CSS / Tutorial / 삼각형 만드는 방법
CSS의 border 속성으로 삼각형을 만들 수 있습니다. 여러 형태의 삼각형을 만들고, 그 삼각형을 회전하는 방법을 알아봅니다.
삼각형 만들기
기본
- HTML 문서에 다음과 같이 내용이 없는 요소를 하나 만듭니다.
<div class="triangle"></div>
- 가로와 세로의 크기를 0으로 만듭니다.
- 아래쪽, 왼쪽, 오른쪽에 테두리를 추가하면 사각형을 만들 수 있습니다.
.triangle {
width: 0px;
height: 0px;
border-bottom: 360px solid #666666;
border-left: 180px solid #666666;
border-right: 180px solid #666666;
}

- 왼쪽 테두리의 색을 투명으로 하고...
.triangle {
width: 0px;
height: 0px;
border-bottom: 360px solid #666666;
border-left: 180px solid transparent;
border-right: 180px solid #666666;
}

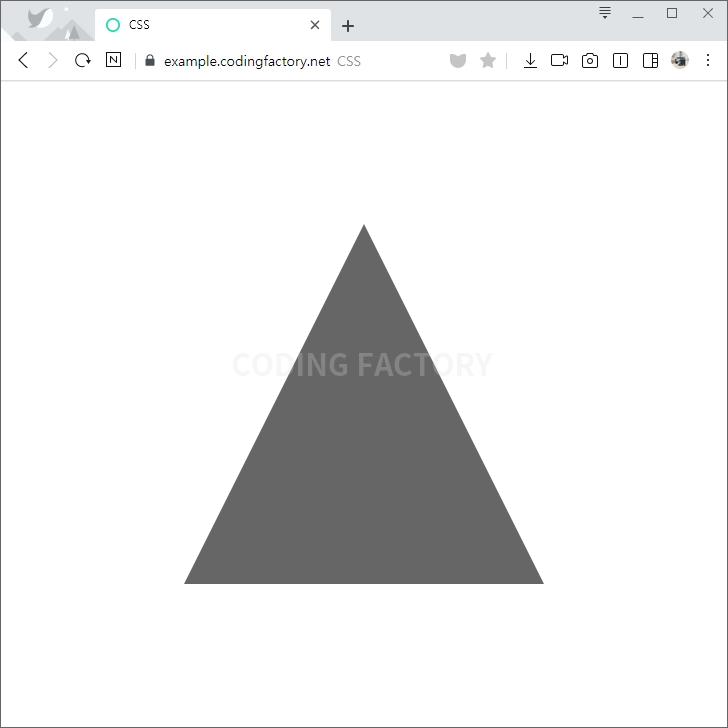
- 오른쪽 테두리의 색을 투명으로 하면 삼각형이 만들어집니다.
.triangle {
width: 0px;
height: 0px;
border-bottom: 360px solid #666666;
border-left: 180px solid transparent;
border-right: 180px solid transparent;
}

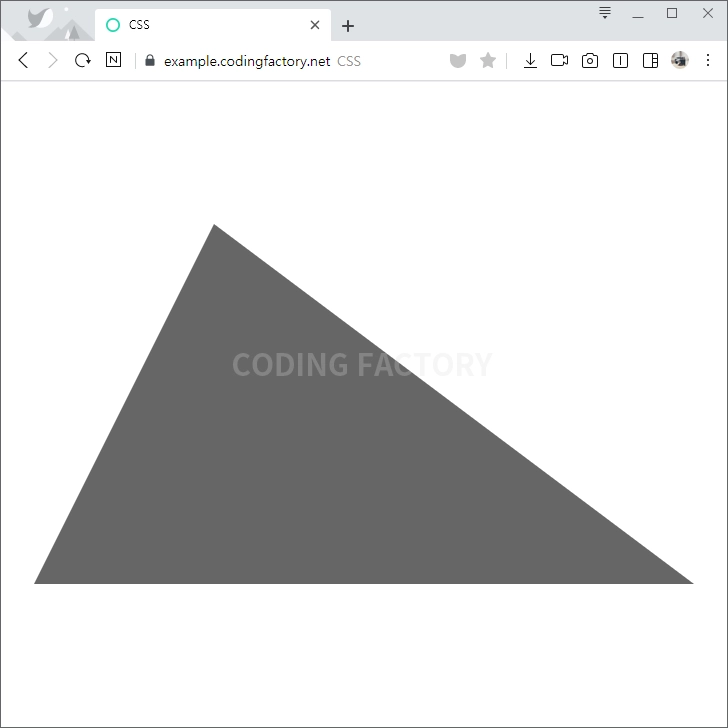
- 테두리의 두께를 적절히 변경하면 여러 형태의 삼각형을 만들 수 있습니다.
.triangle {
width: 0px;
height: 0px;
border-bottom: 360px solid #666666;
border-left: 180px solid transparent;
border-right: 480px solid transparent;
}

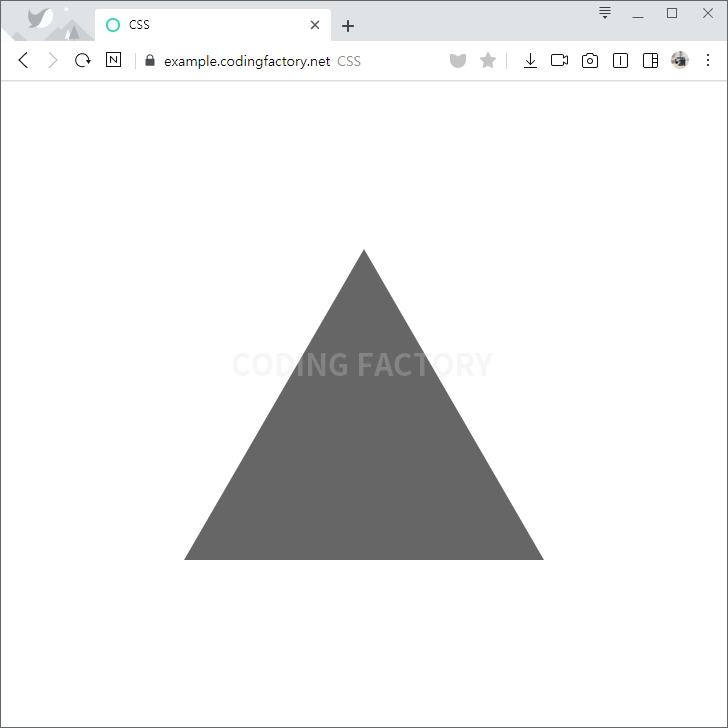
정삼각형
- 정삼각형의 높이는 밑변 길이의 반의 1.732배입니다.
- 직접 계산하거나, calc 속성으로 적절히 높이를 정해주면 정삼각형이 만들어집니다.
.triangle {
width: 0px;
height: 0px;
border-bottom: calc( 180px * 1.732 ) solid #666666;
border-left: 180px solid transparent;
border-right: 180px solid transparent;
}

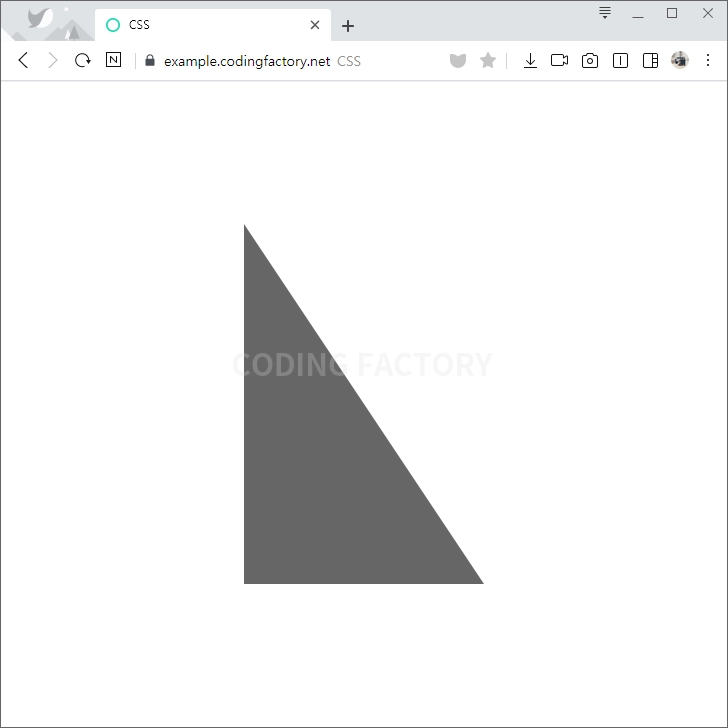
직각삼각형
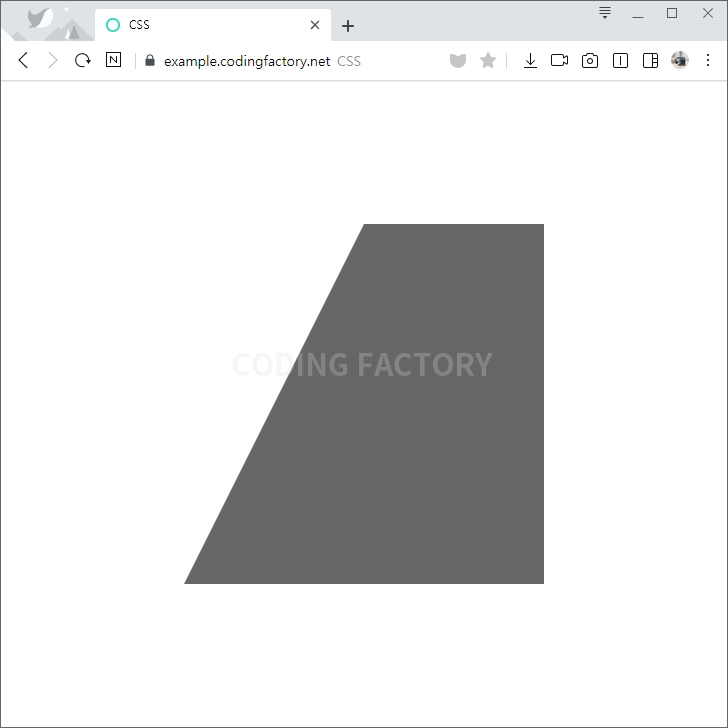
- 왼쪽 테두리의 크기를 0으로 하면 직각삼각형이 만들어집니다.
.triangle {
width: 0px;
height: 0px;
border-bottom: 360px solid #666666;
border-left: 0px solid transparent;
border-right: 240px solid transparent;
}

삼각형 회전하기
방법 1
- 테두리에 적용되는 값을 변경하면 삼각형을 회전 시킬 수 있습니다.
- 이 방법의 단점은 90도씩만 회전 가능하다는 것입니다.
.triangle {
width: 0px;
height: 0px;
border-bottom: 360px solid #666666;
border-left: 180px solid transparent;
border-right: 180px solid transparent;
}

.triangle {
width: 0px;
height: 0px;
border-left: 360px solid #666666;
border-top: 180px solid transparent;
border-bottom: 180px solid transparent;
}

.triangle {
width: 0px;
height: 0px;
border-top: 360px solid #666666;
border-left: 180px solid transparent;
border-right: 180px solid transparent;
}

.triangle {
width: 0px;
height: 0px;
border-right: 360px solid #666666;
border-top: 180px solid transparent;
border-bottom: 180px solid transparent;
}

방법 2
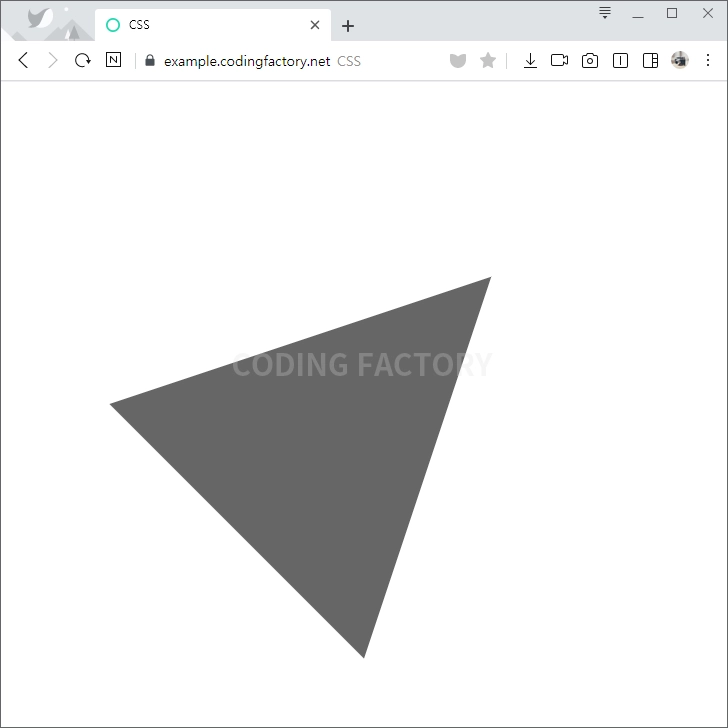
- 원하는 만큼 회전 시키려면 transform 속성의 rotate를 사용합니다.
- 각도를 입력하면 자유롭게 회전 시킬 수 있습니다.
.triangle {
width: 0px;
height: 0px;
border-bottom: 360px solid #666666;
border-left: 180px solid transparent;
border-right: 180px solid transparent;
transform: rotate( 45deg );
}