표와 셀의 기본 크기
- 표와 셀의 크기는 정해져있지 않습니다. 내용이 짧으면 작게, 내용이 길면 크게 표와 셀이 만들어집니다. 의도하지 않은 결과가 나오지 않게 하려면 크기를 정하는 게 좋습니다.
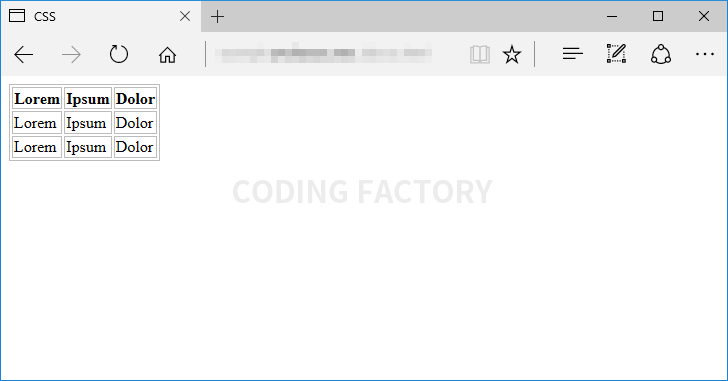
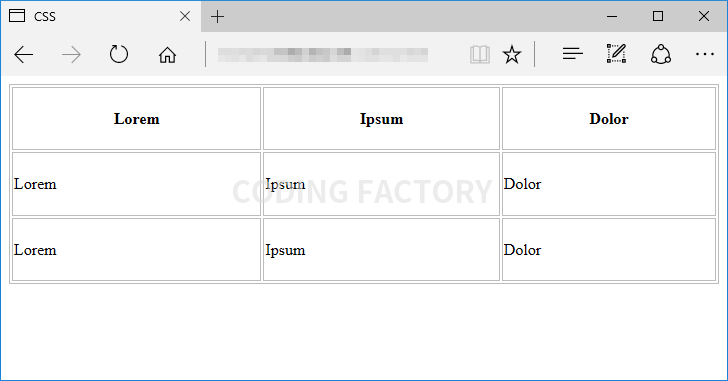
- 크기를 직접 정할 때 사용하는 속성은 width 속성과 height 속성입니다. 다음은 크기를 파악하기 위해 테두리만 추가한 간단한 표입니다. 여기에 스타일을 추가해서 크기를 변경해보도록 하겠습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th class="jb-th-1">Lorem</th>
<th>Ipsum</th>
<th>Dolor</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lorem</td>
<td>Ipsum</td>
<td>Dolor</td>
</tr>
<tr>
<td>Lorem</td>
<td>Ipsum</td>
<td>Dolor</td>
</tr>
</tbody>
</table>
</body>
</html>

표의 가로 크기
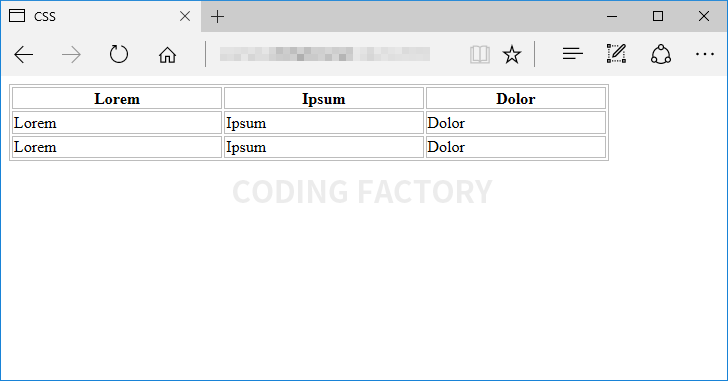
- 표 전체의 가로 크기를 정하고 싶다면 table 요소의 가로 크기를 width 속성으로 정합니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
table {
width: 600px;
}
</style>

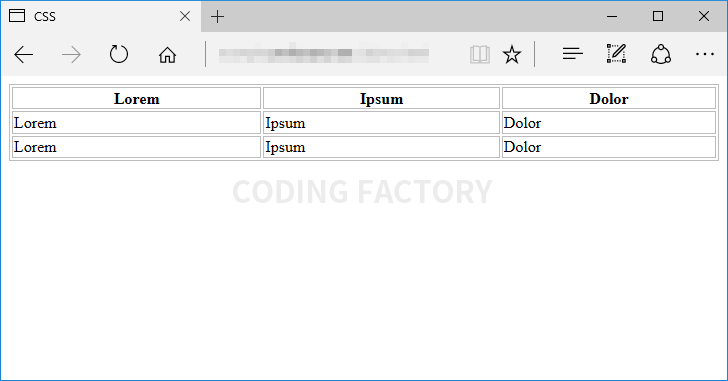
- 가로로 꽉 찬 표를 만들고 싶다면 크기의 값을 100%로 합니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
table {
width: 100%;
}
</style>

표의 세로 크기
- 표 전체의 세로 크기를 정하고 싶다면 table 요소의 세로 크기를 height 속성으로 정합니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
table {
width: 100%;
height: 200px;
}
</style>

셀의 가로 크기
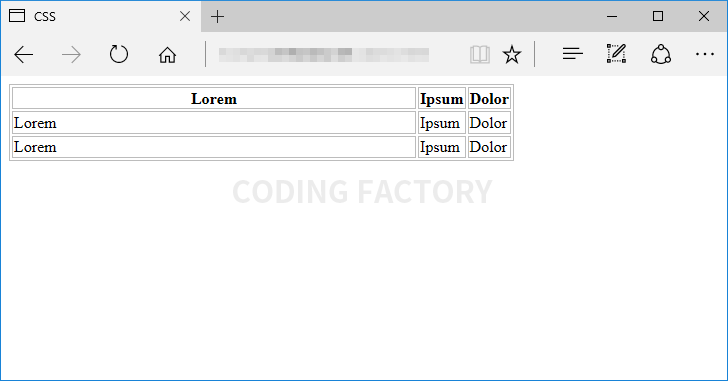
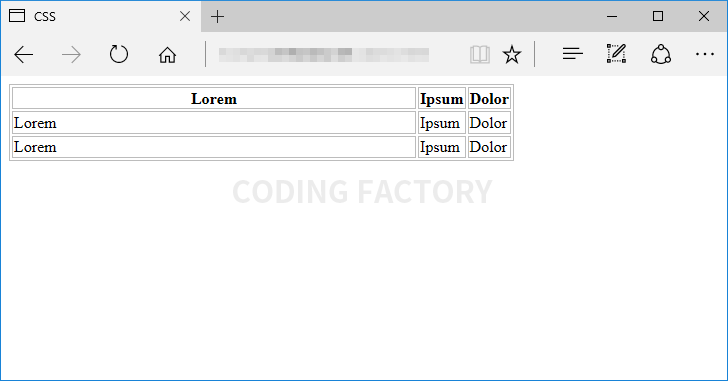
- 셀의 가로 크기를 정하고 싶다면 th 또는 td 요소의 가로 크기를 width 속성으로 정합니다. 가로 크기를 정하면 같은 열에 있는 모든 셀의 가로 크기가 같이 바뀝니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
.jb-th-1 {
width: 400px;
}
</style>

셀의 세로 크기
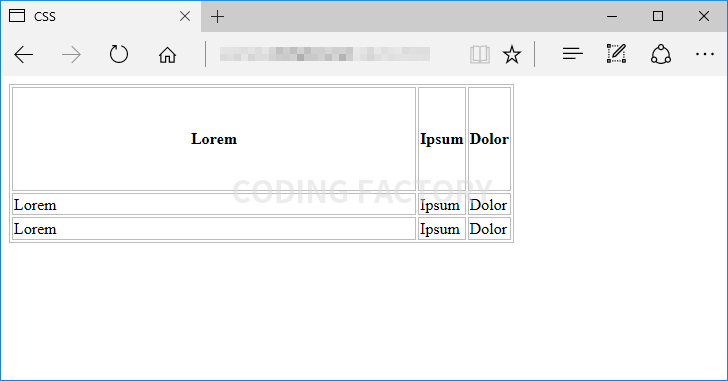
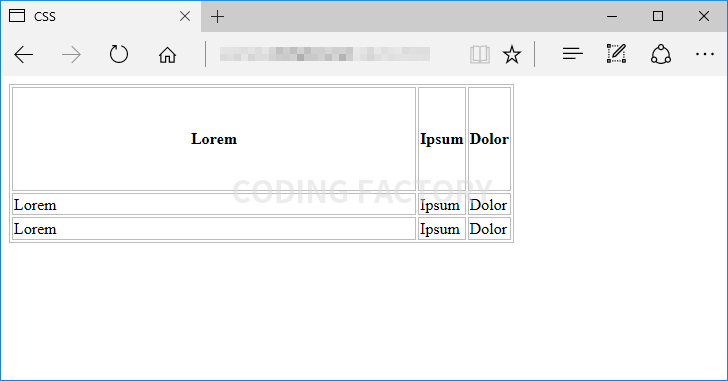
- 셀의 세로 크기를 정하고 싶다면 th 또는 td 요소의 세로 크기를 height 속성으로 정합니다. 세로 크기를 정하면 같은 행에 있는 모든 셀의 세로 크기가 같이 바뀝니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
.jb-th-1 {
width: 400px;
height: 100px;
}
</style>

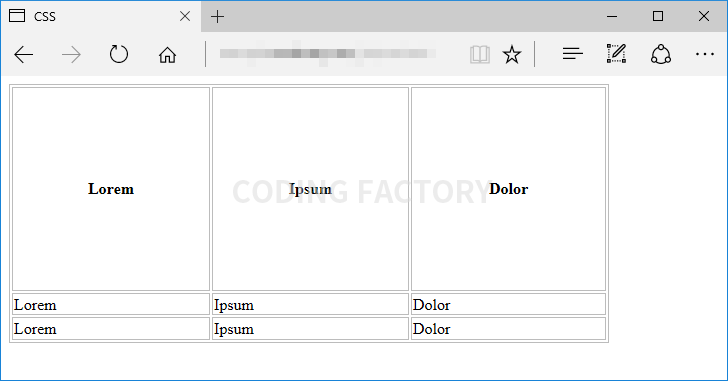
표와 셀의 크기를 같이 정하는 경우
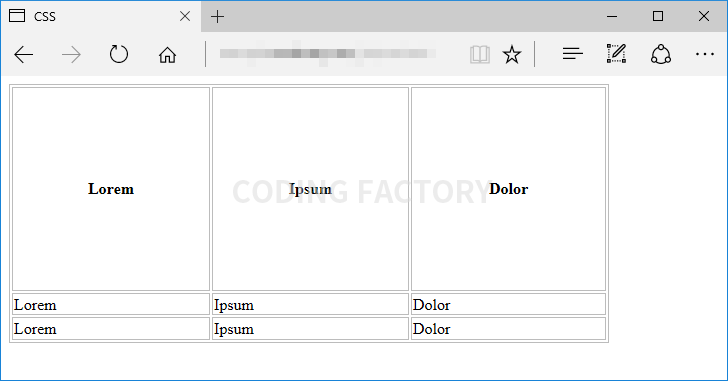
- 셀의 가로 크기 합에 상관 없이 표의 가로 크기로 표가 만들어집니다.
- 셀의 세로 크기의 합이 표의 세로 크기보다 크면 셀의 세로 크기의 합으로 표가 만들어집니다.
- 아래 표의 크기는 600x264입니다.
<style>
table, th, td {
border: 1px solid #bcbcbc;
}
table {
width: 600px;
height: 200px;
}
th {
width: 300px;
height: 200px;
}
</style>