CSS / Tutorial / 문자열 자르는 방법
웹페이지에 출력하는 문자열의 길이는 서버단에서 조절하는 게 보통입니다. 하지만, 어떤 경우에는 그게 불가능할 수 있습니다. 이미 전송 받은 문자열을 잘라야 하는 상황이 생길 수 있습니다. CSS를 이용하여 문자열의 일부만 보여주는 방법을 소개해드립니다.
목차
한 줄인 경우
예제
- 문자열이 길면 다음처럼 화면 끝에서 줄바꿈되는 것이 기본 모양입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p.a {
font-family: sans-serif;
font-size: 20px;
}
</style>
</head>
<body>
<p class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</body>
</html>

줄바꿈 되지 않게 하기
- white-space 속성으로 줄바꿈이 되지 않도록 합니다.
white-space: nowrap;
화면 크기를 벗어나므로 가로 스크롤바가 생깁니다.

화면을 벗어난 문자열 보이지 않게 하기
- overflow 속성으로 화면을 벗어난 문자열이 보이지 않게 합니다.
overflow: hidden;

말줄임표 넣기
- text-overflow 속성으로 말줄임표를 넣습니다.
text-overflow: ellipsis;

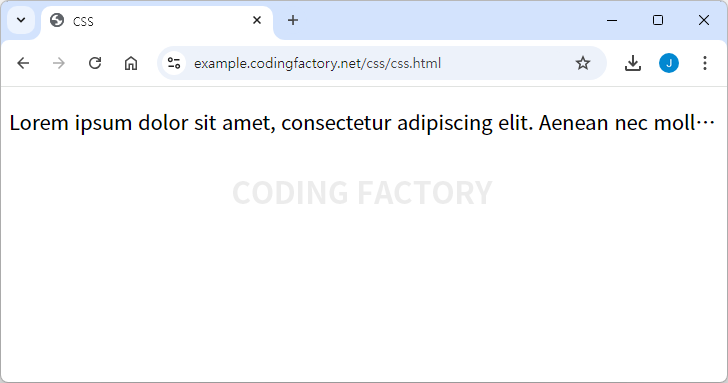
전체 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p.a {
font-family: sans-serif;
font-size: 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<p class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet.</p>
</body>
</html>
여러 줄인 경우
예제
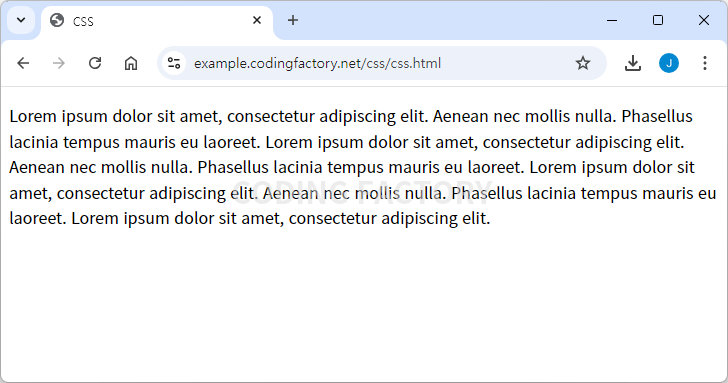
- 글자 크기 16px, 줄 높이 1.6으로 설정한 긴 문자열입니다. 세 줄만 나오도록 만들어보겠습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p.a {
font-family: sans-serif;
font-size: 16px;
line-height: 1.6;
}
</style>
</head>
<body>
<p class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>

높이 정하고 숨기기
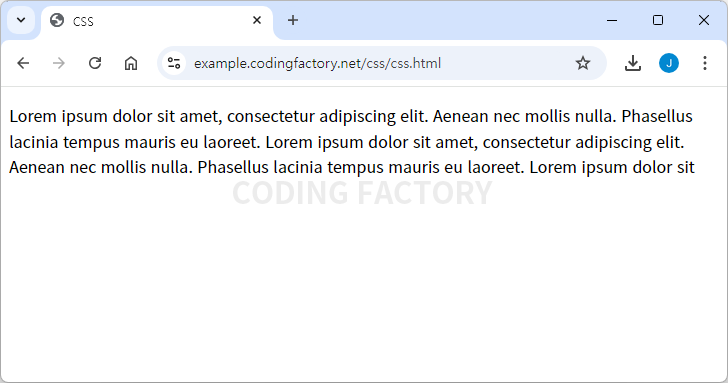
- 요소의 최대 높이를 줄 높이의 3배인 4.8em으로 정합니다. 그리고 넘치는 부분은 숨깁니다.
max-height: 4.8em; overflow: hidden;

말줄임표 추가하기
- 다음 코드를 추가하여 말 줄임표를 넣습니다. 세 줄을 보이게 할 것이므로 -webkit-line-clamp의 값은 3입니다.
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3;

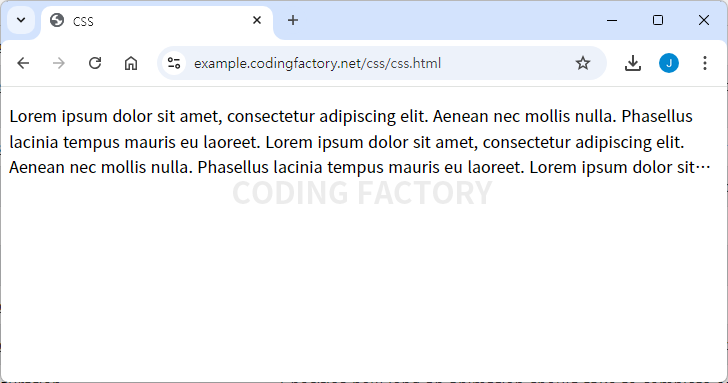
전체 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p.a {
font-family: sans-serif;
font-size: 16px;
line-height: 1.6;
max-height: 4.8em;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
</style>
</head>
<body>
<p class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>