CSS / Reference / list-style-image
개요
list-style-image로 이미지를 ul, ol 등의 목록의 마커(marker)로 사용할 수 있습니다.
- 기본값 : none
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 1
문법
list-style-image: none | url | initial | inherit
- none : 이미지가 없습니다.
- url : 사용할 이미지의 URL을 입력합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
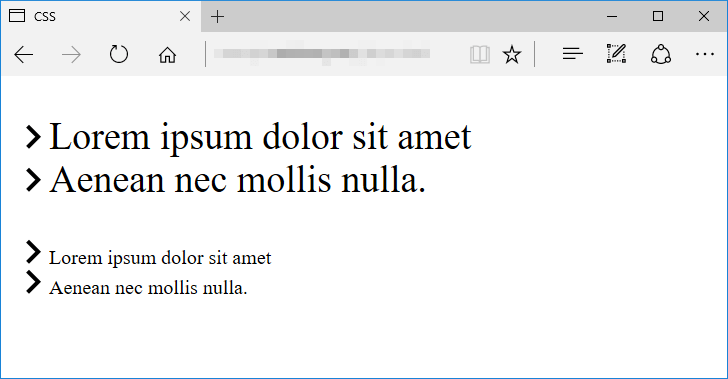
예제
이미지는 원본 크기 그대로 나옵니다. 따라서 글자 크기에 맞는 이미지를 만들어야 합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
ul.im1 {
list-style-image: url( "images/marker.png" );
font-size: 38px;
}
ul.im2 {
list-style-image: url( "images/marker.png" );
font-size: 20px;
}
</style>
</head>
<body>
<ul class="im1">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
<ul class="im2">
<li>Lorem ipsum dolor sit amet</li>
<li>Aenean nec mollis nulla.</li>
</ul>
</body>
</html>