CSS / 구글 웹폰트 사용하는 방법
구글에서 많은 웹폰트를 제공하고 있다. 어떻게 사용하는지, IE를 지원하는 방법은 무엇인지 알아본다.
웹폰트 선택하기
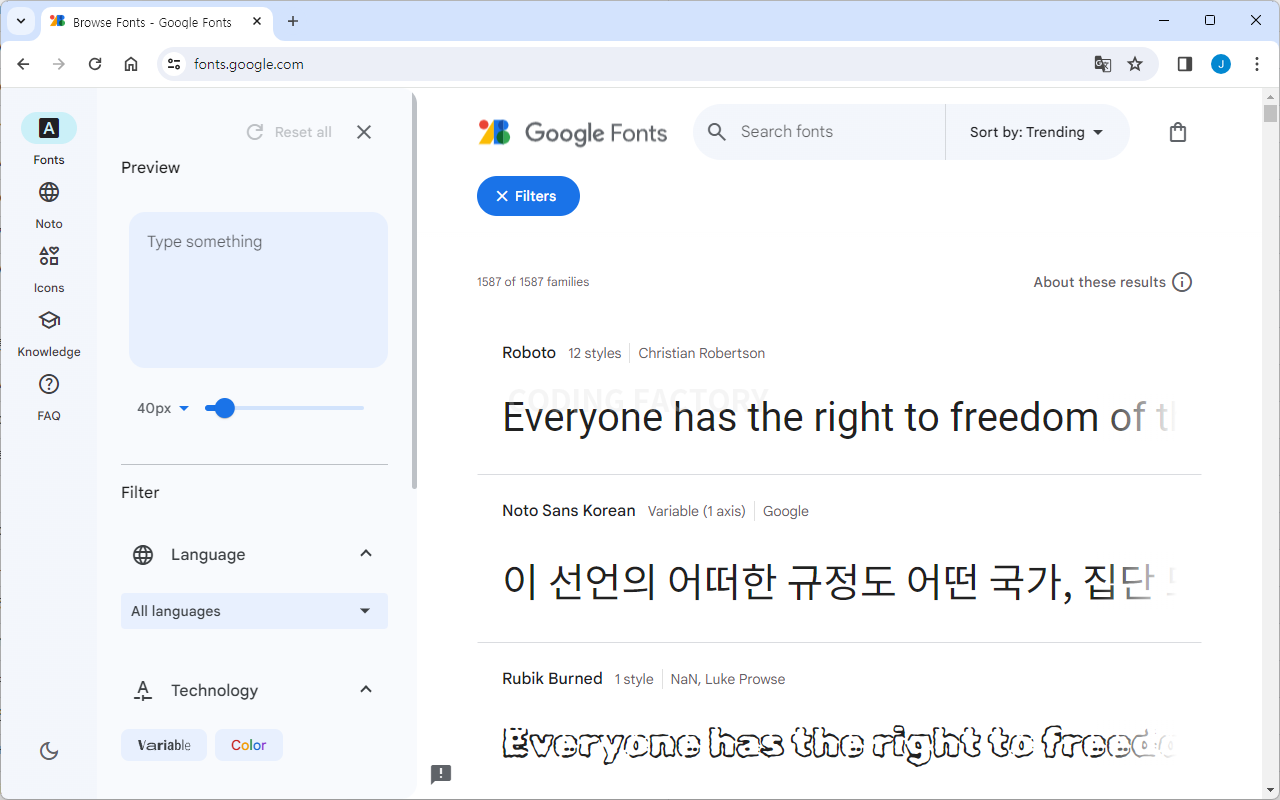
- 웹브라우저로 Google Fonts에 접속한다.
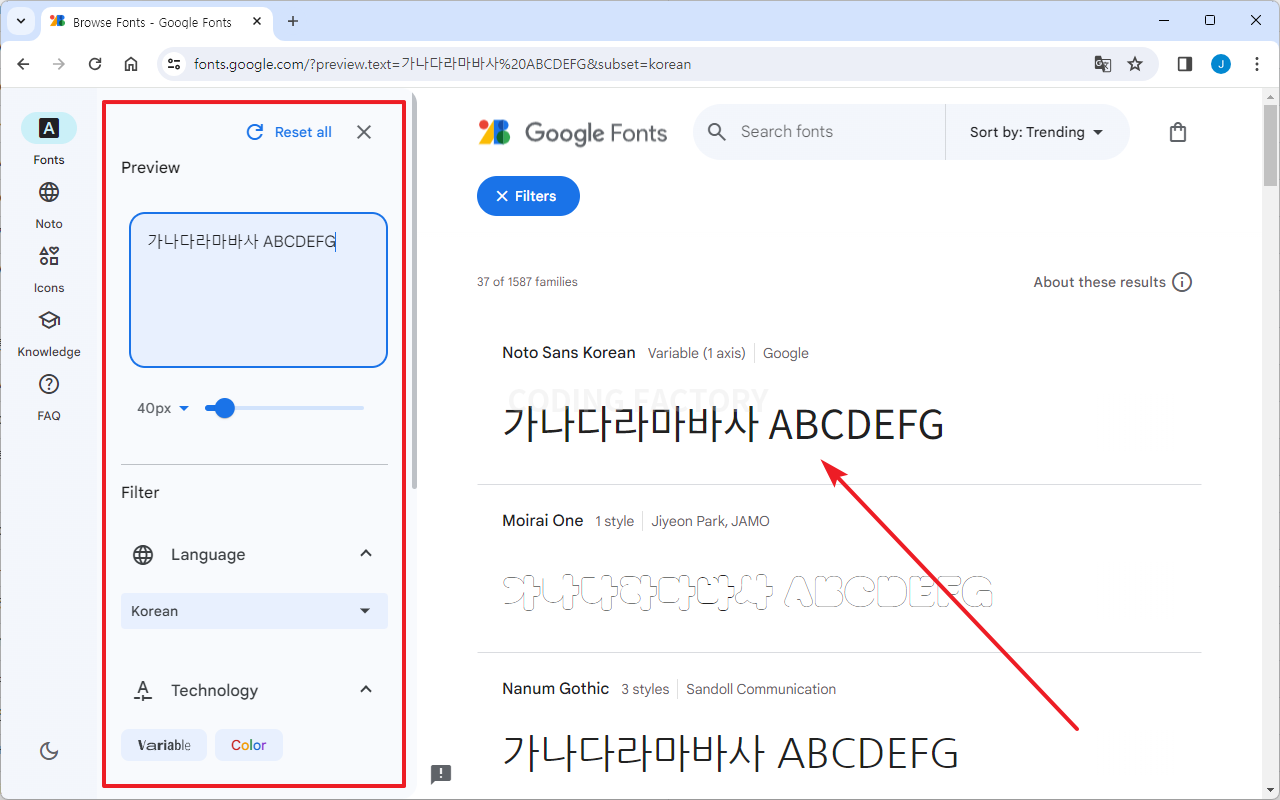
- 왼쪽에서 적절히 필터한다. 한글 글꼴이 필요하다면 Language를 Korean으로 한다.
- 원하는 글꼴을 클릭한다.
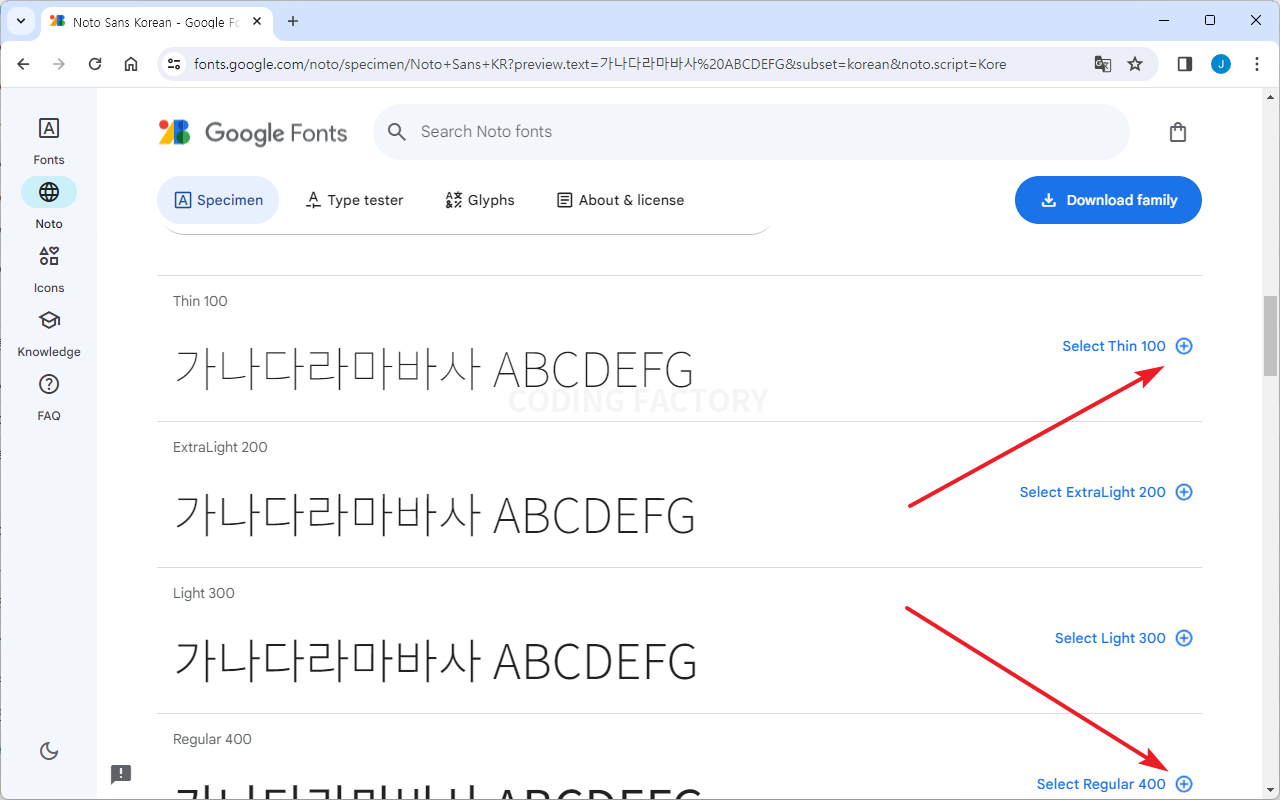
- 사용할 스타일을 선택한다.
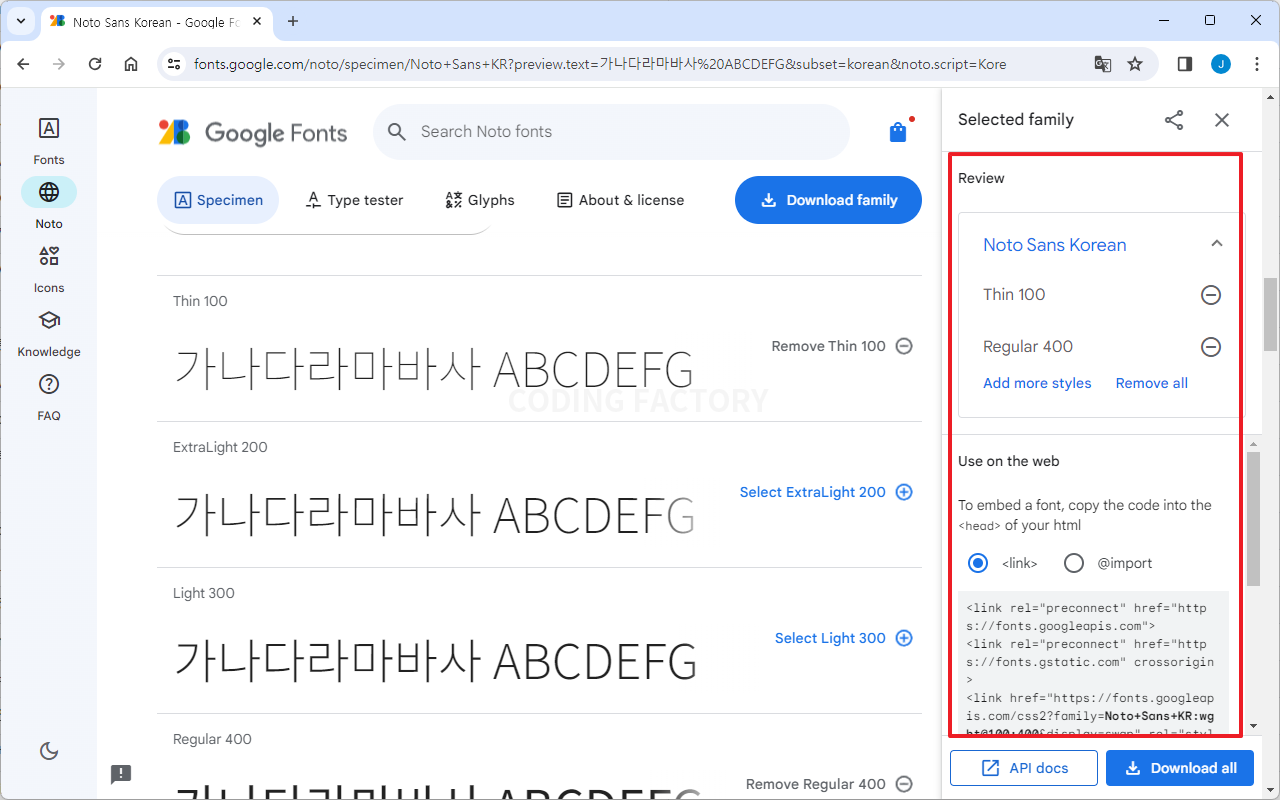
- 오른쪽에 선택한 글꼴과 스타일이 나오고, 웹폰트를 사용하기 위한 코드 예시가 나온다.
웹폰트 사용하기
- 예를 들어 Noto Sans Korean 100과 400을 선택했다면 아래와 같은 코드를 제공한다.
- 다음은 link를 이용하는 방법이고,
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;400&display=swap" rel="stylesheet">
- 아래는 import를 이용하는 방법이다.
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;400&display=swap');
</style>
- 글꼴 이름은 Noto Sans KR이다.
font-family: 'Noto Sans KR', sans-serif;
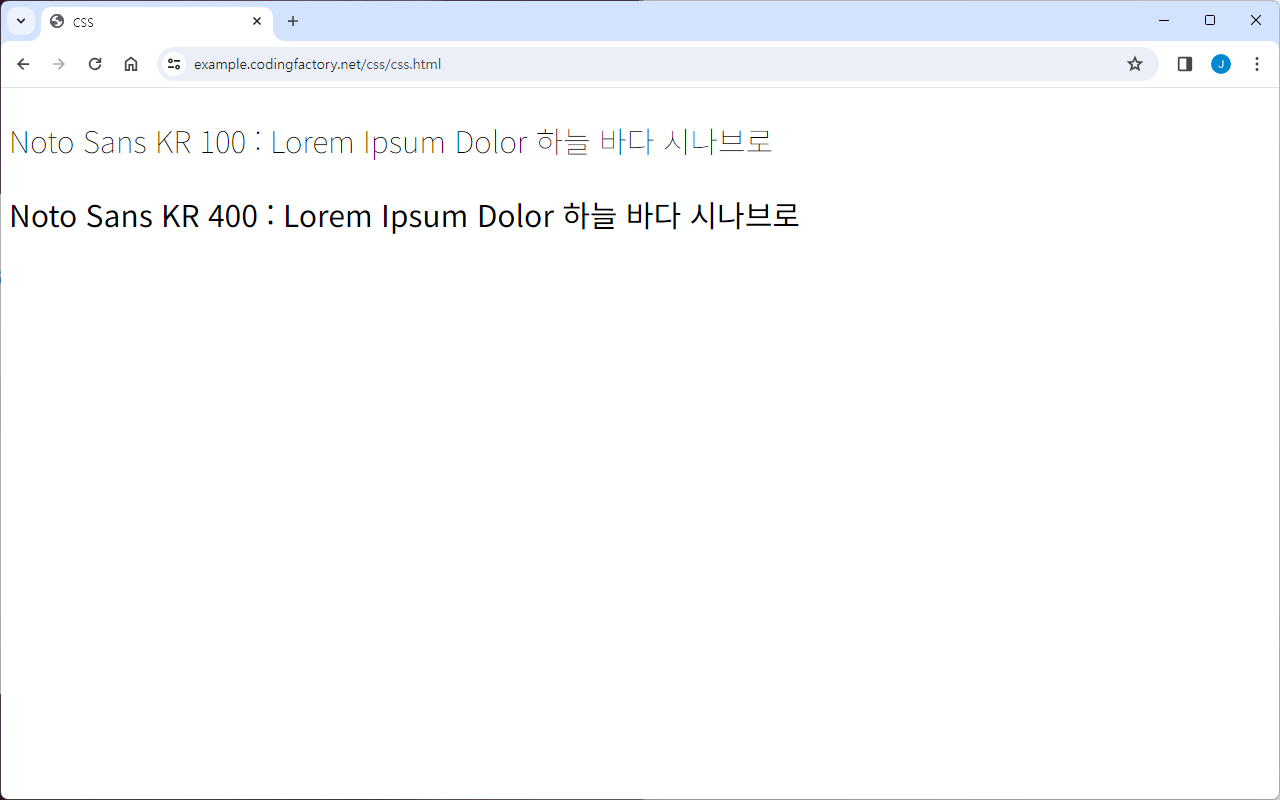
- 다음은 구글 웹폰트를 사용하는 간단한 예이다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100;400&display=swap');
p { font-family: 'Noto Sans KR'; font-size: 30px; }
p.a { font-weight: 100; }
p.b { font-weight: 400; }
</style>
</head>
<body>
<p class="a">Noto Sans KR 100 : Lorem Ipsum Dolor 하늘 바다 시나브로</p>
<p class="b">Noto Sans KR 400 : Lorem Ipsum Dolor 하늘 바다 시나브로</p>
</body>
</html>
IE에서 구글 웹폰트를 사용하는 방법
- IE는 2022년 6월 15일에 지원 종료되었다. Windows 11에는 IE가 없고, Windows 10에서 IE를 사용하려 하면 Edge 설치를 안내하므로, 특별한 경우가 아니면 IE는 무시해도 된다.
- IE와는 무관하게, 구글 웹폰트를 다운로드 하는 방법은 알아두면 좋다.
구글 웹폰트의 CSS 소스는 다음처럼 되어 있다. woff2 형식의 웹폰트를 사용한다.
@font-face {
font-family: 'Nanum Gothic';
font-style: normal;
font-weight: 400;
src: local('NanumGothic'), url(https://fonts.gstatic.com/s/nanumgothic/v9/PN_3Rfi-oW3hYwmKDpxS7F_z-7r_xFtIsPV5MbNOyrVj67GNc972x-dpix2LdhN-iTB6aWWhDX3G.0.woff2) format('woff2');
unicode-range: U+f9ca-fa0b, U+ff03-ff05, U+ff07, U+ff0a-ff0b, U+ff0d-ff19, U+ff1b, U+ff1d, U+ff20-ff5b, U+ff5d, U+ffe0-ffe3, U+ffe5-ffe6;
}
IE는 woff 형식의 글꼴을 지원하므로, IE를 지원하고 싶다면 woff 형식의 글꼴을 다운로드 받아 자신의 서버에 업로드해서 사용해야 한다.
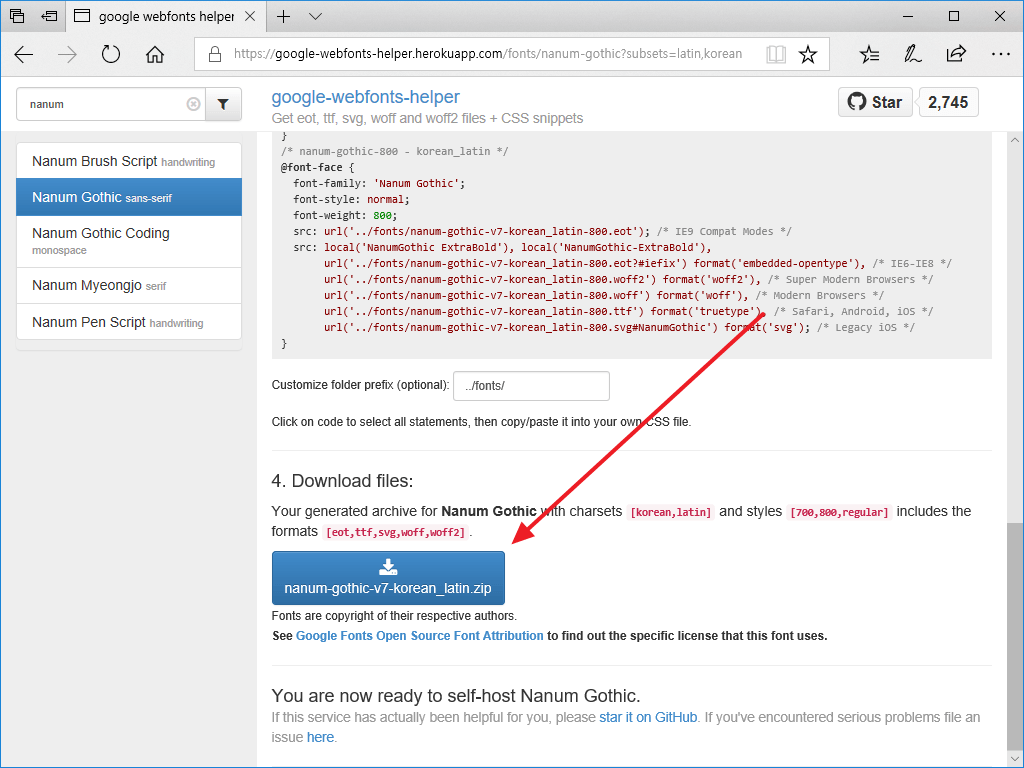
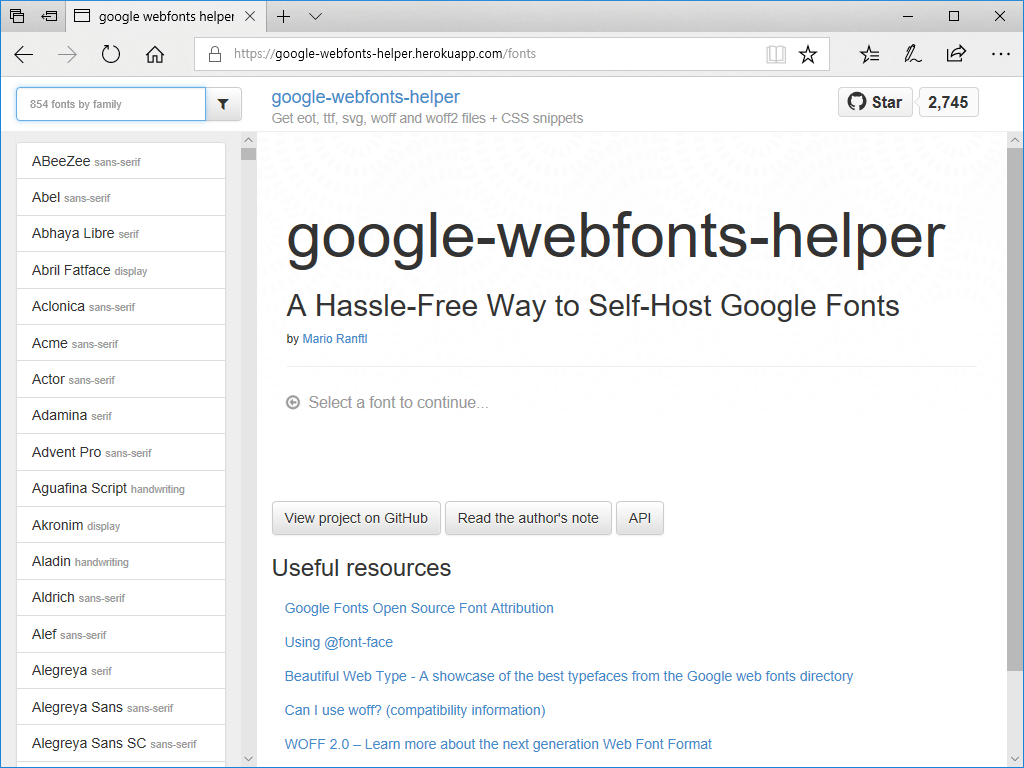
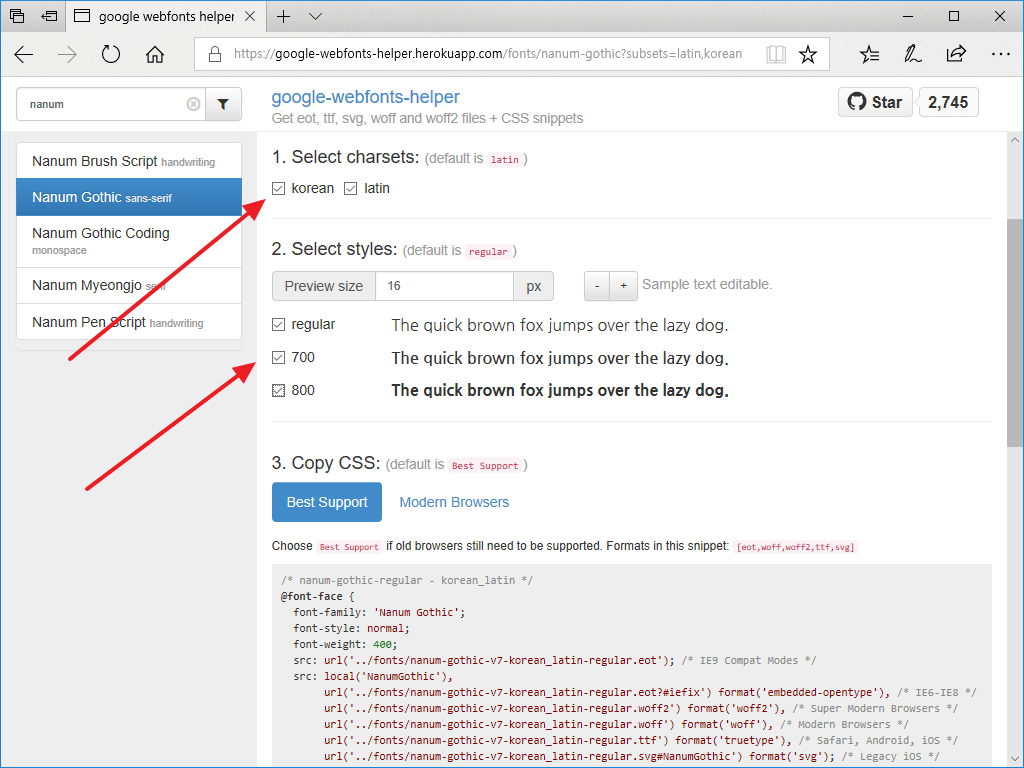
- google webfonts helper에 접속한다.
- google webfonts helper는 구글 웹폰트를 다운로드할 수 있게 도와주는 사이트이다. woff 뿐만 아니라 eot, ttf, svg 등도 다운로드할 수 있다.

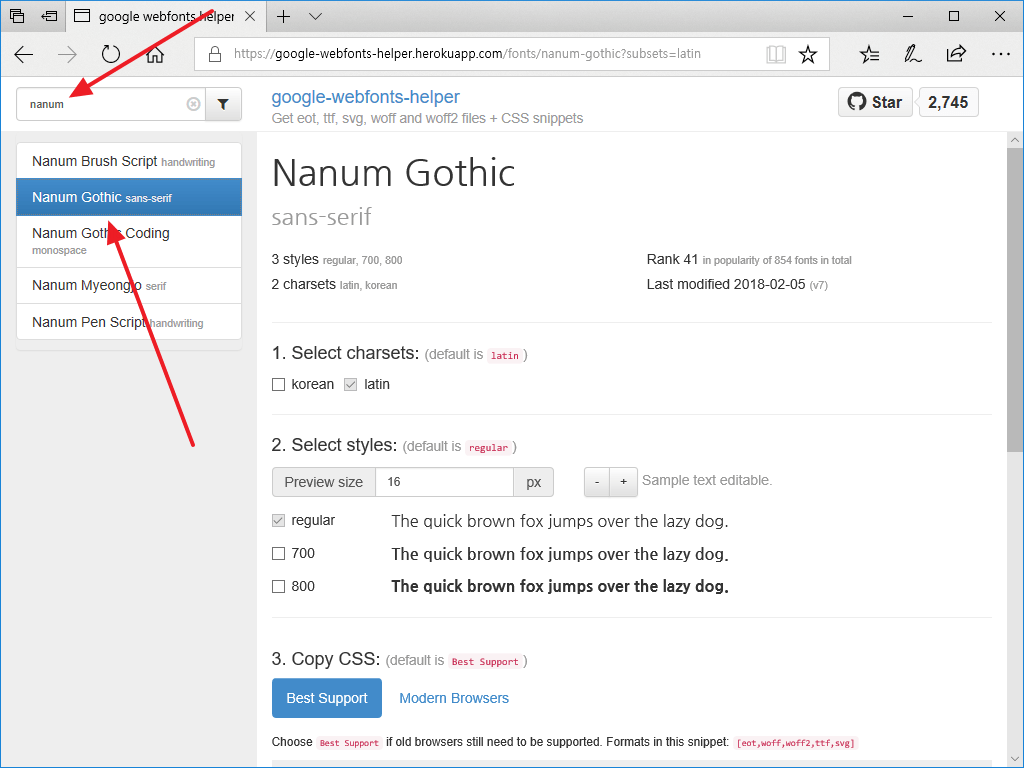
- 다운로드하려는 글꼴을 검색하고 클릭한다.

- 한국어를 나타내야 한다면 korean을 선택한다. 필요한 style도 선택한다.

- 글꼴을 다운로드 한다.