CSS / Reference / font-family
개요
font-family는 글꼴을 설정하는 속성입니다.
- 기본값 : 웹브라우저의 기본 글꼴
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 1
문법
font-family: font | initial | inherit
- font : family-name 또는 generic-family
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
font
family-name은 글꼴 이름입니다. 글꼴 이름에 띄어쓰기가 있으면 작은 따옴표 또는 큰 따옴표로 감쌉니다.
generic-family는 글꼴 유형입니다. 글꼴 유형은 다음과 같습니다.
- serif : 삐침 있는 명조 계열의 글꼴
- sans-serif : 삐침 없고 굵기가 일정한 고딕 계열의 글꼴
- monospace : 글자 폭과 간격이 일정한 글꼴
- cursive : 손으로 쓴 것 같은 필기 계열의 글꼴
- fantasy : 화려한 글꼴
여러 개의 글꼴 설정
글꼴을 여러 개 설정할 때는 쉼표로 구분합니다. 예를 들어 다음과 같이 했다면...
font-family: Georgia, "Times New Roman", serif;
- Georgia 글꼴을 찾습니다.
- Georgia 글꼴이 있다면 사용하고, 없다면 Times New Roman 글꼴을 찾습니다.
- Times New Roman 글꼴이 있다면 사용하고, 없다면 웹브라우저에서 설정한 명조 계열의 글꼴을 사용합니다.
글꼴은 접속한 기기에 설치되어 있는 글꼴을 사용한다. 따라서 CSS로 설정한 글꼴이 없을 수도 있으므로, 마지막은 generic-family로 정해두는 것이 좋다.
어떤 기기로 접속해도 같은 글꼴을 보여주고 싶다면, 웹폰트를 사용합니다.
영어와 한글 글꼴을 다르게 하기
글꼴을 여러 개 설정했을 때, 첫 번째 글꼴로 표현할 수 없는 것만 다음 글꼴을 사용합니다. 따라서 한글이 없는 글꼴을 앞에 두고, 한글 글꼴을 뒤에 두면 한글과 영어가 다른 글꼴로 표현됩니다.
예를 들어 다음과 같이 하면 한글은 맑은 고딕, 나머지는 Georgia로 표현됩니다.
font-family: Georgia, "Malgun Gothic", serif;
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.a { font-family: Georgia, serif; }
.b { font-family: serif; }
.c { font-family: sans-serif; }
.d { font-family: monospace; }
.e { font-family: cursive; }
.f { font-family: fantasy; }
.g { font-family: Georgia, "맑은 고딕", serif; }
</style>
</head>
<body>
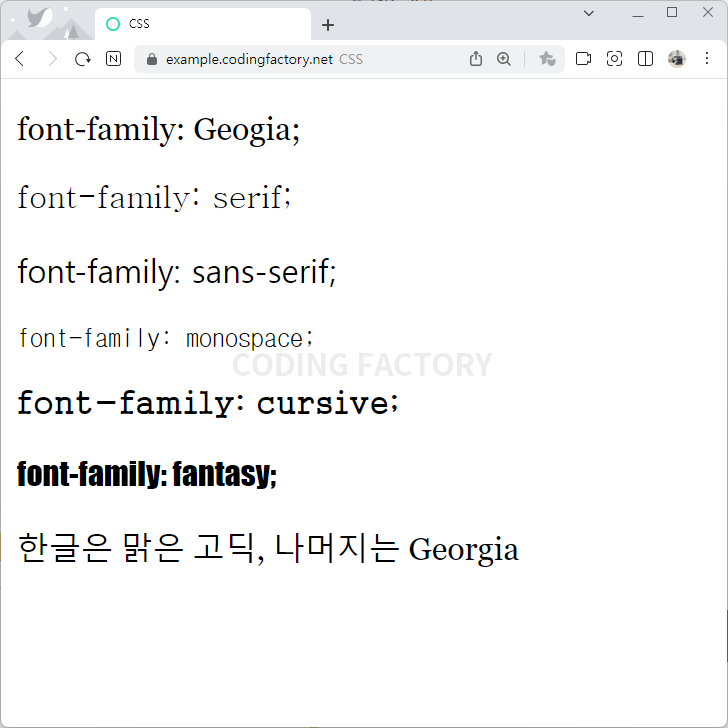
<p class="a">font-family: Geogia;</p>
<p class="b">font-family: serif;</p>
<p class="c">font-family: sans-serif;</p>
<p class="d">font-family: monospace;</p>
<p class="e">font-family: cursive;</p>
<p class="f">font-family: fantasy;</p>
<p class="g">한글은 맑은 고딕, 나머지는 Georgia</p>
</body>
</html>