
}
.b {
font-variant: small-caps;
}
</style>
</head>
<body>
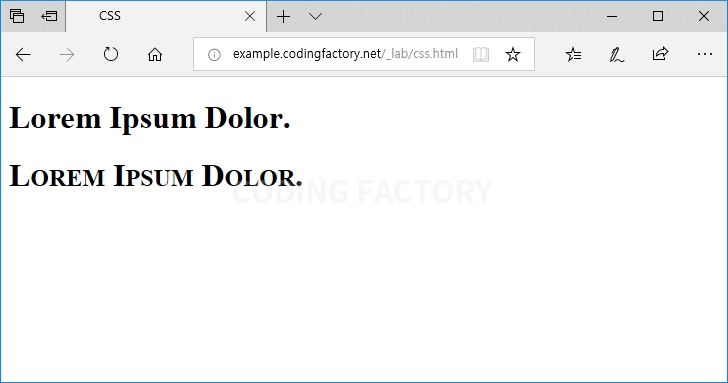
<h1 class="a">Lorem Ipsum Dolor.</h1>
<h1 class="b">Lorem Ipsum Dolor.</h1>
</body>
</html>