CSS / Flex / flex-wrap
개요
flex-wrap은 아이템들의 가로 크기 합이 콘테이너의 가로 크기를 넘어갈 때 어떻게 처리할지를 정한다.
문법
flex-wrap: nowrap | wrap | wrap-reverse | initial | inherit
nowrap: 기본값으로, 넘기지 않는다.wrap: 넘긴다.wrap-reverse: 역순으로 넘긴다.initial: 기본값으로 설정한다.inherit: 부모 요소의 속성값을 상속 받는다.
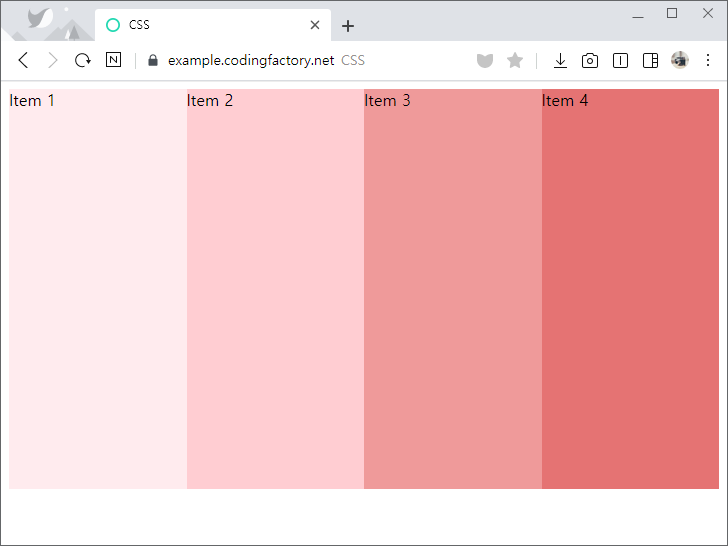
예제 - nowrap
- 기본값은
nowrap으로...
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
* {
box-sizing: border-box;
}
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
flex-wrap: nowrap;
}
.jb-item:nth-child(1) {
background-color: #ffebee;
}
.jb-item:nth-child(2) {
background-color: #ffcdd2;
}
.jb-item:nth-child(3) {
background-color: #ef9a9a;
}
.jb-item:nth-child(4) {
background-color: #e57373;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
<div class="jb-item">Item 4</div>
</div>
</body>
</html>

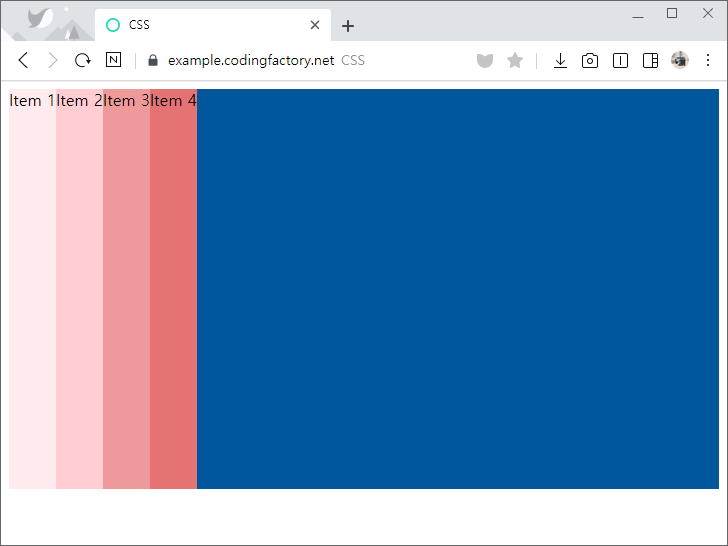
- 아이템의 가로 크기를 늘려도 한 줄에 나오도록 크기를 조정한다.
.jb-item {
width: 30%;
}

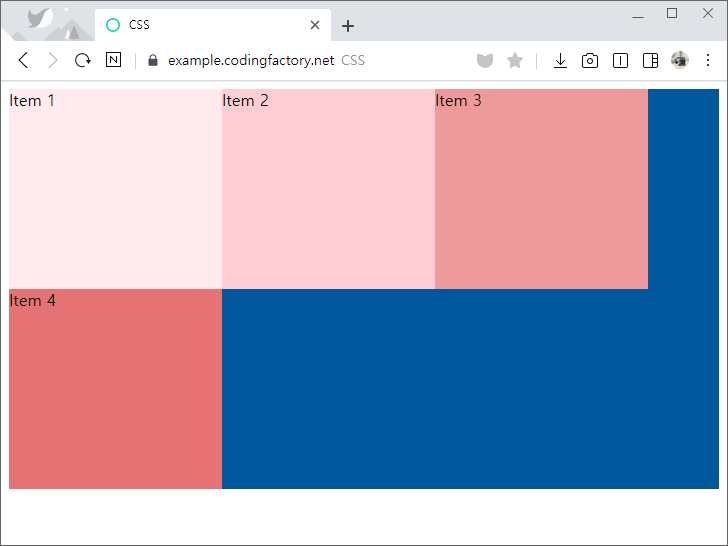
예제 - wrap
flex-wrap의 값을wrap으로 정하면, 아이템을 다음 줄로 넘긴다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
flex-wrap: wrap;
}

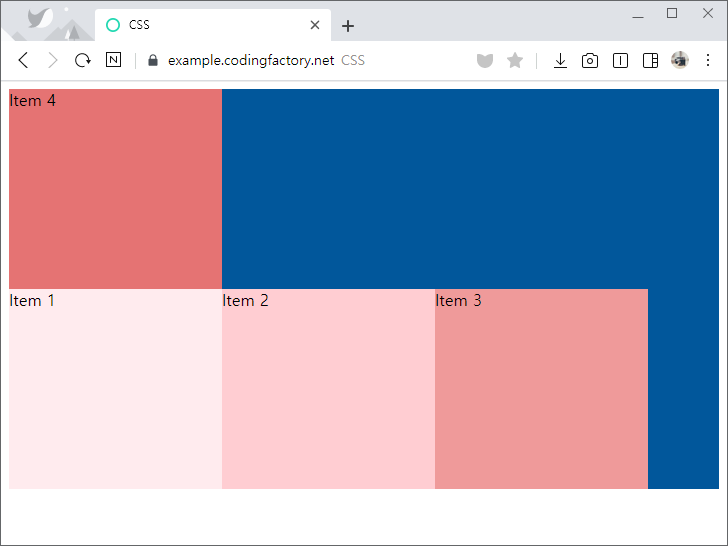
flex-direction의 값이column일 때flex-wrap의 값을wrap으로 정하면, 오른쪽으로 넘긴다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
.jb-item {
height: 30%;
}

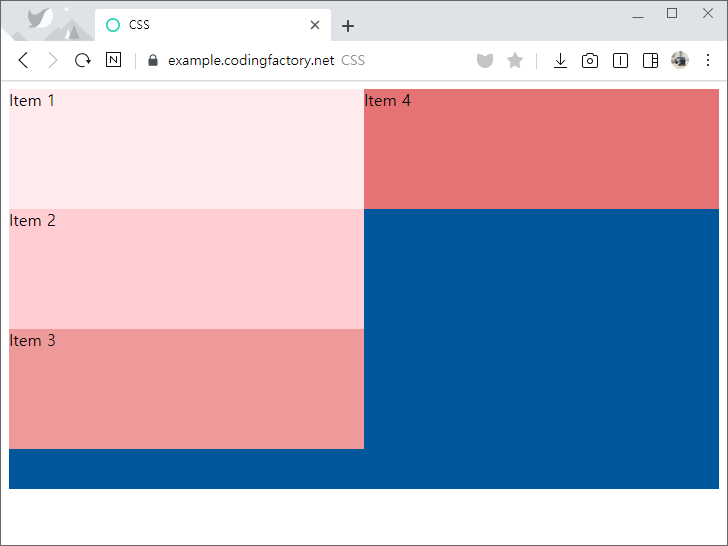
예제 - wrap-reverse
flex-wrap의 값을wrap-reverse로 정하면, 아이템을 이전 줄로 넘긴다.
.jb-container {
height: 400px;
background-color: #01579b;
display: flex;
flex-wrap: wrap-reverse;
}