columns
- columns는 다단으로 만드는 속성입니다.
- 단의 최소 가로 크기와 단의 최대 개수가 속성의 값입니다. 기본값은 auto로, 값을 입력하지 않으면 auto로 처리합니다.
- IE는 버전 10 이상을 지원합니다.
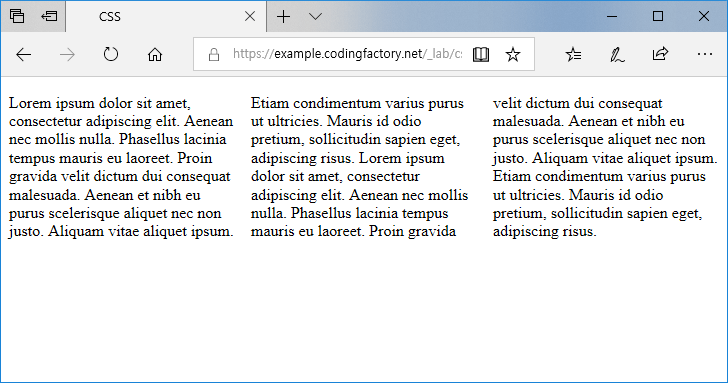
예제 1
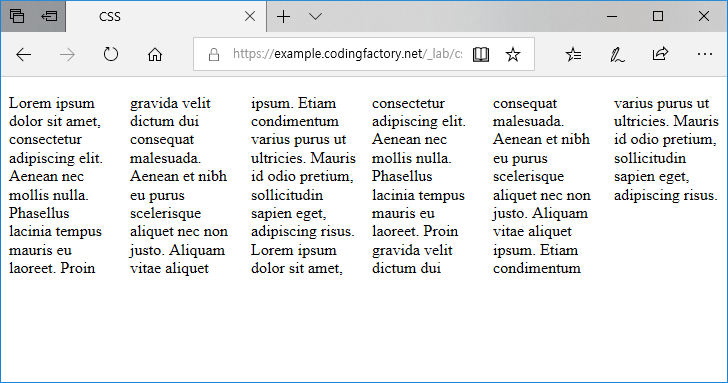
- 문단을 3단으로 만듭니다.
- 단의 최소 가로 크기가 설정되지 않았으므로 균등한 크기로 단이 만들어집니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb {
columns : 3;
}
</style>
</head>
<body>
<p class="jb">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada. Aenean et nibh eu purus scelerisque aliquet nec non justo. Aliquam vitae aliquet ipsum. Etiam condimentum varius purus ut ultricies. Mauris id odio pretium, sollicitudin sapien eget, adipiscing risus.</p>
</body>
</html>

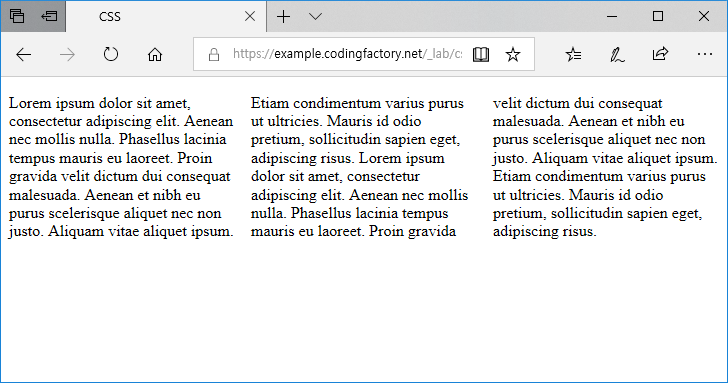
예제 2
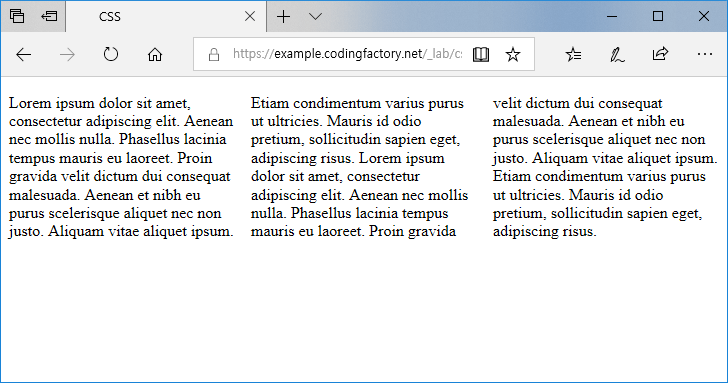
- 단의 최소 가로 크기를 200px로 하면, 균등한 크기로 분할했을 때 200px 보다 크면서 200px에 가장 가까운 가로 크기를 갖도록 단의 개수가 정해집니다.
- 웹브라우저의 가로 크기를 늘리면 단의 개수가 늘어납니다.
.jb {
columns : 200px;
}

예제 3
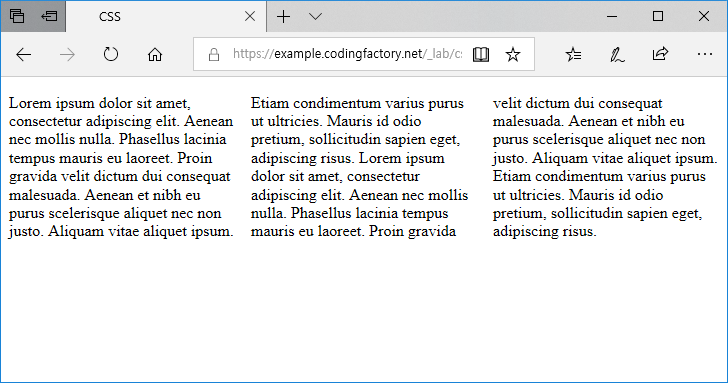
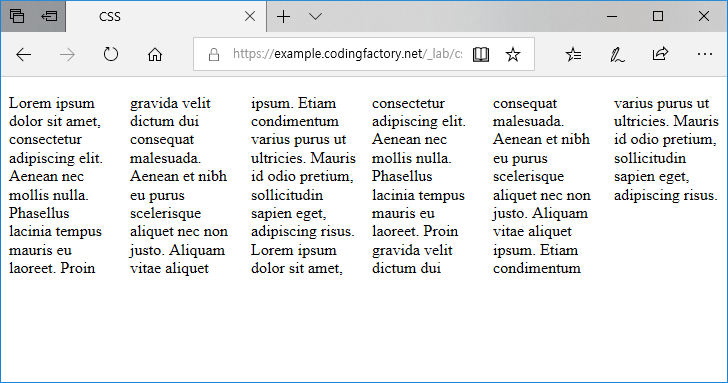
- 단의 최소 가로 크기를 100px, 단의 최대 개수를 10개로 정했습니다.
- 웹브라우저의 가로 크기를 늘리면 단의 개수가 늘어나지만, 10개를 넘지는 않습니다.
.jb {
columns : 100px 10;
}