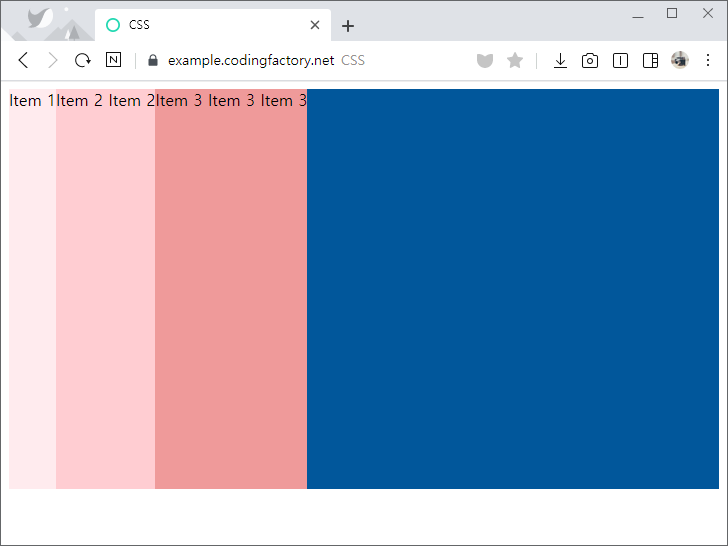
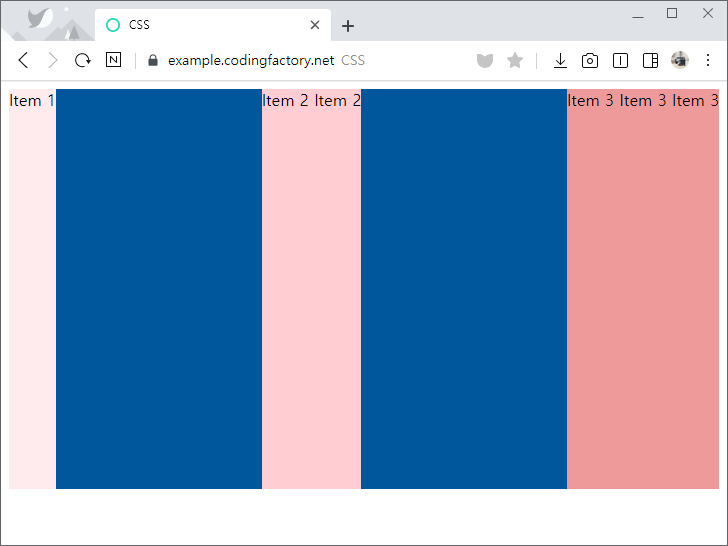
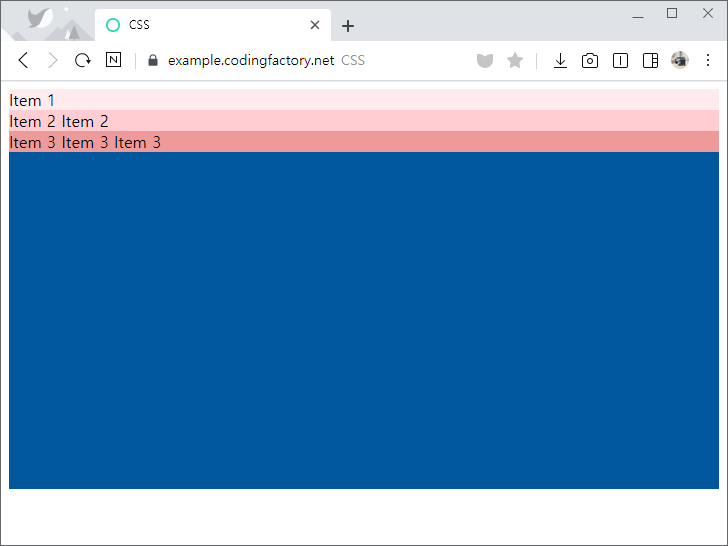
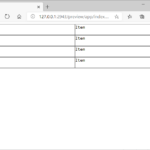
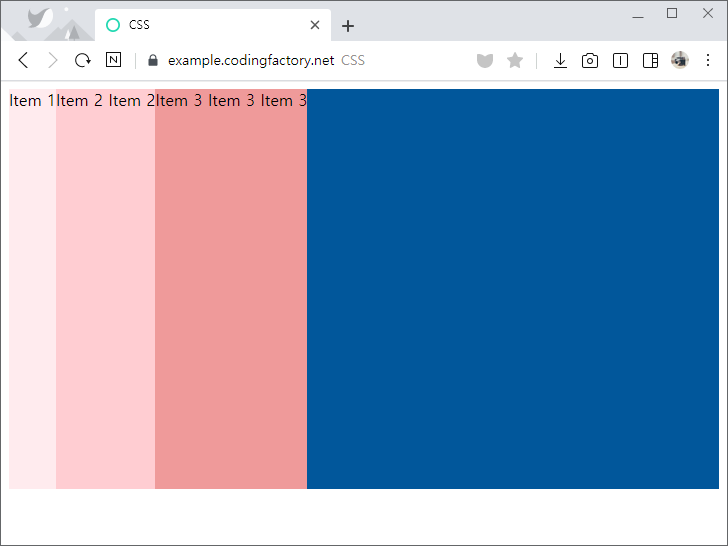
- justify-content로 flex-direction으로 정한 방향으로의 정렬을 정합니다. 예를 들어 flex-direction의 값이 row라면 가로 방향의 정렬을 정합니다.
- 기본값은 flex-start로 시작점부터 아이템을 배치합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
box-sizing: border-box;
}
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
justify-content: flex-start;
}
.jb-item:nth-child(1) {
background-color: #ffebee;
}
.jb-item:nth-child(2) {
background-color: #ffcdd2;
}
.jb-item:nth-child(3) {
background-color: #ef9a9a;
}
.jb-item:nth-child(4) {
background-color: #e57373;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2 Item 2</div>
<div class="jb-item">Item 3 Item 3 Item 3</div>
</div>
</body>
</html>

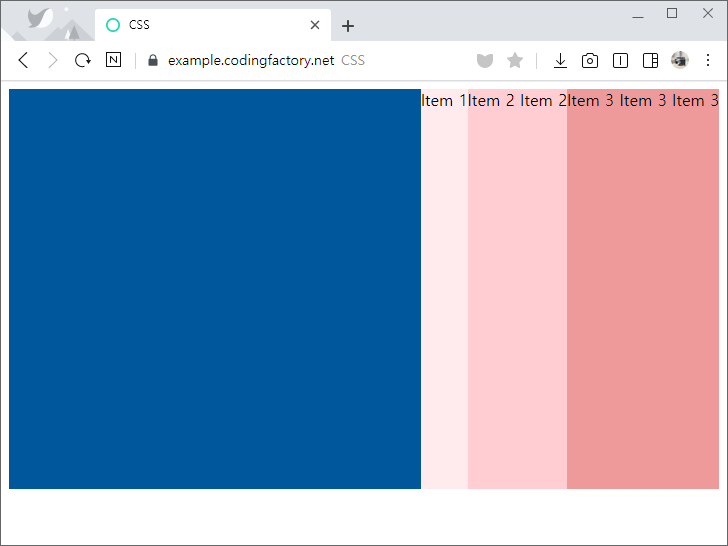
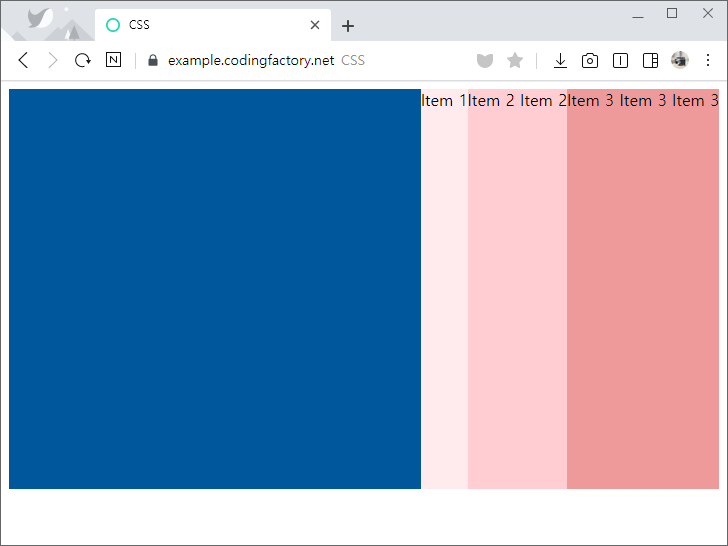
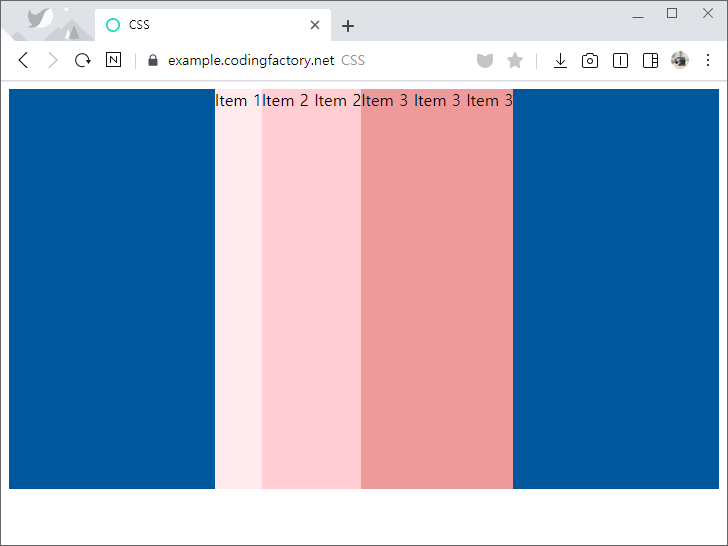
- justify-content의 값을 flex-end로 정하면 플렉스가 끝나는 지점에 배치합니다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
justify-content: flex-end;
}

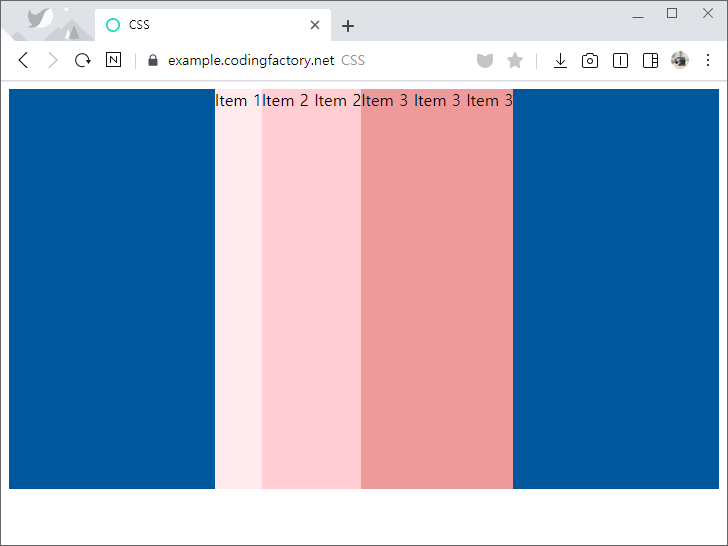
- justify-content의 값을 center로 정하면 가운데에 배치합니다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
justify-content: center;
}

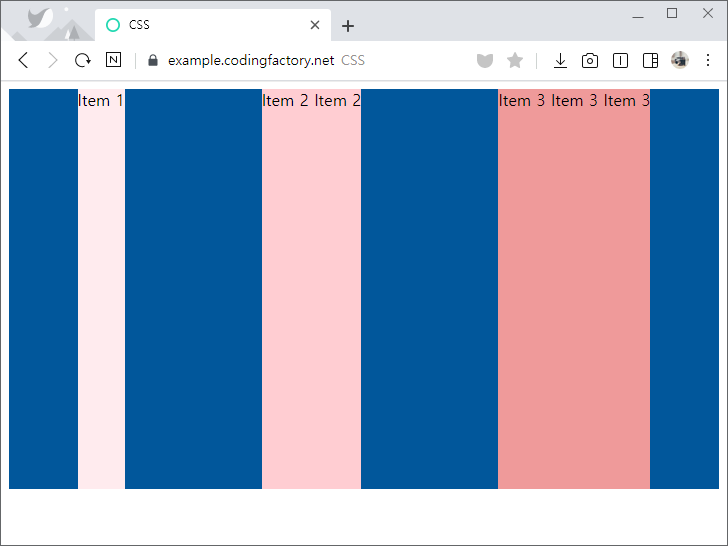
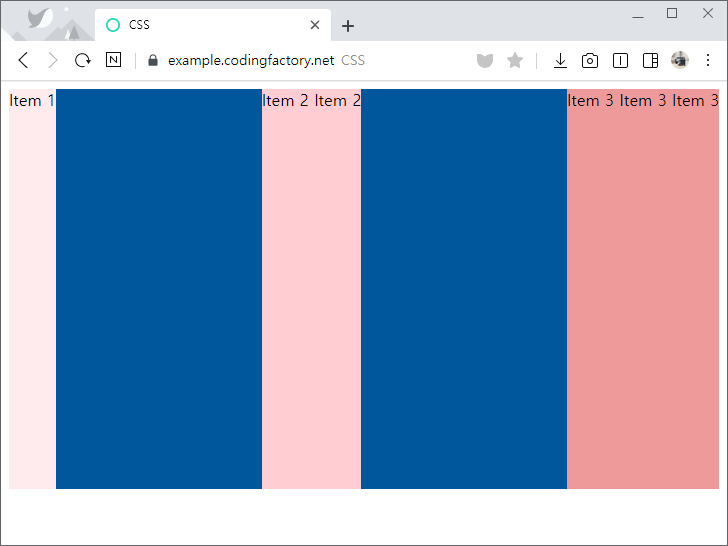
- justify-content의 값을 space-between으로 정하면 빈 공간을 균등하게 나누어 아이템 사이에 간격을 만듭니다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
justify-content: space-between;
}

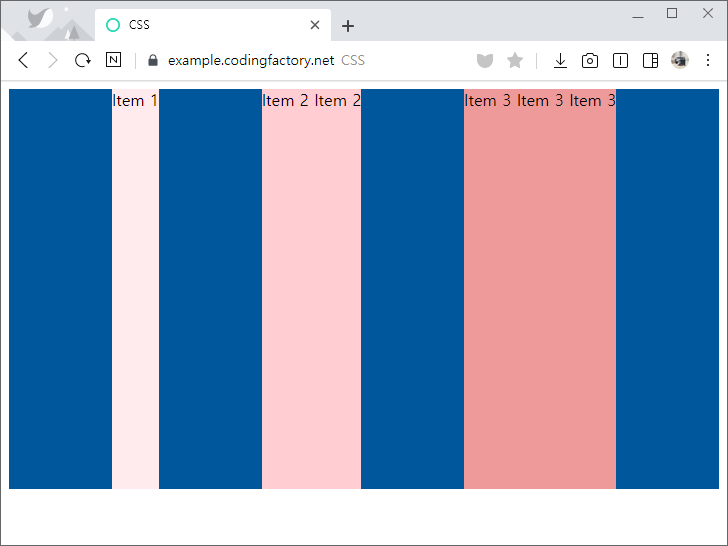
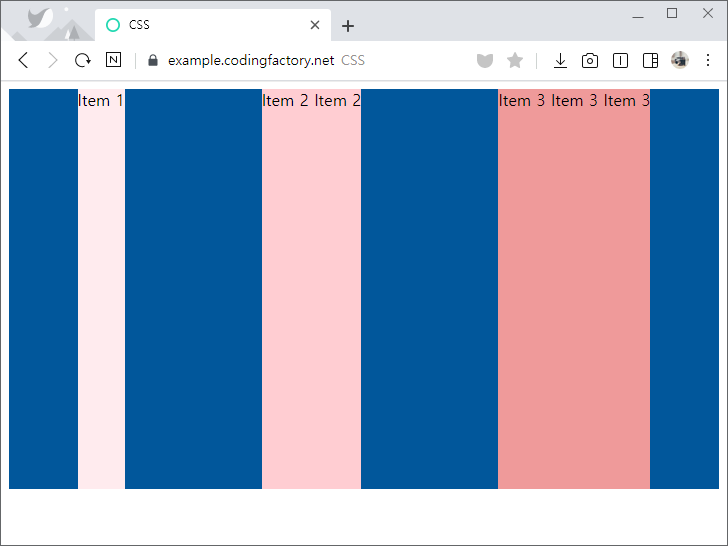
- justify-content의 값을 space-around로 정하면 양 옆의 간격을 균등하게 만듭니다.
- 아이템 사이의 간격은 양끝 간격의 두 배가 됩니다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
justify-content: space-around;
}

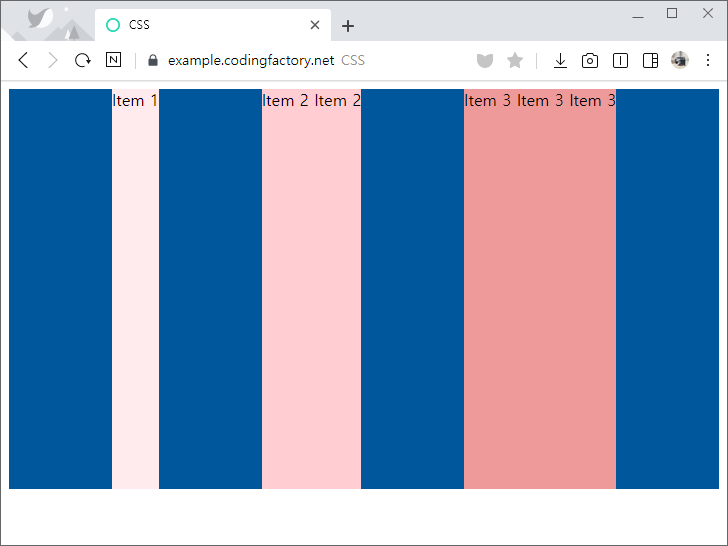
- justify-content의 값을 space-evenly로 정하면 양끝과 아이템 사이의 간격을 동일하게 만듭니다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
justify-content: space-evenly;
}

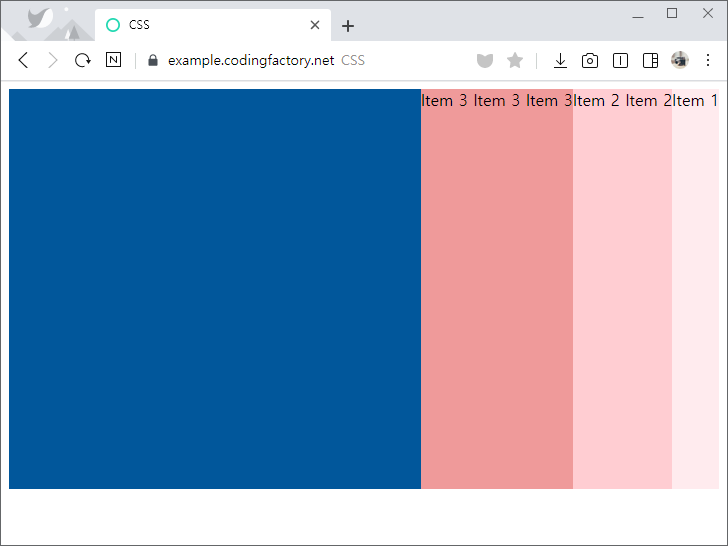
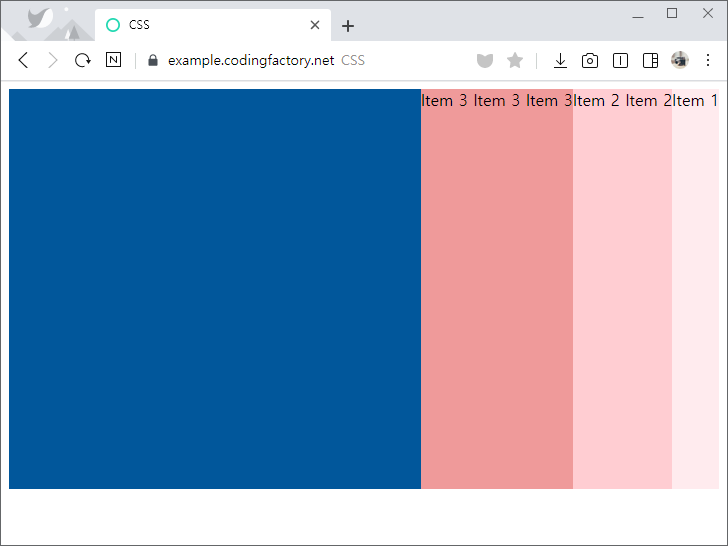
- flex-direction의 값을 row-reverse로 정하면 플렉스 시작점이 오른쪽이 됩니다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
flex-direction: row-reverse;
justify-content: flex-start;
}

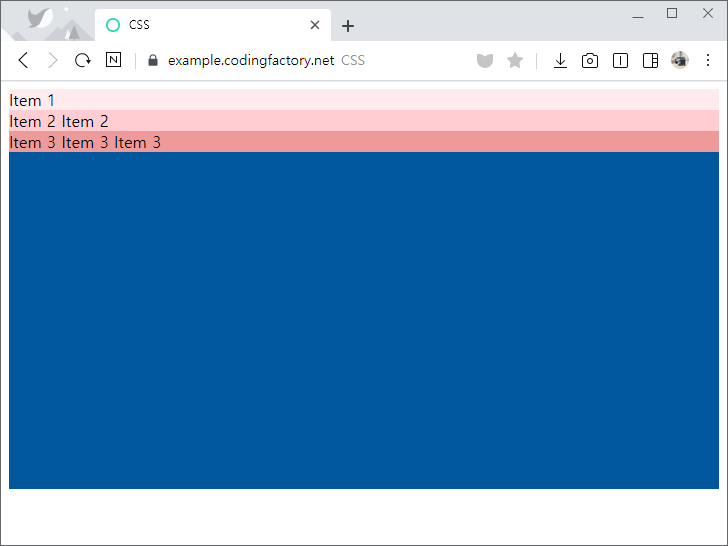
- flex-direction의 값을 column으로 정하면 플렉스 시작점이 위쪽이 됩니다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
flex-direction: column;
justify-content: flex-start;
}

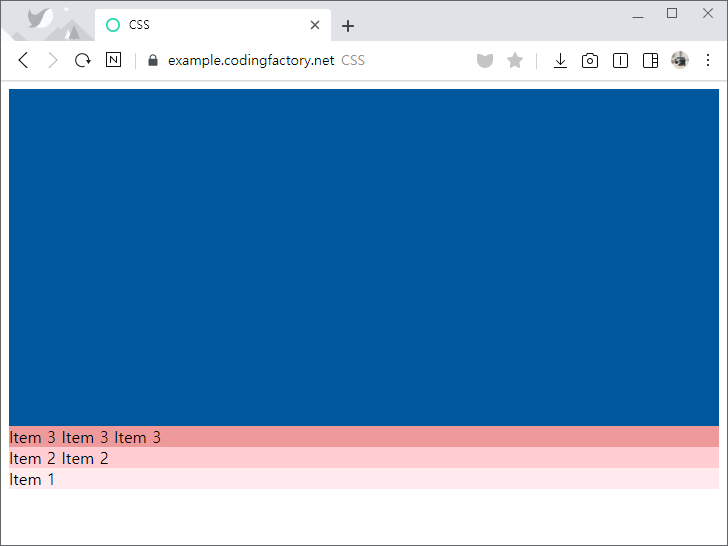
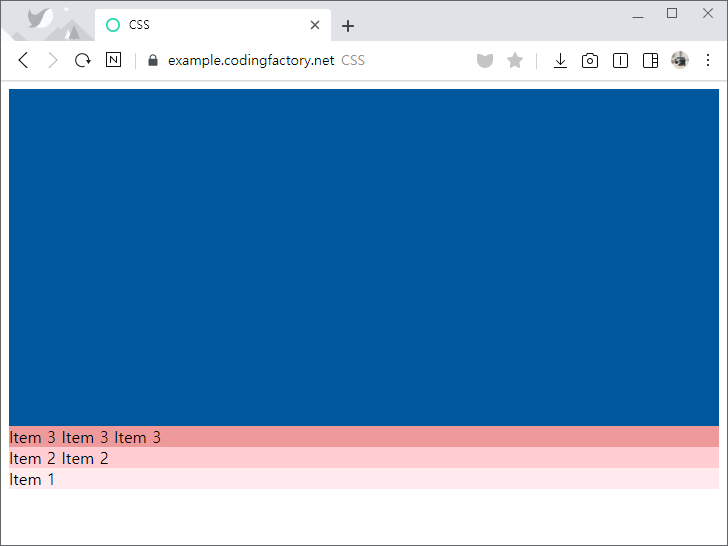
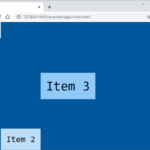
- flex-direction의 값을 column-reverse로 정하면 플렉스 시작점이 아래쪽이 됩니다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
flex-direction: column-reverse;
justify-content: flex-start;
}