CSS / text-transform / 대문자로 또는 소문자로 바꾸는 속성
개요
text-transform은 대문자로 또는 소문자로 바꾸는 속성입니다.
- 기본값 : none
- 상속 : Yes
- 버전 : CSS Level 1
한글에서는 의미가 없는 속성입니다.
문법
text-transform: none | capitalize | uppercase | lowercase | initial | inherit
- none : 입력된 그대로 출력합니다.
- capitalize : 단어의 첫번째 글자를 대문자로 바꿉니다.
- uppercase : 모든 글자를 대문자로 바꿉니다.
- lowercase : 모든 글자를 소문자로 바꿉니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.ca {text-transform: capitalize;}
.up {text-transform: uppercase;}
.lo {text-transform: lowercase;}
.va {font-variant: small-caps;}
</style>
</head>
<body>
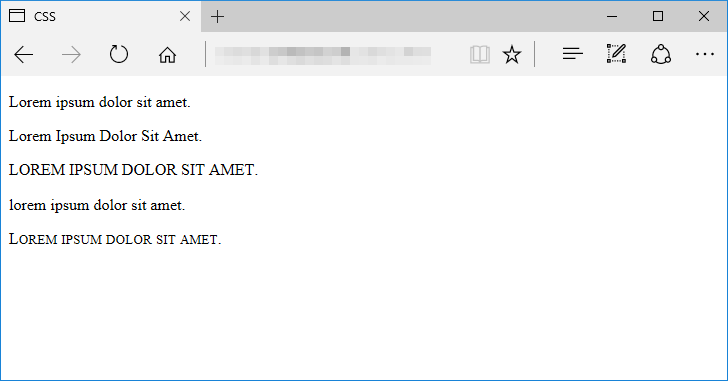
<p>Lorem ipsum dolor sit amet.</p>
<p class="ca">Lorem ipsum dolor sit amet.</p>
<p class="up">Lorem ipsum dolor sit amet.</p>
<p class="lo">Lorem ipsum dolor sit amet.</p>
<p class="va">Lorem ipsum dolor sit amet.</p>
</body>
</html>

브라우저 지원
- Chrome : 1.0+
- Firefox : 1.0+
- Internet Explorer : 4.0+
- Opera : 7.0+
- Safari : 1.0+