CSS / CSS로 드롭다운(Dropdown) 메뉴 만들기
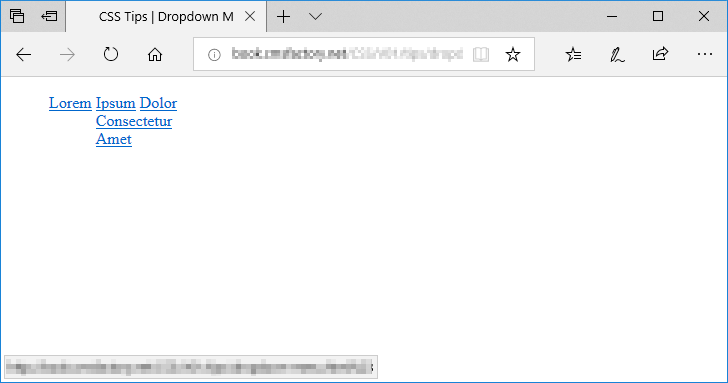
CSS만으로 만든 드롭다운 메뉴입니다. Ipsum, Dolor에 마우스를 올리면 하위 메뉴가 나옵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS Tips | Dropdown Menu</title>
<style>
.dropdown > ul > li {
display: inline-block;
position: relative;
}
.dropdown > ul > li > ul {
position: absolute;
list-style-type: none;
padding-left: 0px;
display: none;
}
.dropdown > ul > li:hover > ul {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<ul>
<li>
<a href="#">Lorem</a>
</li>
<li>
<a href="#">Ipsum</a>
<ul>
<li><a href="#">Consectetur</a></li>
<li><a href="#">Amet</a></li>
</ul>
</li>
<li>
<a href="#">Dolor</a>
<ul>
<li><a href="#">Adipiscing</a></li>
<li><a href="#">Elit</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>