CSS / Tutorial / 마우스 호버 효과 / 다른 이미지 보여주는 방법
이미지에 마우스를 올렸을 때 다른 이미지가 나타나는 효과를 CSS로 만들어보겠습니다.
display 속성 이용하기
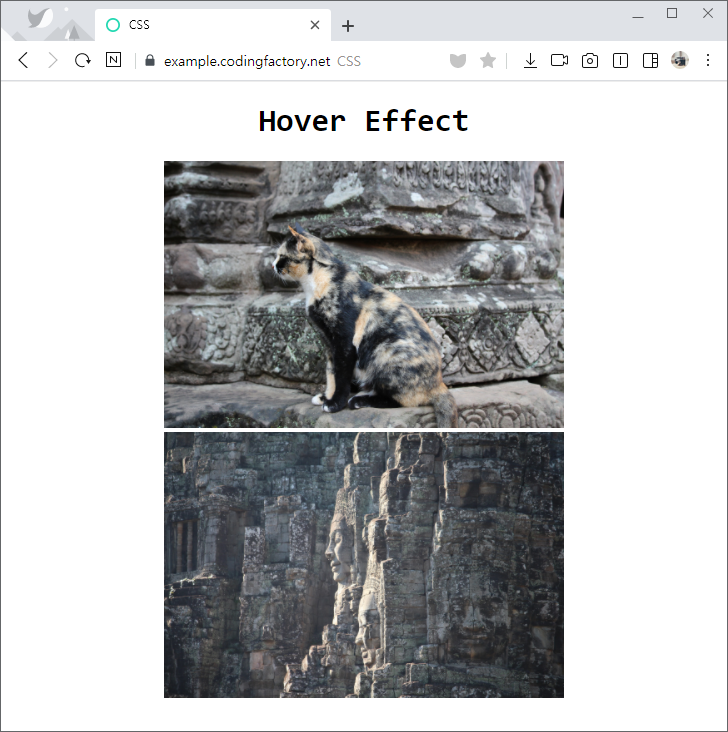
- 다음과 같이 이미지 두 개를 넣고 div로 감쌉니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
h1 {
text-align: center;
}
img {
max-width: 100%;
}
.jb-a {
width: 400px;
margin: 0px auto;
}
</style>
</head>
<body>
<h1>Hover Effect</h1>
<div class="jb-a">
<img src="images/image-01.jpg" alt="" class="jb-b">
<img src="images/image-02.jpg" alt="" class="jb-c">
</div>
</body>
</html>

- position 속성을 이용해서 두 이미지가 겹치게 만듭니다.
.jb-a {
width: 400px;
margin: 0px auto;
position: relative
}
.jb-c {
position: absolute;
top: 0px;
left: 0px;
}

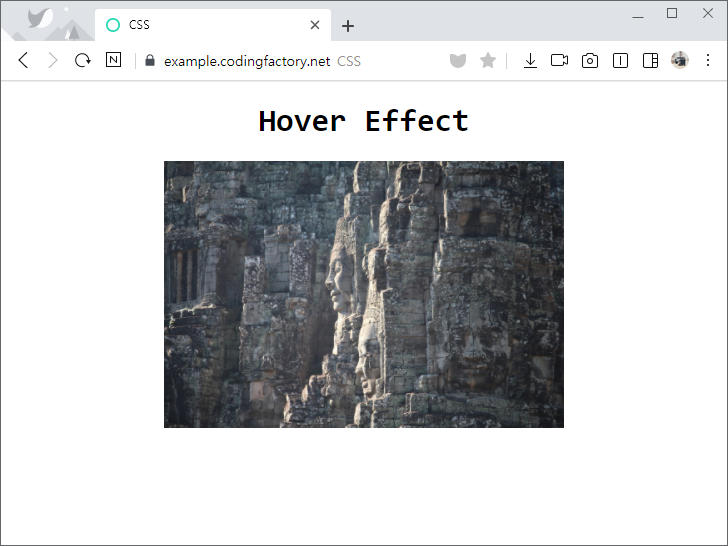
- 두 번째 이미지를 보이지 않게 한 후, 마우스를 올렸을 때 나타나도록 합니다.
.jb-c {
position: absolute;
top: 0px;
left: 0px;
display: none;
}
.jb-a:hover .jb-c {
display: block;
}

- 전체 코드는 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
h1 {
text-align: center;
}
img {
max-width: 100%;
}
.jb-a {
width: 400px;
margin: 0px auto;
position: relative
}
.jb-c {
position: absolute;
top: 0px;
left: 0px;
display: none;
}
.jb-a:hover .jb-c {
display: block;
}
</style>
</head>
<body>
<h1>Hover Effect</h1>
<div class="jb-a">
<img src="images/image-01.jpg" alt="" class="jb-b">
<img src="images/image-02.jpg" alt="" class="jb-c">
</div>
</body>
</html>
opacity 속성 이용하기
- display 속성을 이용하면 이미지가 바로 바뀝니다. 만약 서서히 나타나고 사라지는 효과를 주고 싶다면 opacity 속성을 사용합니다.
.jb-c {
position: absolute;
top: 0px;
left: 0px;
opacity: 0;
transition: opacity 0.5s linear;
}
.jb-a:hover .jb-c {
opacity: 1;
}