CSS / Reference / text-decoration
개요
text-decoration은 선으로 텍스트를 꾸밀 수 있게 해주는 속성입니다.
- 기본값 : none
- 상속 : No
- 애니메이션 : No
- 버전 : CSS Level 1
문법
text-decoration: none | line-through | overline | underline | initial | inherit
- none : 선을 만들지 않습니다.
- line-through : 글자 중간에 선을 만듭니다.
- overline : 글자 위에 선을 만듭니다.
- underline : 글자 아래에 선을 만듭니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
속성값을 여러개 사용하여 여러 선을 만들 수 있습니다. 예를 들어 다음은 글자 위와 아래에 선을 만듭니다.
text-decoration: overline underline;
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS Reference</title>
<style>
.a {text-decoration: none;}
.b {text-decoration: line-through;}
.c {text-decoration: overline;}
.d {text-decoration: underline;}
.e {text-decoration: overline underline;}
.f {text-decoration: overline underline line-through;}
</style>
</head>
<body>
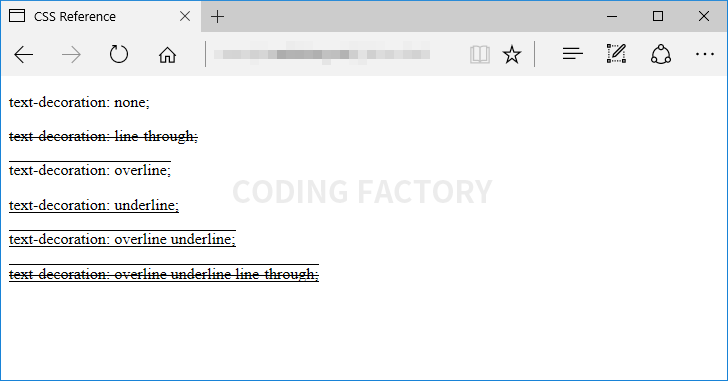
<p class="a">text-decoration: none;</p>
<p class="b">text-decoration: line-through;</p>
<p class="c">text-decoration: overline;</p>
<p class="d">text-decoration: underline;</p>
<p class="e">text-decoration: overline underline;</p>
<p class="f">text-decoration: overline underline line-through;</p>
</body>
</html>