- 그리드 아이템 사이의 간격을 정하는 속성은 grid-row-gap, grid-column-gap, grid-gap입니다.
- grid-column-gap은 열 사이의 간격, grid-row-gap은 행 사이의 간격, grid-gap은 행과 열의 간격을 동시에 정할 수 있는 축약형입니다.
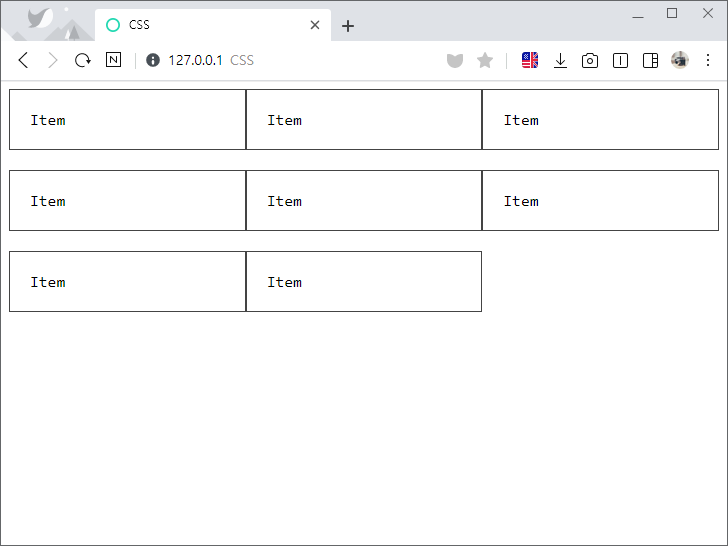
- 아래는 아이템 사이에 간격이 없는 간단한 그리드입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
</div>
</body>
</html>

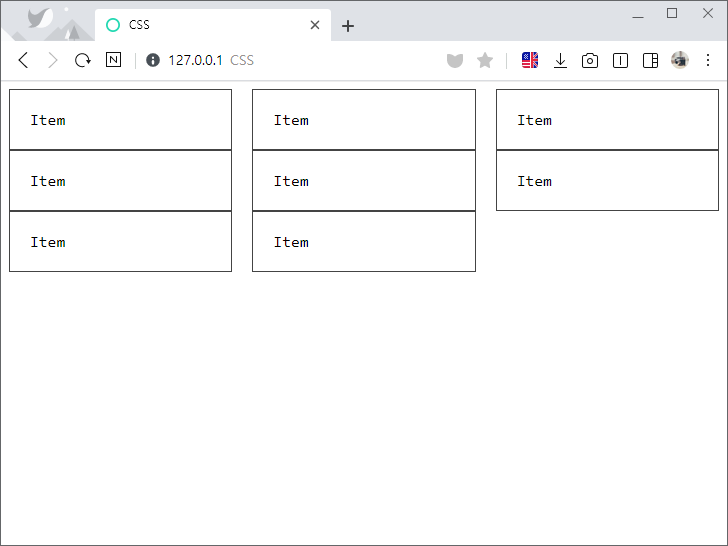
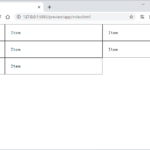
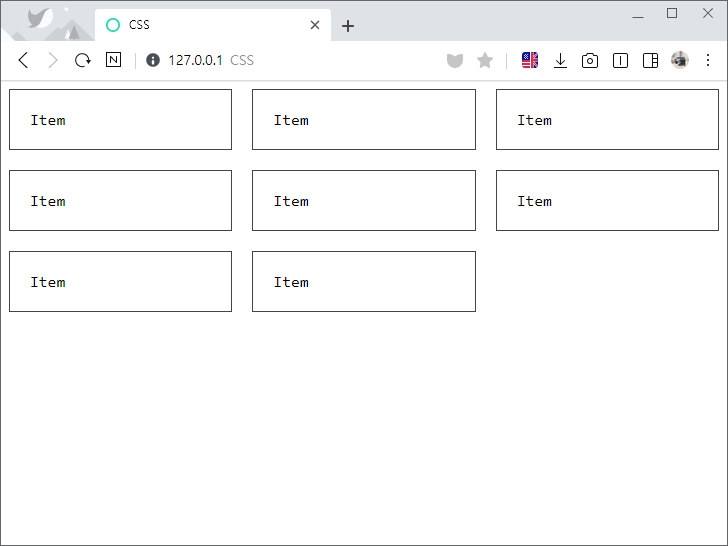
- grid-column-gap으로 열 사이의 간격을 정합니다.
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-column-gap: 20px;
}

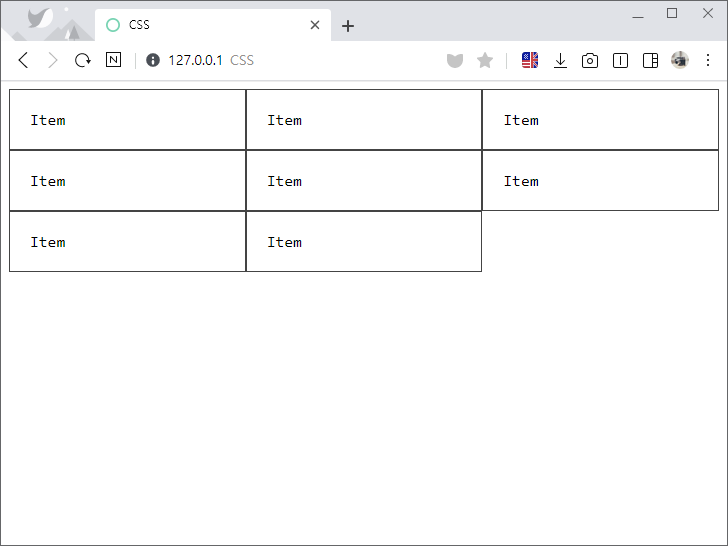
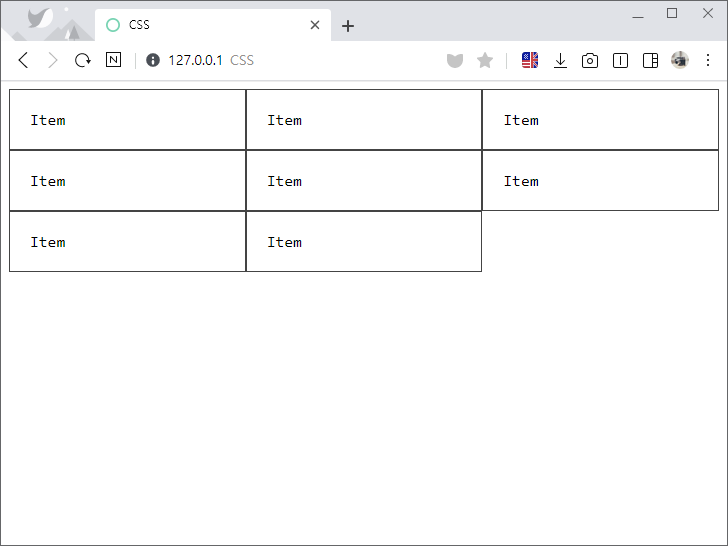
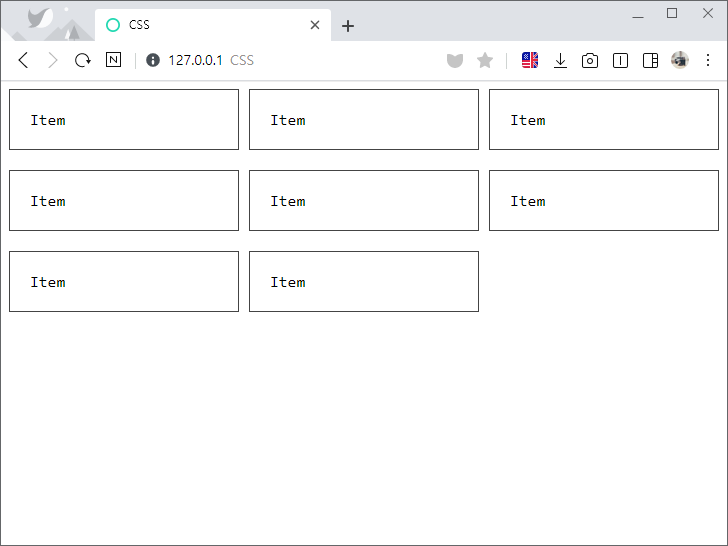
- grid-row-gap으로 행 사이의 간격을 정합니다.
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-row-gap: 20px;
}

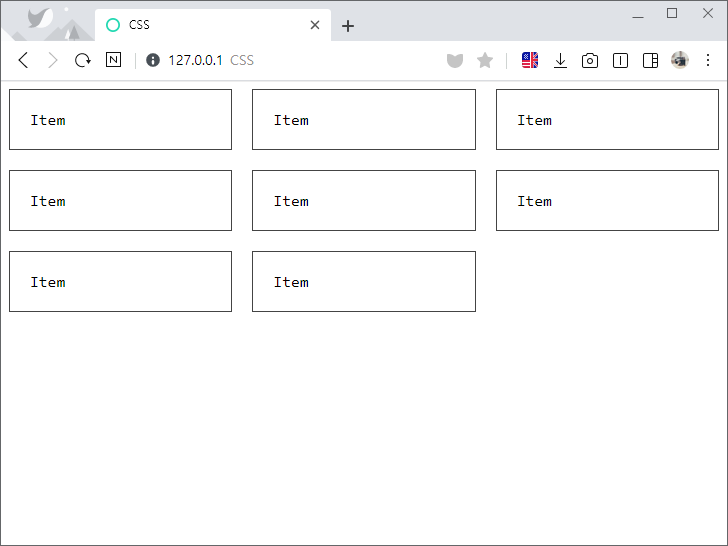
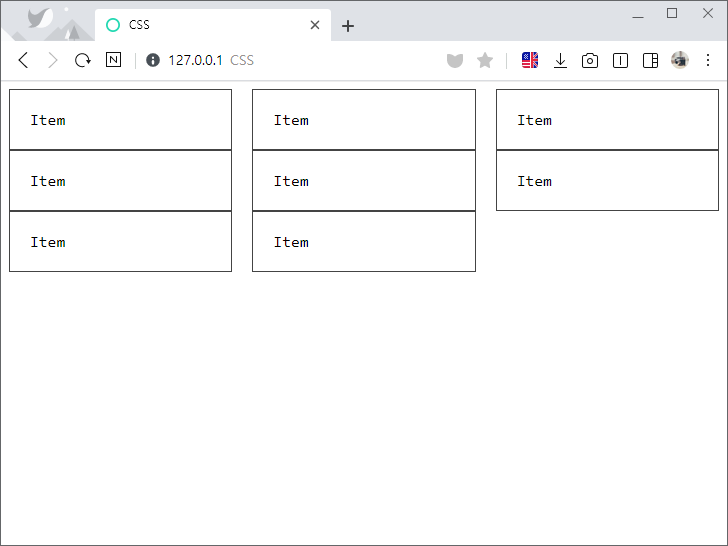
- 열과 행의 간격을 동시에 정하면 일정한 간격의 그리드를 만들 수 있습니다.
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-column-gap: 20px;
grid-row-gap: 20px;
}

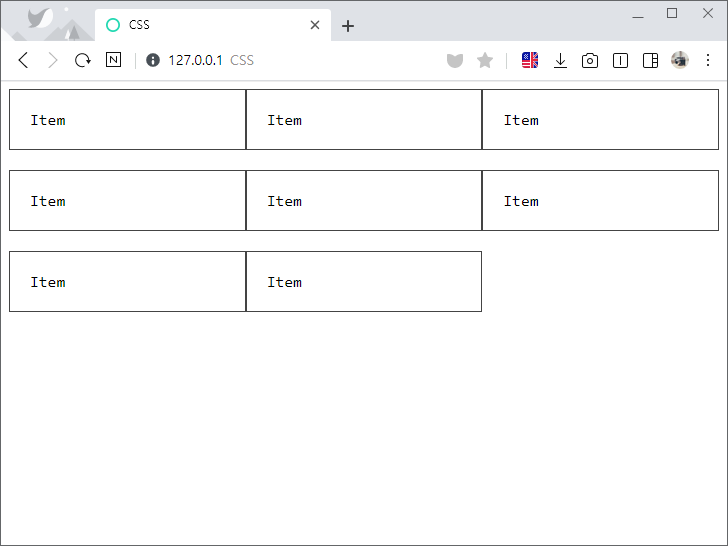
- grid-gap의 첫번째 값은 행 사이의 간격, 두번째 값은 열 사이의 간격입니다.
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 20px 10px;
}

- grid-gap의 값이 하나이면 열과 행 모두에 적용됩니다.
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-gap: 20px;
}