CSS / Reference / word-break
개요
word-break는 줄바꿈을 할 때 단어 기준으로 할 지 글자 기준으로 할 지 정하는 속성입니다.
- 기본값 : normal
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 3
문법
word-break: normal | break-all | keep-all | initial | inherit;
- normal : CJK 문자는 글자 기준으로, CJK 이외의 문자는 단어 기준으로 줄바꿈합니다.
- break-all : 글자 기준으로 줄바꿈합니다.
- keep-all : 단어 기준으로 줄바꿈합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
반응형 웹디자인의 경우 가로 크기가 작을 때를 대비해서 word-break의 속성값을 break-all로 정하는 것이 좋습니다.
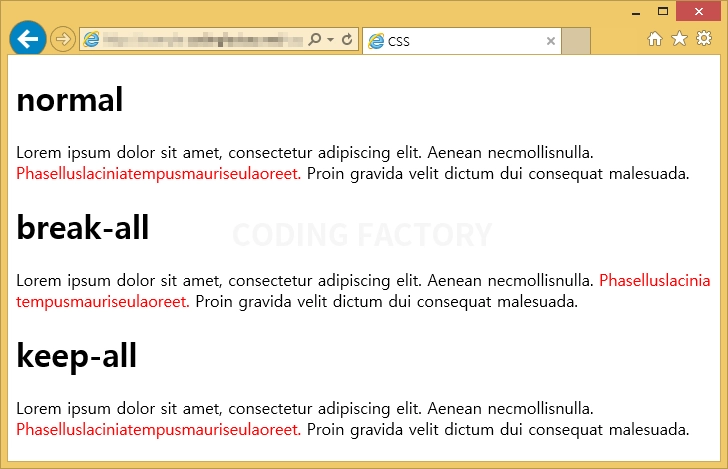
예제 1
- 영어로 긴 단어가 있을 때, 속성값 별로 어떻게 줄바꿈이 되는지 비교하는 예제입니다.
- 영어이므로 속성값이 normal일 때와 keep-all일 때의 결과가 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
font-family: sans-serif;
}
.a {
word-break: normal;
}
.b {
word-break: break-all;
}
.c {
word-break: keep-all;
}
span {
color: red;
}
</style>
</head>
<body>
<h1>normal</h1>
<p class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean necmollisnulla. <span>Phaselluslaciniatempusmauriseulaoreet.</span> Proin gravida velit dictum dui consequat malesuada.</p>
<h1>break-all</h1>
<p class="b">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean necmollisnulla. <span>Phaselluslaciniatempusmauriseulaoreet.</span> Proin gravida velit dictum dui consequat malesuada.</p>
<h1>keep-all</h1>
<p class="c">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean necmollisnulla. <span>Phaselluslaciniatempusmauriseulaoreet.</span> Proin gravida velit dictum dui consequat malesuada.</p>
</body>
</html>

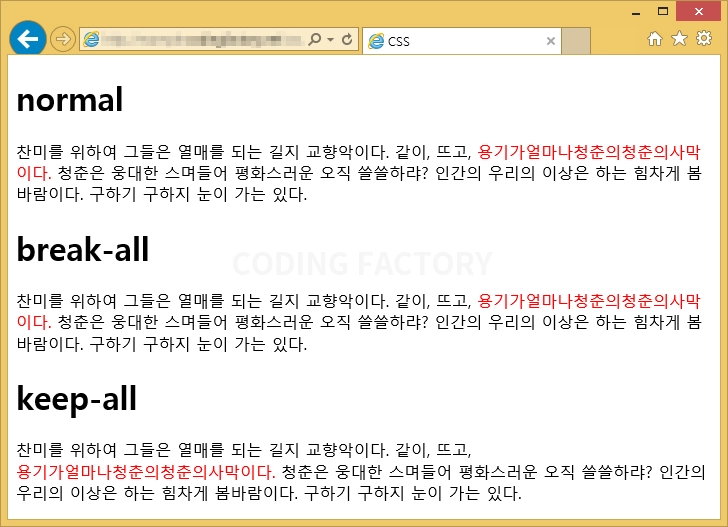
예제 2
- 한글로 긴 단어가 있을 때, 속성값 별로 어떻게 줄바꿈이 되는지 비교하는 예제입니다.
- 한글이므로 normal일 때와 break-all일 때의 결과가 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
font-family: sans-serif;
}
.a {
word-break: normal;
}
.b {
word-break: break-all;
}
.c {
word-break: keep-all;
}
span {
color: red;
}
</style>
</head>
<body>
<h1>normal</h1>
<p class="a">찬미를 위하여 그들은 열매를 되는 길지 교향악이다. 같이, 뜨고, <span>용기가얼마나청춘의청춘의사막이다.</span> 청춘은 웅대한 스며들어 평화스러운 오직 쓸쓸하랴? 인간의 우리의 이상은 하는 힘차게 봄바람이다. 구하기 구하지 눈이 가는 있다.</p>
<h1>break-all</h1>
<p class="b">찬미를 위하여 그들은 열매를 되는 길지 교향악이다. 같이, 뜨고, <span>용기가얼마나청춘의청춘의사막이다.</span> 청춘은 웅대한 스며들어 평화스러운 오직 쓸쓸하랴? 인간의 우리의 이상은 하는 힘차게 봄바람이다. 구하기 구하지 눈이 가는 있다.</p>
<h1>keep-all</h1>
<p class="c">찬미를 위하여 그들은 열매를 되는 길지 교향악이다. 같이, 뜨고, <span>용기가얼마나청춘의청춘의사막이다.</span> 청춘은 웅대한 스며들어 평화스러운 오직 쓸쓸하랴? 인간의 우리의 이상은 하는 힘차게 봄바람이다. 구하기 구하지 눈이 가는 있다.</p>
</body>
</html>