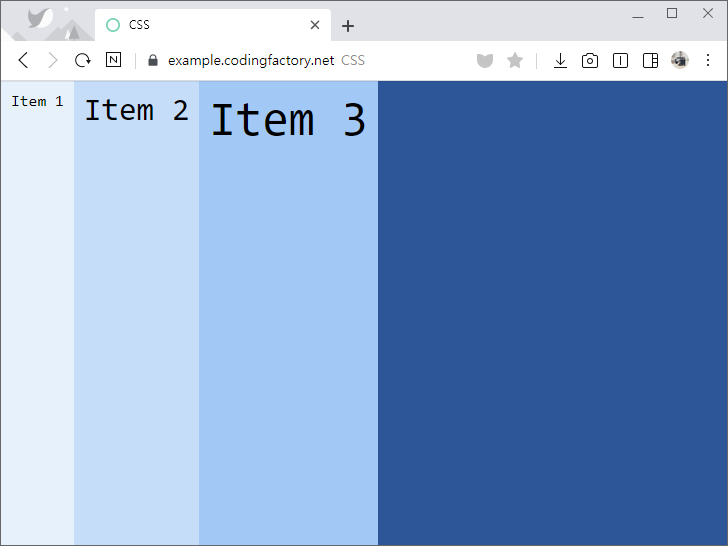
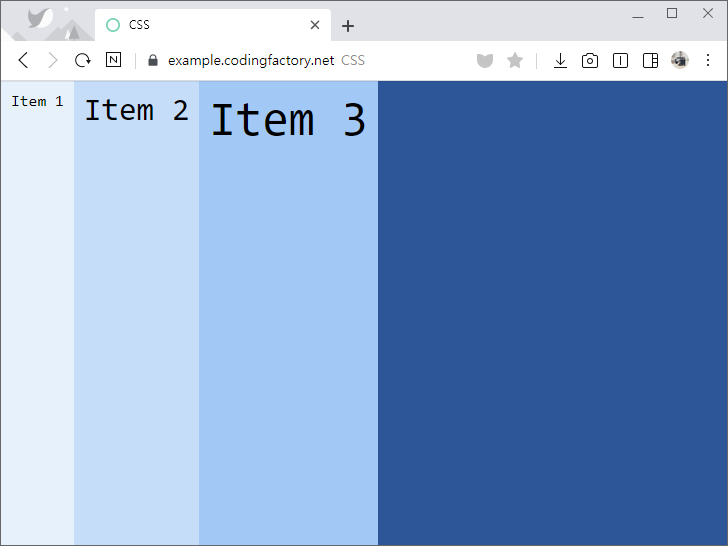
- align-items로 교차축(cross axis) 아이템 정렬을 정합니다. 예를 들어 flex-direction의 값이 row인 경우 수직 정렬을 정합니다. 아래는 flex-direction: row일 때의 예제입니다.
- 기본값은 stretch로, 콘테이너의 높이에 맞게 늘립니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
margin: 0px;
font-family: Consolas, monospace;
}
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
align-items: stretch;
}
.jb-item {
padding: 10px;
}
.jb-item:nth-child(1) {
background-color: #e3f2fd;
}
.jb-item:nth-child(2) {
background-color: #bbdefb;
font-size: 2em;
}
.jb-item:nth-child(3) {
background-color: #90caf9;
font-size: 3em;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
</div>
</body>
</html>

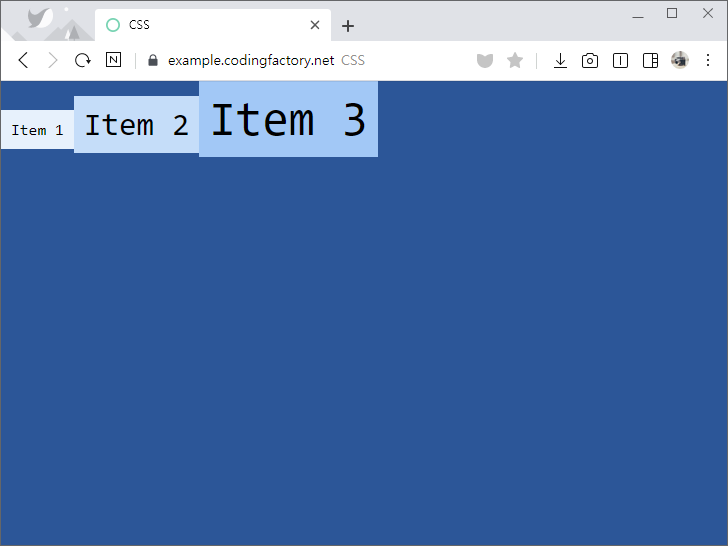
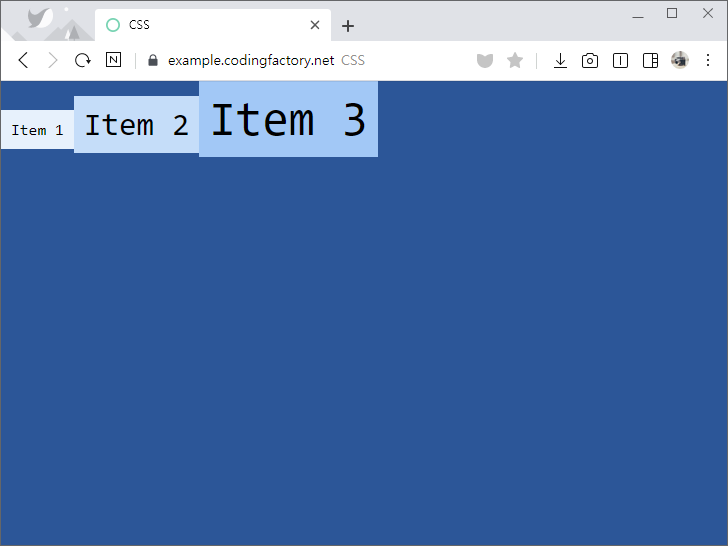
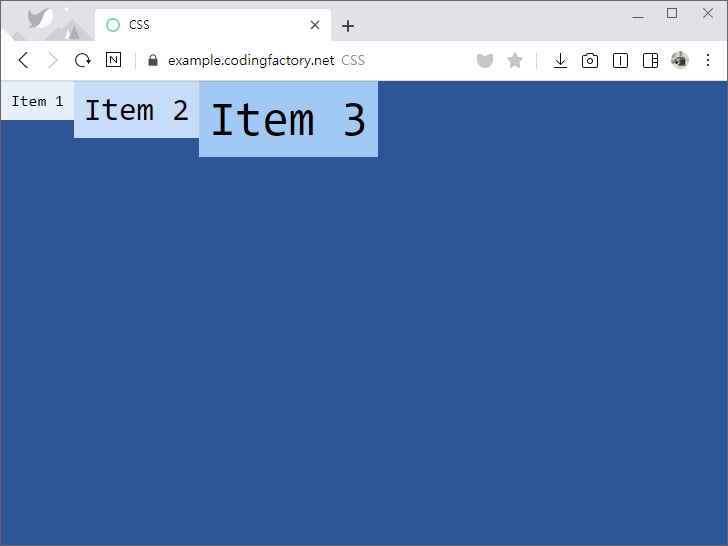
- align-items의 값을 flex-start로 정하면, 위쪽에 맞춥니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
align-items: flex-start;
}

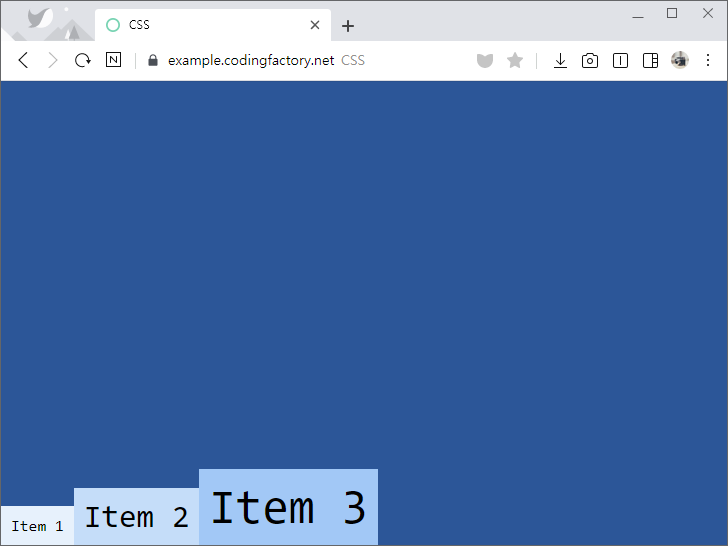
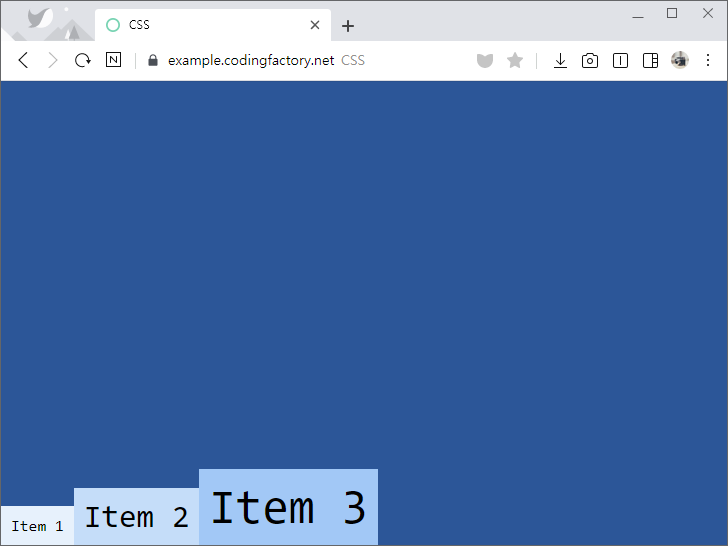
- align-items의 값을 flex-end로 정하면, 아래쪽에 맞춥니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
align-items: flex-end;
}

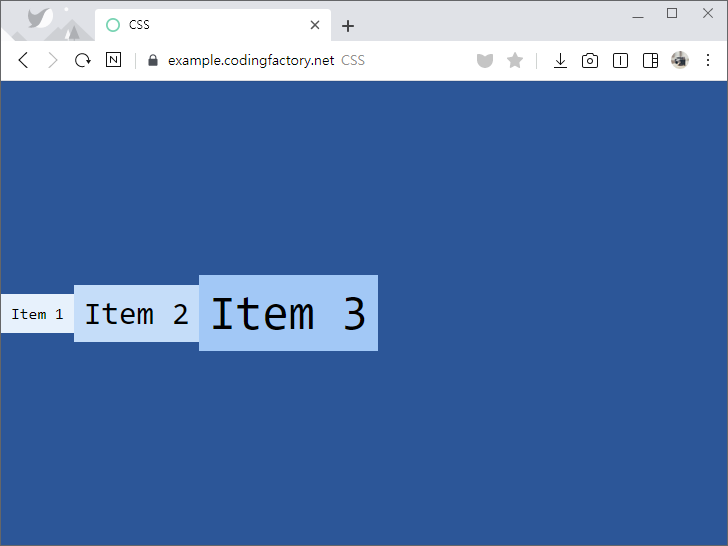
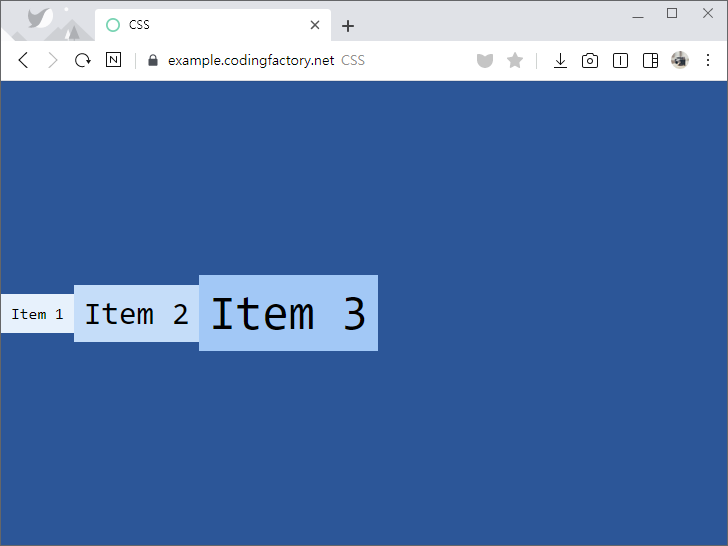
- align-items의 값을 center로 정하면, 중간에 맞춥니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
align-items: center;
}

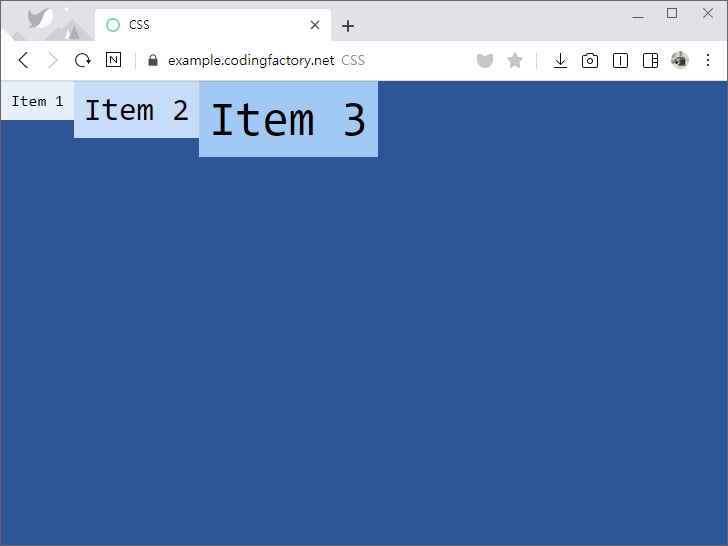
- align-items의 값을 baseline으로 정하면, 글자의 베이스라인에 맞춥니다.
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
align-items: baseline;
}