CSS / Reference / word-wrap
개요
word-wrap은 띄어쓰기가 없는 긴 단어를 어떻게 처리할지 정하는 속성입니다.
- 기본값 : normal
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 3
문법
word-wrap: normal | break-word | initial | inherit
- normal : break point에서 줄바꿈합니다.
- break-word : 요소의 경계에서 break point가 아니어도 줄바꿈을 합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
word-break 속성의 값이 keep-all이면 단어가, break-all이면 글자가 break-point입니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p {
width: 400px;
padding: 10px;
background-color: #dddddd;
}
.a {
word-break: keep-all;
word-wrap: normal;
}
.b {
word-break: keep-all;
word-wrap: break-word;
}
.c {
word-break: break-all;
word-wrap: normal;
}
.d {
word-break: break-all;
word-wrap: break-word;
}
</style>
</head>
<body>
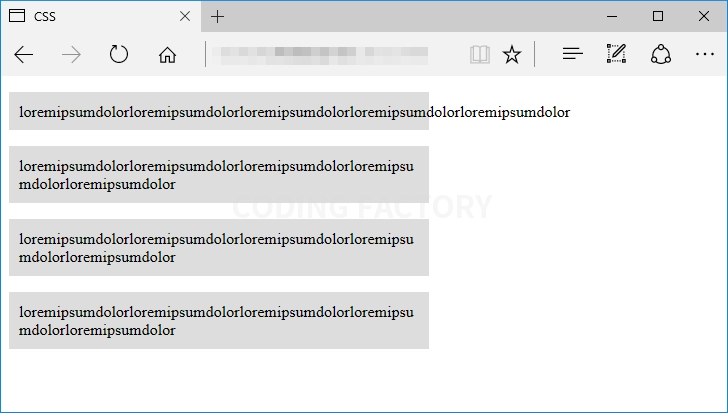
<p class="a">loremipsumdolorloremipsumdolorloremipsumdolorloremipsumdolorloremipsumdolor</p>
<p class="b">loremipsumdolorloremipsumdolorloremipsumdolorloremipsumdolorloremipsumdolor</p>
<p class="c">loremipsumdolorloremipsumdolorloremipsumdolorloremipsumdolorloremipsumdolor</p>
<p class="d">loremipsumdolorloremipsumdolorloremipsumdolorloremipsumdolorloremipsumdolor</p>
</body>
</html>