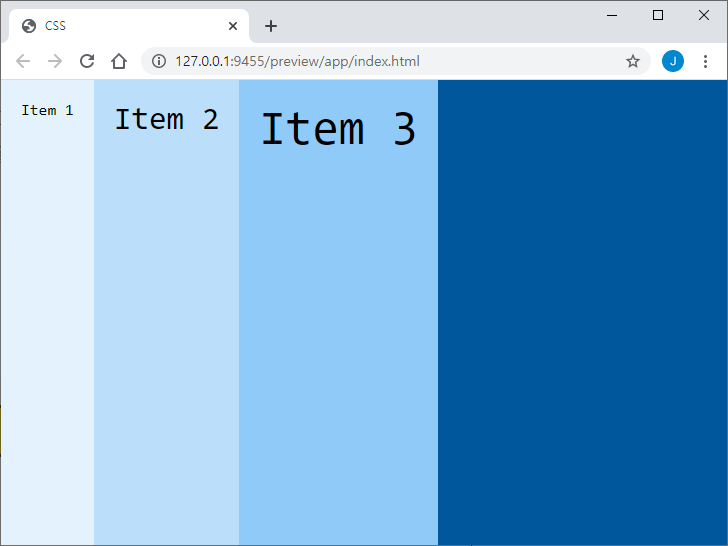
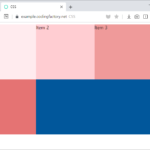
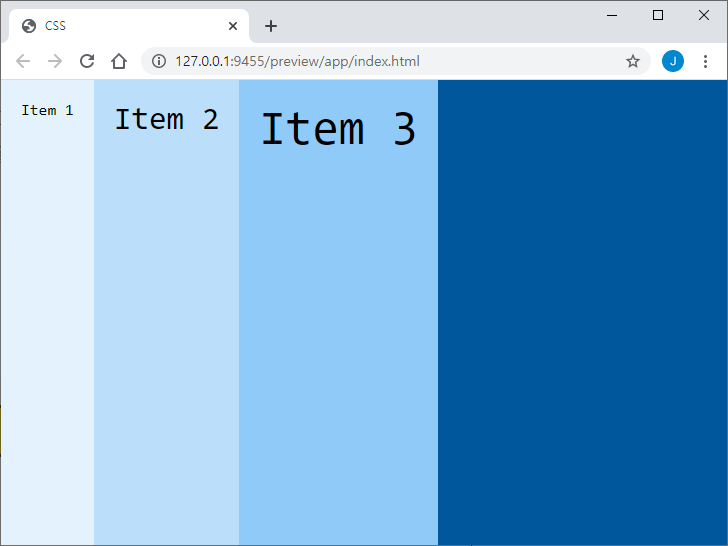
- Flex로 아이템을 배치할 때, 입력한 순서대로 출력됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
margin: 0px;
font-family: Consolas, monospace;
}
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
}
.jb-item {
padding: 20px;
}
.jb-item:nth-child(1) {
background-color: #e3f2fd;
}
.jb-item:nth-child(2) {
background-color: #bbdefb;
font-size: 2em;
}
.jb-item:nth-child(3) {
background-color: #90caf9;
font-size: 3em;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
</div>
</body>
</html>

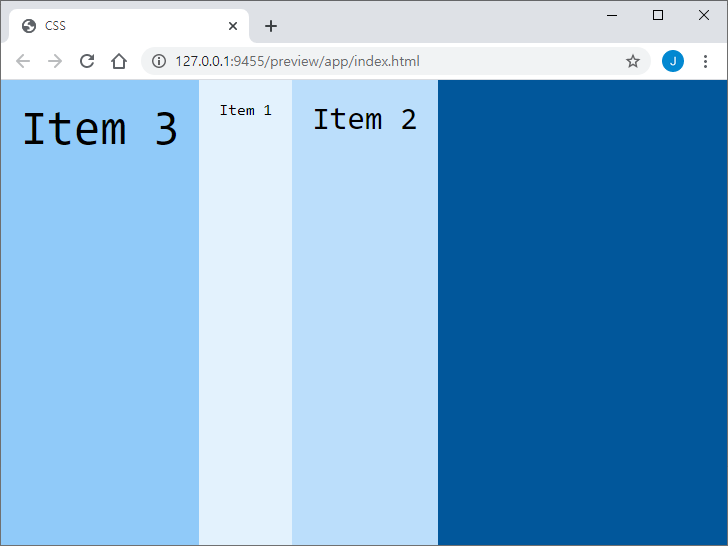
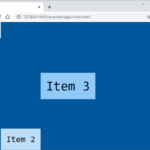
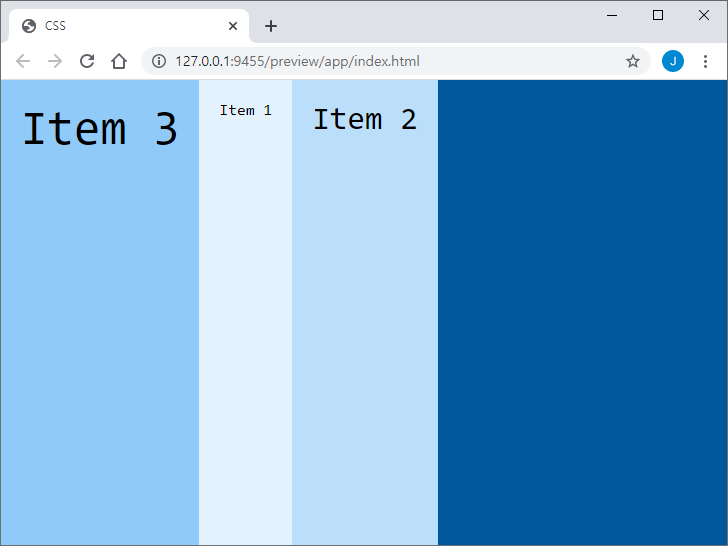
- 만약 내용을 변경하지 않고 출력 순서만 바꾸고 싶다면 order 속성을 사용합니다.
- 기본값은 0이고, 작은 값이 있는 요소부터 출력합니다. 값이 같다면 입력한 순서대로 출력합니다.
.jb-item:nth-child(1) {
background-color: #e3f2fd;
order: 2;
}
.jb-item:nth-child(2) {
background-color: #bbdefb;
font-size: 2em;
order: 3;
}
.jb-item:nth-child(3) {
background-color: #90caf9;
font-size: 3em;
order: 1;
}

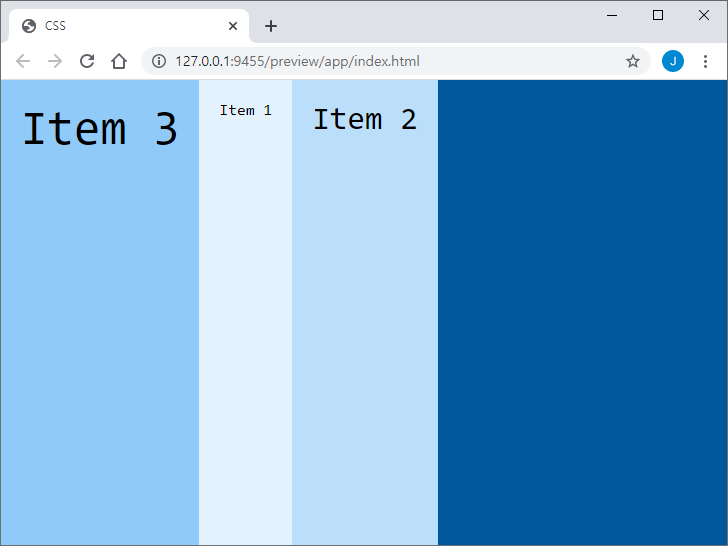
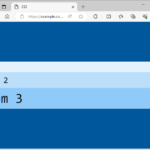
- order 속성의 값으로 음수도 가능합니다. 특정 아이템을 앞으로 옮기고 싶을 때 유용합니다.
.jb-item:nth-child(1) {
background-color: #e3f2fd;
}
.jb-item:nth-child(2) {
background-color: #bbdefb;
font-size: 2em;
}
.jb-item:nth-child(3) {
background-color: #90caf9;
font-size: 3em;
order: -1;
}