CSS / Reference / background-color
개요
background-color로 배경의 색을 정합니다. 그 색으로 border와 padding을 포함한 영역을 칠합니다. margin 영역은 칠하지 않습니다.
- 기본값 : transparent
- 상속 : No
- 애니메이션 : Yes
- 버전 : CSS Level 1
문법
background-color: transparent | color | initial | inherit
- transparent : 배경색이 없습니다.
- color : 색을 정합니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
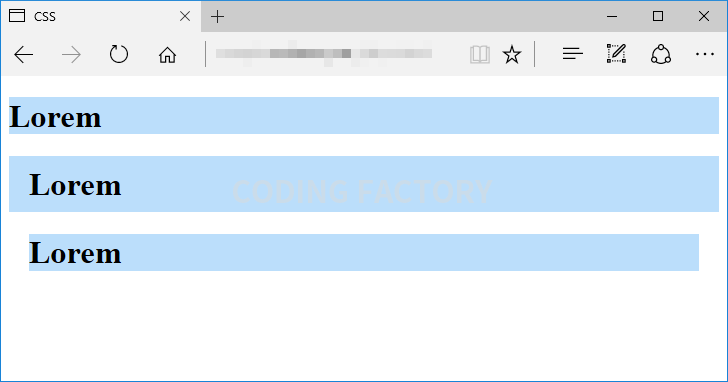
예제 1
- 바깥 여백(margin)은 칠하지 않고, 안쪽 여백(padding)은 칠한다는 것을 확인하는 간단한 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.a {
background-color: #BBDEFB;
}
.b {
background-color: #BBDEFB;
padding: 10px 20px;
}
.c {
background-color: #BBDEFB;
margin: 10px 20px;
}
</style>
</head>
<body>
<h1 class="a">Lorem</h1>
<h1 class="b">Lorem</h1>
<h1 class="c">Lorem</h1>
</body>
</html>

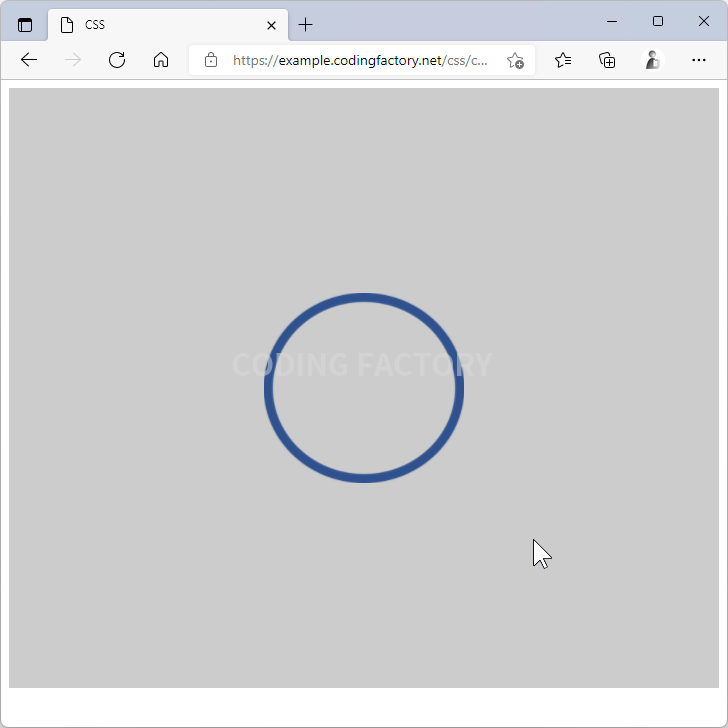
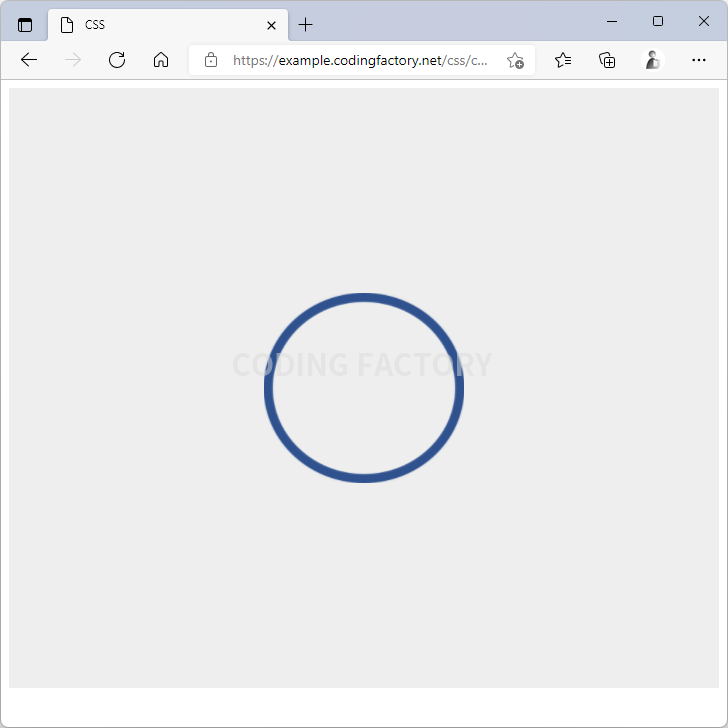
예제 2
배경색(background-color)과 배경 이미지(background-image)는 같이 사용할 수 있습니다.
- 아래 예제에 있는 원은 둘레에만 색이 있는 투명 이미지입니다.
- 기본 배경색은 #eeeeee이고...
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
height: 600px;
background-color: #eeeeee;
background-image: url( "images/img-01.png" );
background-size: 200px;
background-repeat: no-repeat;
background-position: center center;
}
.jb:hover {
background-color: #cccccc;
}
</style>
</head>
<body>
<div class="jb"></div>
</body>
</html>

- 마우스를 올리면 배경색이 #cccccc로 바뀝니다.