CSS / Tutorial / ul, ol 가운데 정렬하는 방법
목록의 내용만 가운데 정렬하기
목록 자체가 아니라 목록 안의 내용만 가운데 정렬할 때는 text-align 속성을 사용합니다.
ul {
text-align: center;
}
목록 요소 자체를 가운데 정렬하기
목록 요소 자체를 가운데 정렬할 때는 margin 속성을 사용합니다. ul, ol의 기본 가로 크기는 100%이므로, 가로 크기를 지정해줘야 가운데로 정렬됩니다.
ul {
width: 300px;
margin-left: auto;
margin-right: auto;
}
만약 요소의 내용에 맞게 자동으로 크기가 정해지게 하고 싶으면 display 속성을 사용합니다.
ul {
display: table;
margin-left: auto;
margin-right: auto;
}
목록 요소 자체가 가운데에 위치하는 것으로, 문단 정렬은 변하지 않습니다.
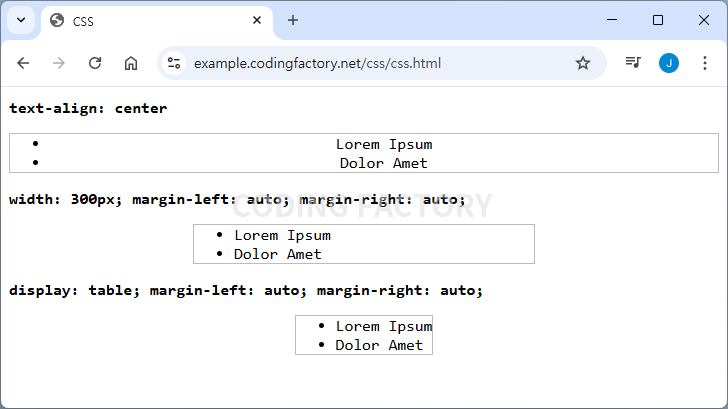
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
font-family: Consolas;
}
h1 {
font-size: 16px;
}
ul {
border: 1px solid #bcbcbc;
}
ul.a {
text-align: center;
}
ul.b {
width: 300px;
margin-left: auto;
margin-right: auto;
}
ul.c {
display: table;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<h1>text-align: center</h1>
<ul class="a">
<li>Lorem Ipsum</li>
<li>Dolor Amet</li>
</ul>
<h1>width: 300px; margin-left: auto; margin-right: auto;</h1>
<ul class="b">
<li>Lorem Ipsum</li>
<li>Dolor Amet</li>
</ul>
<h1>display: table; margin-left: auto; margin-right: auto;</h1>
<ul class="c">
<li>Lorem Ipsum</li>
<li>Dolor Amet</li>
</ul>
</body>
</html>