CSS / Reference / font-style
개요
font-style은 글자 모양을 정하는 속성으로, 기울임 여부를 정합니다.
- 기본값 : normal
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 1
문법
font-style: normal | italic | oblique | initial | inherit
- normal : 보통 모양입니다.
- italic : 기울임꼴입니다.
- oblique : 기울임꼴입니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
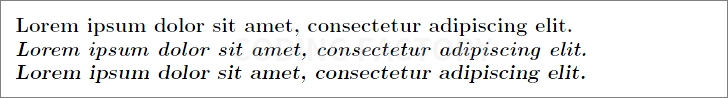
italic은 필기체 느낌으로 기울이고, oblique는 보통 모양을 그대로 기울입니다. 아래의 이미지에서 두번째 줄이 italic, 세번째 줄이 oblique입니다.

하지만, 대부분의 글꼴이 italic과 oblique의 모양이 같습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
p { font-family: "Segoe UI"; }
.no { font-style: normal; }
.it { font-style: italic; }
.ob { font-style: oblique; }
</style>
</head>
<body>
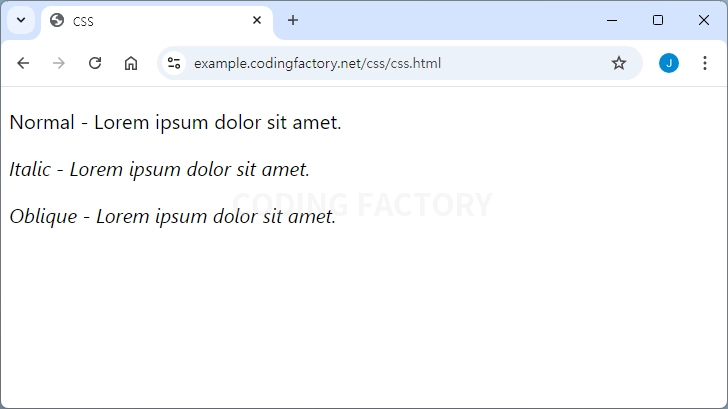
<p class="no">Normal - Lorem ipsum dolor sit amet.</p>
<p class="it">Italic - Lorem ipsum dolor sit amet.</p>
<p class="ob">Oblique - Lorem ipsum dolor sit amet.</p>
</body>
</html>