CSS / Flex / IE에서 flex-basis 오류 해결하는 방법
Flex를 이용하여 다단 배열을 만들려고 합니다. 내용에 상관없이 같은 폭을 가진 다단 배열을 만든다면 flex-basis를 사용하는 게 편합니다.
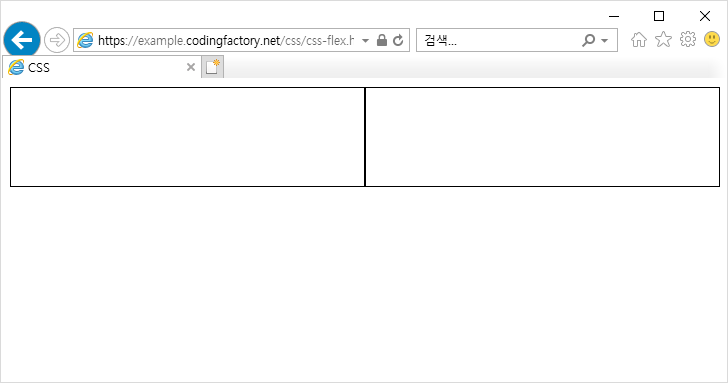
아래는 Flex를 이용한 간단한 2단 배열입니다. box-sizing의 값을 border-box로 설정하고, flex-basis의 값을 50%로 하면 간단히 만들어집니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
box-sizing: border-box;
}
.container {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.item {
height: 100px;
border: 1px solid #000000;
flex-basis: 50%;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
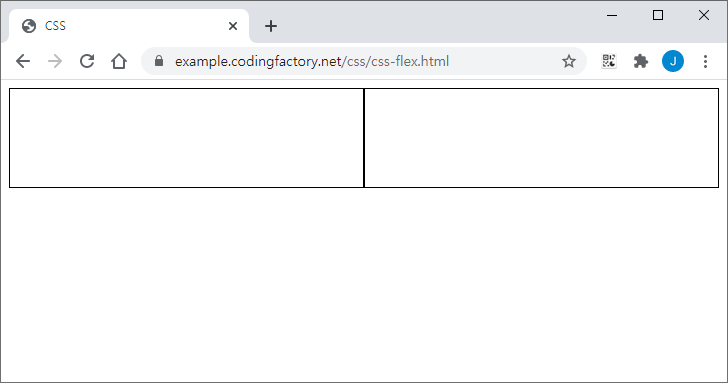
크롬이나 엣지 등에서는 문제 없이 잘 나옵니다.

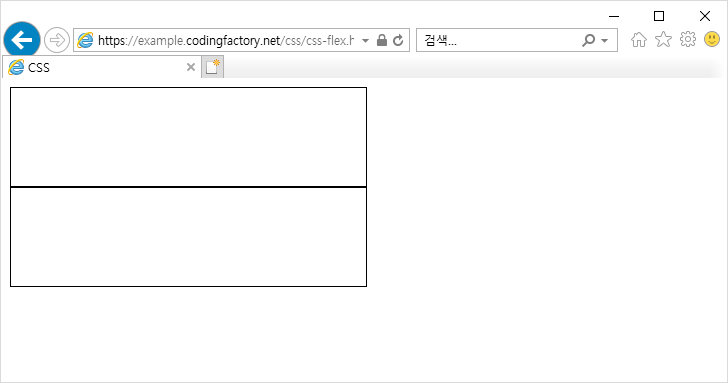
그런데 IE에서는 문제가 생깁니다. IE 최신 버전인 11에서도 마찬가지입니다.
테두리나 padding이 설정되면 밑으로 떨어집니다. 아무래도 플렉스 아이템에는 border-box가 잘 안 먹는 거 같습니다.

테두리나 padding을 사용하지 않는 방법도 있지만, 그렇게 하면 원하는 모양 만드는 코드가 길어집니다.
다행히 쉽게 해결할 수 있는 해결책이 있습니다. max-width를 추가하는 것입니다. 아래처럼요.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
box-sizing: border-box;
}
.container {
display: flex;
flex-wrap: wrap;
width: 100%;
}
.item {
height: 100px;
border: 1px solid #000000;
flex-basis: 50%;
max-width: 50%;
}
</style>
</head>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
이제 IE에서도 원하는 모양이 잘 나옵니다.