CSS / z-index / 요소의 수직 위치 정하는 속성
z-index
position 속성을 이용하면 요소를 겹치게 놓을 수 있습니다. 이때 요소들의 수직 위치를 z-index 속성으로 정합니다. 값은 정수이며, 숫자가 클 수록 위로 올라오고, 숫자가 작을 수록 아래로 내려갑니다.
예제 1
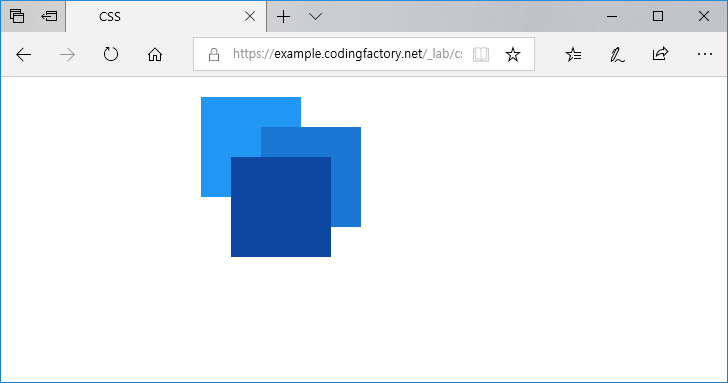
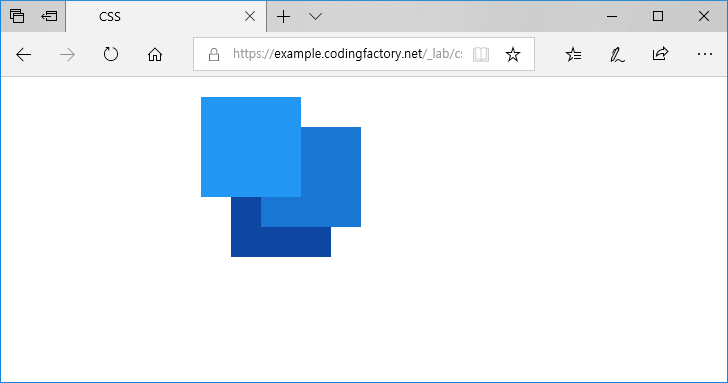
세 개의 div 요소를 겹치게 배치했습니다. 코드 상 나중에 입력한 것일 수록 위로 올라옵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
width: 100px;
height: 100px;
position: absolute;
}
div.x {
background-color: #2196F3;
top: 20px;
left: 200px;
}
div.y {
background-color: #1976D2;
top: 50px;
left: 260px;
}
div.z {
background-color: #0D47A1;
top: 80px;
left: 230px;
}
</style>
</head>
<body>
<div class="x"></div>
<div class="y"></div>
<div class="z"></div>
</body>
</html>

z-index 속성을 추가해서 수직 위치를 역순으로 바꿔보겠습니다. z-index 속성이 없으면 0처럼 취급합니다.(z-index의 기본값은 auto입니다.)
div.x {
background-color: #2196F3;
top: 20px;
left: 200px;
z-index: 1;
}
div.y {
background-color: #1976D2;
top: 50px;
left: 260px;
}
div.z {
background-color: #0D47A1;
top: 80px;
left: 230px;
z-index: -1;
}

예제 2
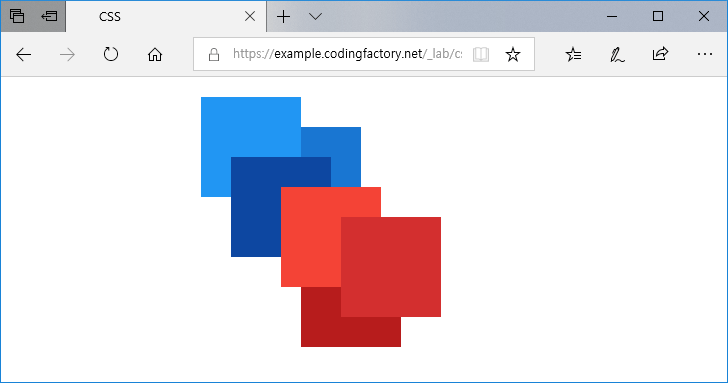
여섯 개의 div 요소를 배치합니다. div.xx, div.yy, div.zz는 div.z의 자식 요소입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
div {
width: 100px;
height: 100px;
position: absolute;
}
div.x {
background-color: #2196F3;
top: 20px;
left: 200px;
}
div.y {
background-color: #1976D2;
top: 50px;
left: 260px;
}
div.z {
background-color: #0D47A1;
top: 80px;
left: 230px;
}
div.xx {
background-color: #F44336;
top: 30px;
left: 50px;
}
div.yy {
background-color: #D32F2F;
top: 60px;
left: 110px;
}
div.zz {
background-color: #B71C1C;
top: 90px;
left: 70px;
}
</style>
</head>
<body>
<div class="x"></div>
<div class="y"></div>
<div class="z">
<div class="xx"></div>
<div class="yy"></div>
<div class="zz"></div>
</div>
</body>
</html>
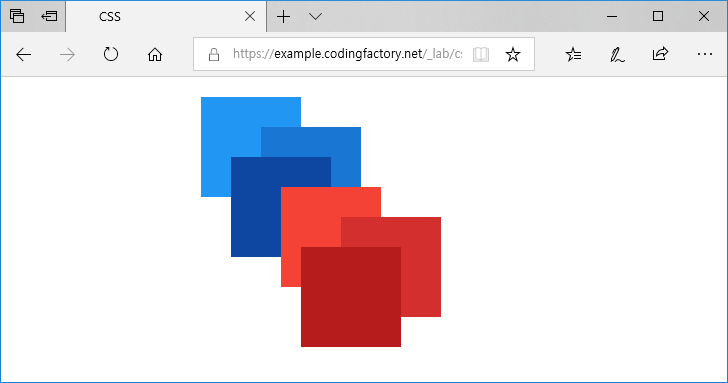
코드를 입력한 순서대로 쌓입니다.

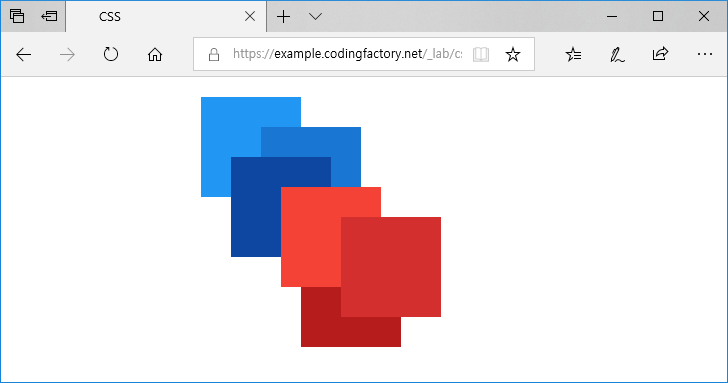
div.xx, div.yy, div.zz에 z-index 속성을 추가해서 순서를 바꾸었습니다.
div.xx {
background-color: #F44336;
top: 30px;
left: 50px;
z-index: 2;
}
div.yy {
background-color: #D32F2F;
top: 60px;
left: 110px;
z-index: 3;
}
div.zz {
background-color: #B71C1C;
top: 90px;
left: 70px;
z-index: 1;
}

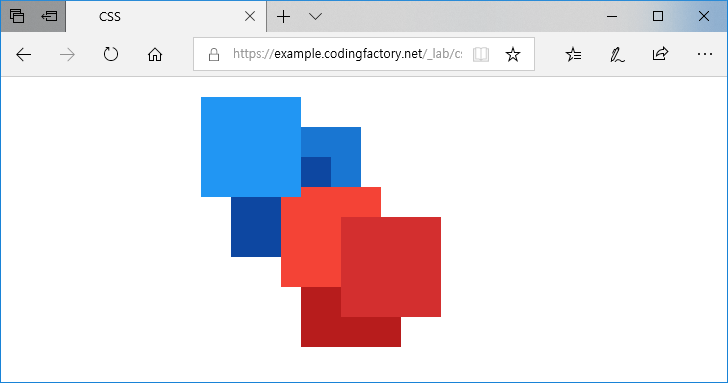
div.x에 z-index 속성을 추가해서 제일 위로 올렸습니다.
div.x {
background-color: #2196F3;
top: 20px;
left: 200px;
z-index: 10;
}
div.x가 div.z보다 위에 위치시키므로, div.xx, div.yy, div.zz보다 위에 있게 됩니다.

div.z의 z-index 값에 큰 값을 넣어 제일 위로 올립니다.
div.z {
background-color: #0D47A1;
top: 80px;
left: 230px;
z-index: 9999;
}
하지만, div.z의 자식 요소인 div.xx, div.yy, div.zz보다 위로 올라오지는 못합니다.

즉, z-index는 형제 요소 간의 수직 위치를 정하고, 이 때 값이 없으면 0으로 처리합니다. 자식 요소는 부모 요소와 같이 움직입니다.