CSS / IE에서 표의 셀 안의 이미지 크기 설정하는 방법
표의 셀 안에 200x200 크기의 이미지를 넣고, 셀의 가로 크기를 100px로 정해도, 이미지는 200x200 크기로 나옵니다. 셀의 크기에 맞게 이미지가 줄어들게 하는 방법은 두가지가 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table {
width: 100%;
}
td {
border: 1px solid #dadada;
}
td:first-child {
width: 100px;
}
</style>
</head>
<body>
<table>
<tr>
<td>100px</td>
<td></td>
</tr>
<tr>
<td><img src="images/200x200.png" alt=""></td>
<td></td>
</tr>
</table>
</body>
</html>

방법 1
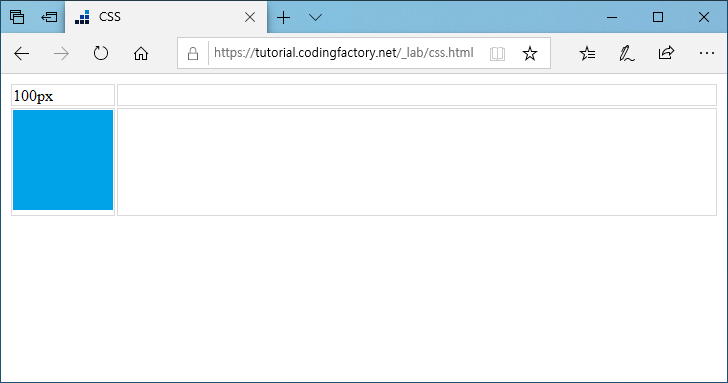
이미지의 가로 크기의 최댓값을 100%로 합니다.
img {
max-width: 100%;
}

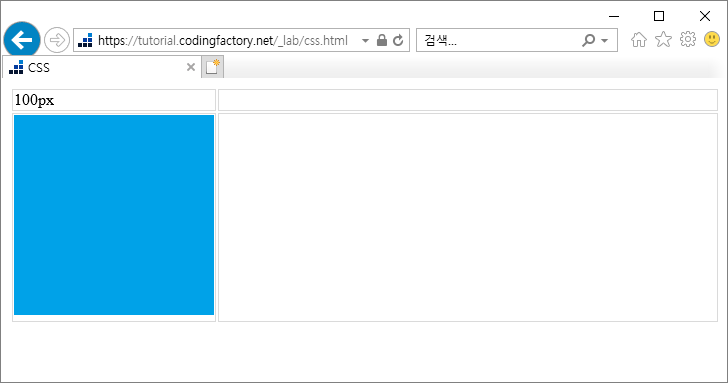
그런데 이 방법은 IE에서 제대로 작동하지 않습니다.

셀 안의 이미지 크기를 100%로 하면 줄어들기는 하는데...
td img {
width: 100%;
}

셀의 크기를 250px로 했을 때 확대가 된다는 단점이 있습니다.

방법 2
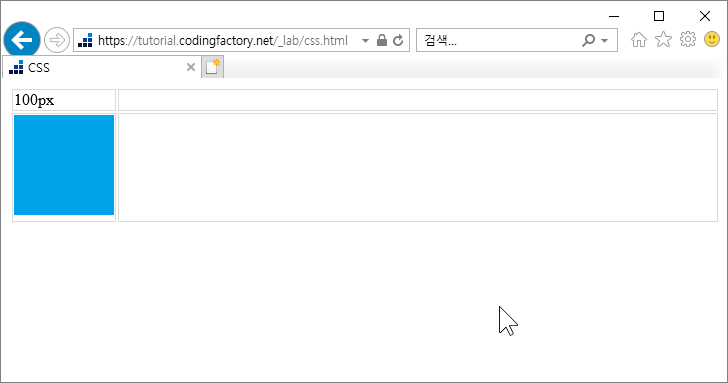
table에 table-layout: fixed;를 추가합니다. 그러면 셀의 크기보다 이미지가 크면 이미지가 줄어들고, 셀의 크기가 이미지보다 크면 이미지 원본 크기만큼만 나옵니다.
table {
width: 100%;
table-layout: fixed;
}

방법 1 보다는 방법 2가 편합니다.