CSS / 고정형 레이아웃 만들기
레이아웃을 만드는 방법
웹사이트의 레이아웃을 만드는 방법은 크게 두가지가 있습니다. 첫번째는 표(<table>)을 이용하는 것이고, 두번째는 CSS를 이용하는 것입니다.
2000년대 초까지만해도 CSS 보다는 <table>을 주로 사용했습니다. 하지만 <table>을 이용하는 것은 컨텐츠와 디자인의 분리 원칙에도 맞지 않고, 사이드바의 위치를 바꾸는 등 수정을 해야 할 때 편집해야할 코드가 많다는 단점이 있어 요즘에는 거의 사용하지 않습니다.
레이아웃을 만들 때 필요한 속성
CSS로 레이아웃을 만들 때 꼭 알아야 할 속성은 margin, float, clear입니다.
margin은 요소를 가운데 정렬할 때 사용합니다.
margin-left: auto; margin-right: auto;
로 설정하면 선택한 요소를 가운데에 놓을 수 있습니다.
float와 clear는 2단, 3단 등 다단으로 레이아웃을 만들 때 사용합니다.
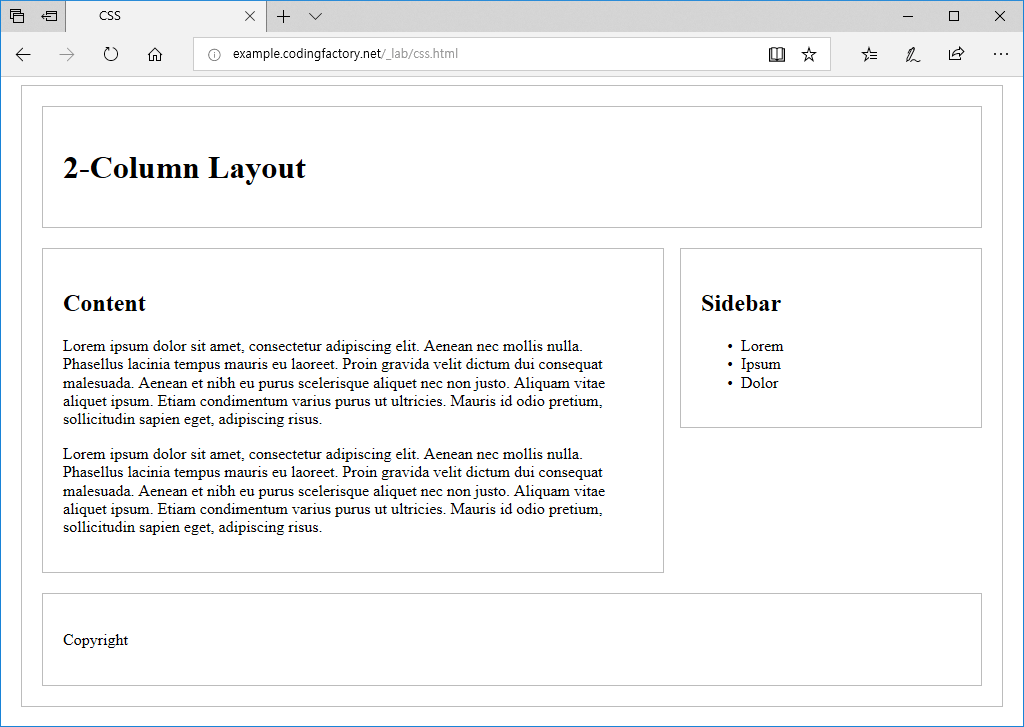
2단 레이아웃 만들기
다음은 간단한 2단 레이아웃 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
#jb-container {
width: 940px;
margin: 0px auto;
padding: 20px;
border: 1px solid #bcbcbc;
}
#jb-header {
padding: 20px;
margin-bottom: 20px;
border: 1px solid #bcbcbc;
}
#jb-content {
width: 580px;
padding: 20px;
margin-bottom: 20px;
float: left;
border: 1px solid #bcbcbc;
}
#jb-sidebar {
width: 260px;
padding: 20px;
margin-bottom: 20px;
float: right;
border: 1px solid #bcbcbc;
}
#jb-footer {
clear: both;
padding: 20px;
border: 1px solid #bcbcbc;
}
</style>
</head>
<body>
<div id="jb-container">
<div id="jb-header">
<h1>2-Column Layout</h1>
</div>
<div id="jb-content">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
</div>
<div id="jb-sidebar">
<h2>Sidebar</h2>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</div>
<div id="jb-footer">
<p>Copyright</p>
</div>
</div>
</body>
</html>

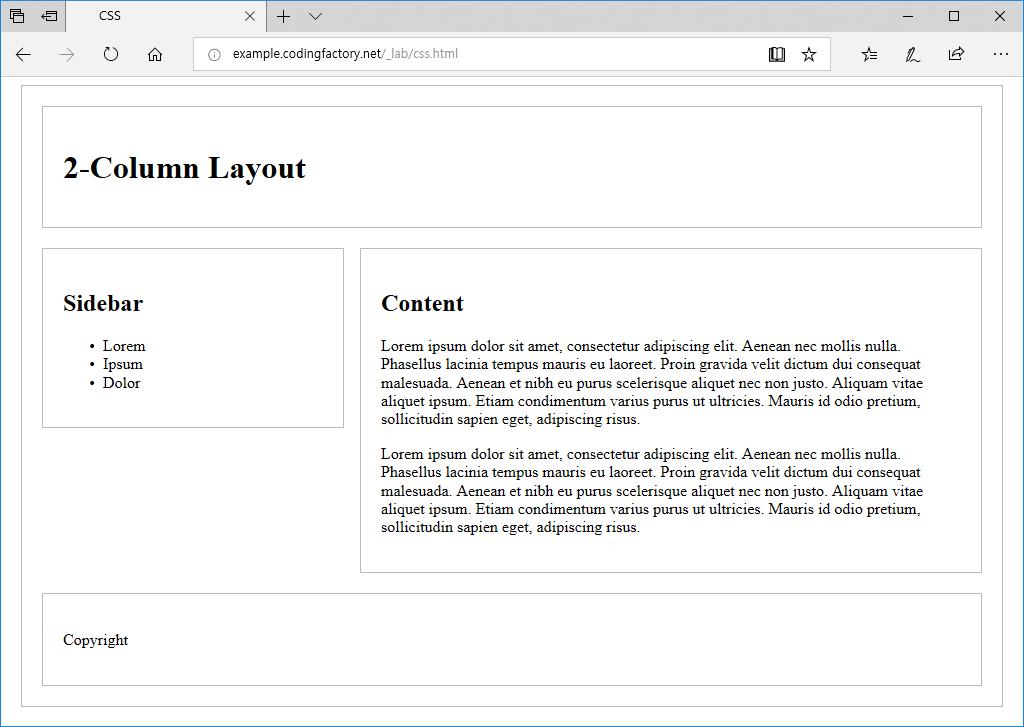
만약 사이드바를 왼쪽으로 옮기고 싶으면
- #jb-content의 float: left;를 float: right;
- #jb-content의 float: right;를 float: left;
로 바꿔주면 됩니다.

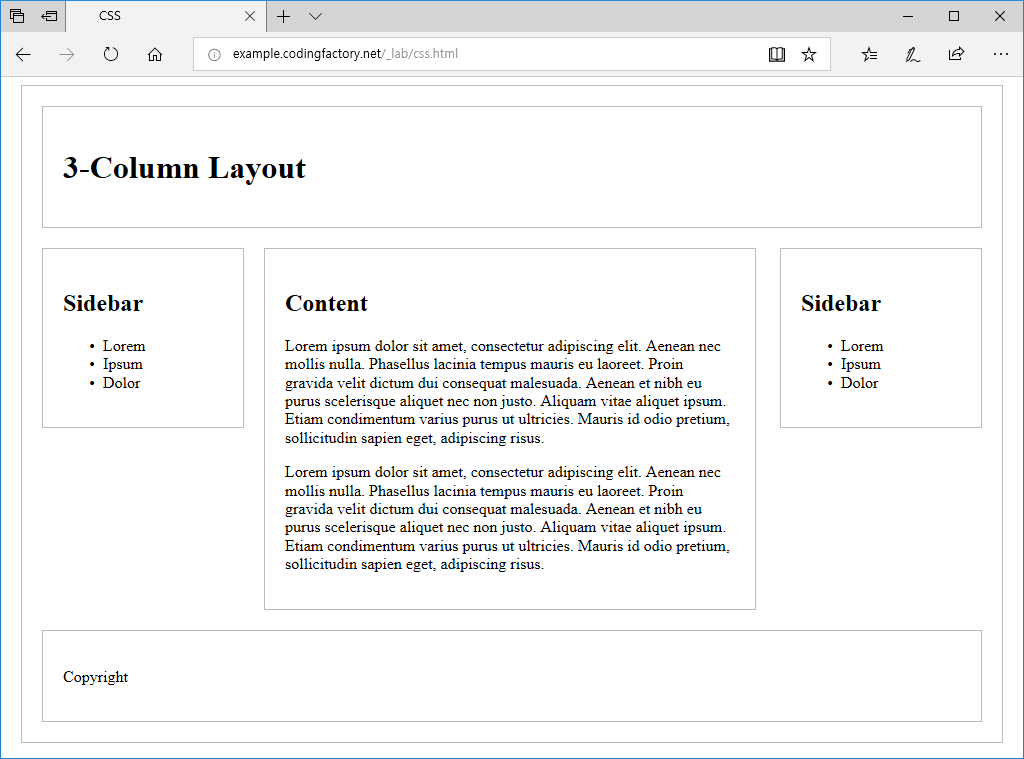
3단 레이아웃 만들기
다음은 간단한 3단 레이아웃 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
#jb-container {
width: 940px;
margin: 0px auto;
padding: 20px;
border: 1px solid #bcbcbc;
}
#jb-header {
padding: 20px;
margin-bottom: 20px;
border: 1px solid #bcbcbc;
}
#jb-sidebar-left {
width: 160px;
padding: 20px;
margin-right: 20px;
margin-bottom: 20px;
float: left;
border: 1px solid #bcbcbc;
}
#jb-content {
width: 450px;
padding: 20px;
margin-bottom: 20px;
float: left;
border: 1px solid #bcbcbc;
}
#jb-sidebar-right {
width: 160px;
padding: 20px;
margin-bottom: 20px;
float: right;
border: 1px solid #bcbcbc;
}
#jb-footer {
clear: both;
padding: 20px;
border: 1px solid #bcbcbc;
}
</style>
</head>
<body>
<div id="jb-container">
<div id="jb-header">
<h1>3-Column Layout</h1>
</div>
<div id="jb-sidebar-left">
<h2>Sidebar</h2>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</div>
<div id="jb-content">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
</div>
<div id="jb-sidebar-right">
<h2>Sidebar</h2>
<ul>
<li>Lorem</li>
<li>Ipsum</li>
<li>Dolor</li>
</ul>
</div>
<div id="jb-footer">
<p>Copyright</p>
</div>
</div>
</body>
</html>