CSS Reference / border
개요
border는 다음의 속성을 포함하는 단축 속성으로, HTML 요소에 테두리를 만듭니다.
border-widthborder-styleborder-color
border는 모든 테두리의 모양을 한 번에 정합니다. 개별적으로 모양을 정하고 싶다면 아래 속성을 사용합니다. 속성값은 border와 같습니다.
border-top: 위쪽 테두리border-right: 오른쪽 테두리border-bottom: 아래쪽 테두리border-left: 왼쪽 테두리
문법
border: border-width border-style border-color | initial | inheritborder-width: 테두리의 두께를 정합니다. 기본값은 medium입니다.border-style: 테두리의 모양을 정합니다. 기본값은 none입니다.border-color: 테두리의 색을 정합니다. 기본값은 선택한 요소의 색입니다.initial: 기본값으로 설정합니다.inherit: 부모 요소의 속성값을 상속받습니다.
border-width에는 다음의 값을 넣을 수 있습니다.
medium | thick | thin | length | initial | inheritborder-style에는 다음의 값을 넣을 수 있습니다.
dashed | dotted | double | groove | hidden | inset | none | outset | ridge | solid | initial | inherit예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>CSS</title>
<style type="text/css">
div {
margin: 10px 0px;
text-align: center;
font-family: Consolas, monospace;
font-style: italic;
font-size: 13px;
}
.a {
border: 4px dashed #bcbcbc;
}
.b {
border: thick dotted #f44336;
}
.c {
border: 5pt groove #3f51b5;
}
.d {
border: 0.4em inset #009688;
}
.e {
border: 5px ridge #ff5722;
}
</style>
</head>
<body>
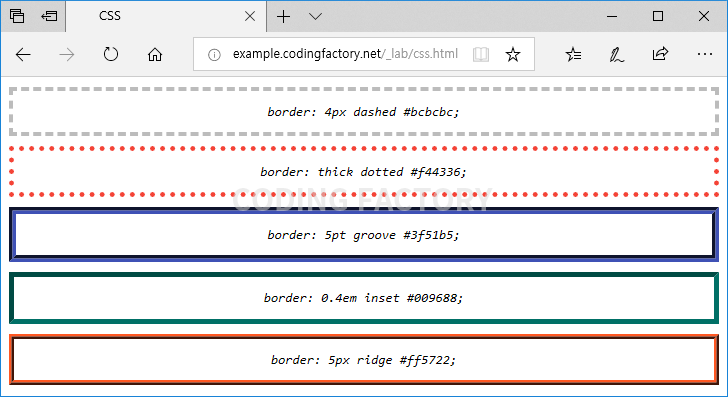
<div class="a">
<p>border: 4px dashed #bcbcbc;</p>
</div>
<div class="b">
<p>border: thick dotted #f44336;</p>
</div>
<div class="c">
<p>border: 5pt groove #3f51b5;</p>
</div>
<div class="d">
<p>border: 0.4em inset #009688;</p>
</div>
<div class="e">
<p>border: 5px ridge #ff5722;</p>
</div>
</body>
</html>