CSS / 자동 증가하는 일련 번호 붙이기
CSS를 이용하여 특정 요소에 일련 번호를 붙일 수 있다. 이때 사용하는 속성은 counter-reset, counter-increment, counter이다.
일련 번호를 붙이려는 요소의 부모 요소에 counter-reset으로 시작하는 번호를 정하고, 일련 번호가 붙을 요소에 counter-increment로 증가량을 정한다. 그리고 counter로 일련 번호를 붙인다.
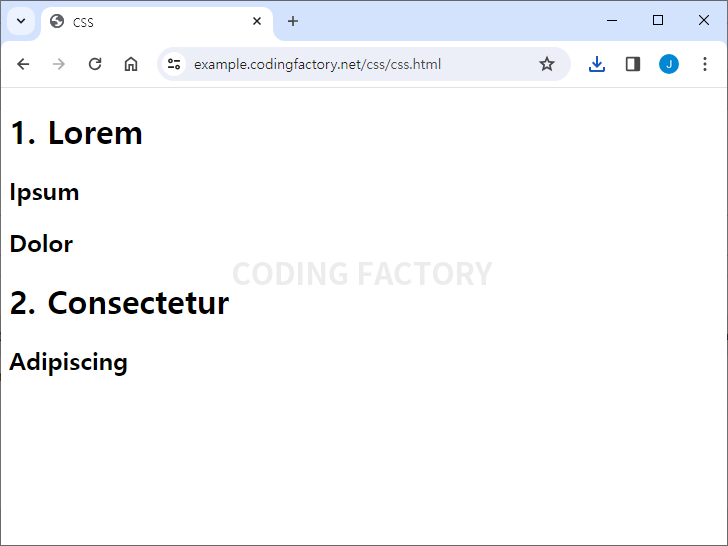
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
counter-reset: chapter 0;
}
h1:before {
counter-increment: chapter;
content: counter(chapter) ". ";
}
</style>
</head>
<body>
<h1>Lorem</h1>
<h2>Ipsum</h2>
<h2>Dolor</h2>
<h1>Consectetur</h1>
<h2>Adipiscing</h2>
</body>
</html>

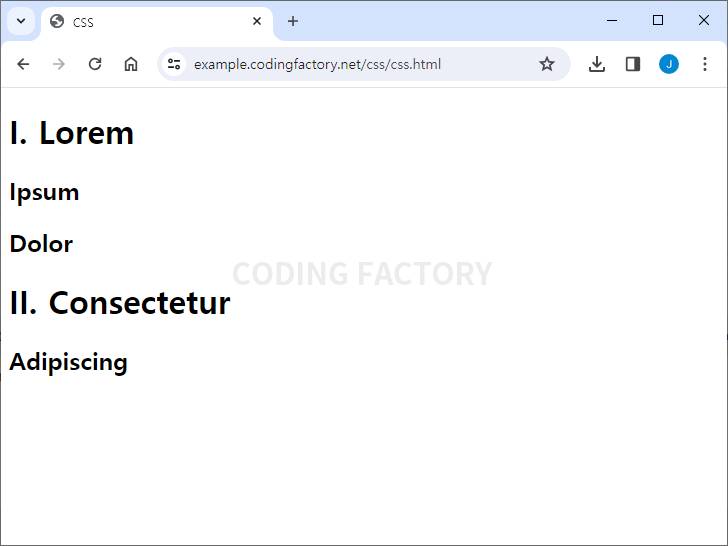
counter 속성의 값에 upper-roman 등 list-style-type 속성의 값을 넣어서 일련 번호를 변경할 수 있다.
content: counter(chapter, upper-roman) ". ";

일련 번호를 단계적으로 붙일 수도 있다.
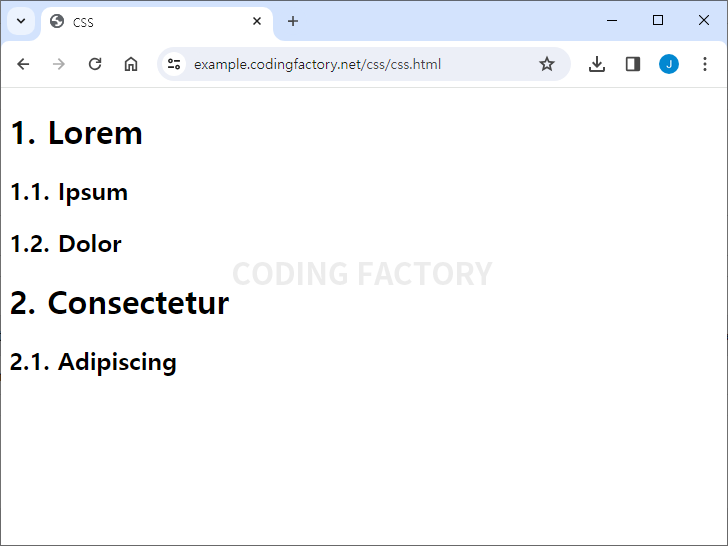
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
counter-reset: chapter 0;
}
h1:before {
counter-increment: chapter;
content: counter(chapter) ". ";
}
h1 {
counter-reset: section 0;
}
h2:before {
counter-increment: section;
content: counter(chapter) "." counter(section) ". ";
}
</style>
</head>
<body>
<h1>Lorem</h1>
<h2>Ipsum</h2>
<h2>Dolor</h2>
<h1>Consectetur</h1>
<h2>Adipiscing</h2>
</body>
</html>