display: flex
- Flex로 요소를 배열하고 싶을 때 Container에
display: flex;를 추가한다.
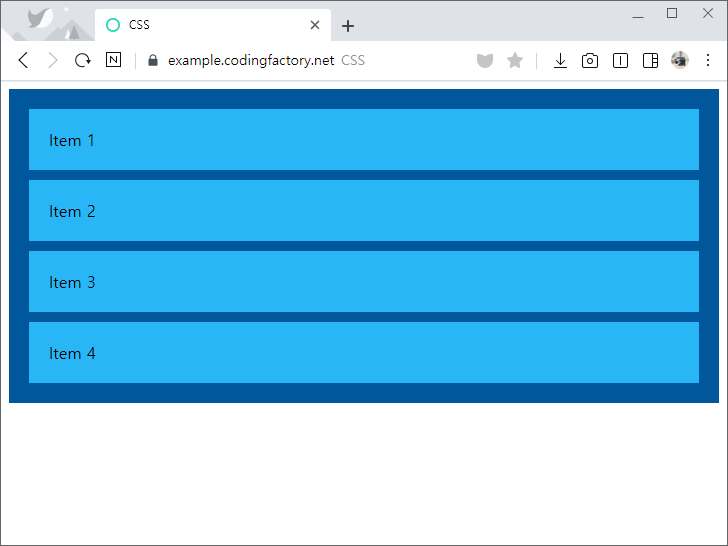
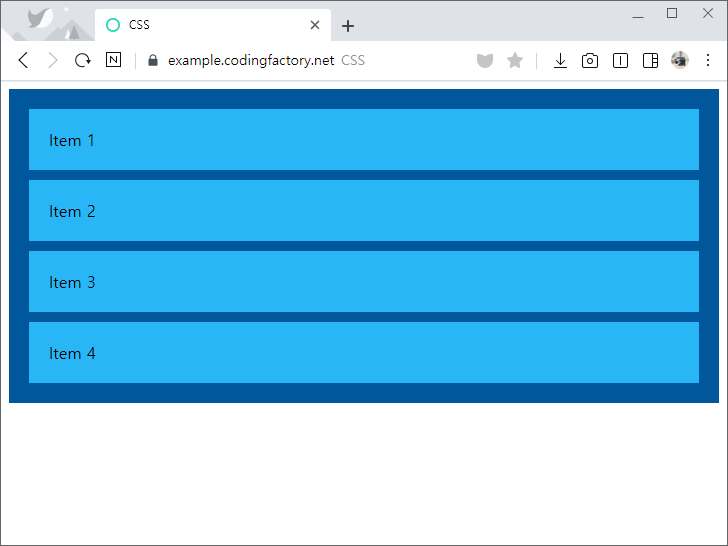
- 아래와 같은 문서에...
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.jb-container {
padding: 10px;
background-color: #01579b;
}
.jb-item {
margin: 10px;
padding: 20px;
background-color: #29b6f6;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
<div class="jb-item">Item 4</div>
</div>
</body>
</html>

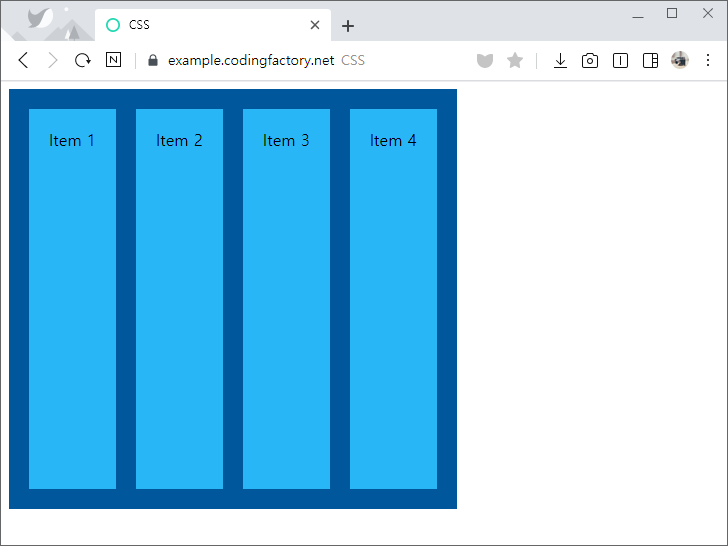
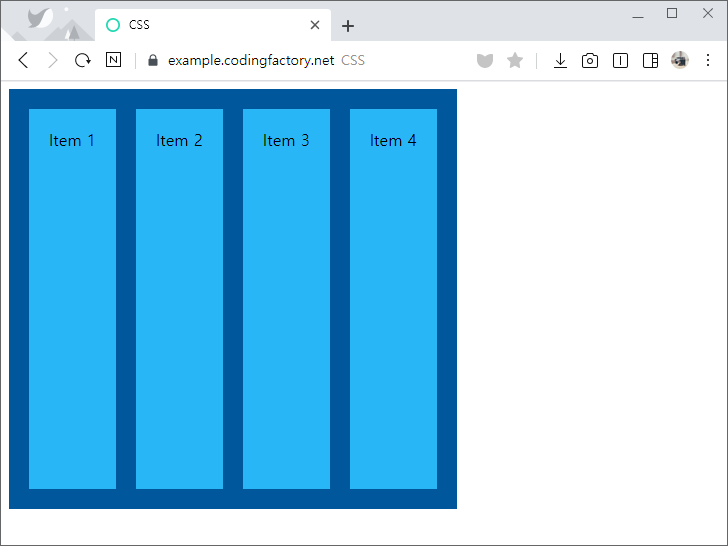
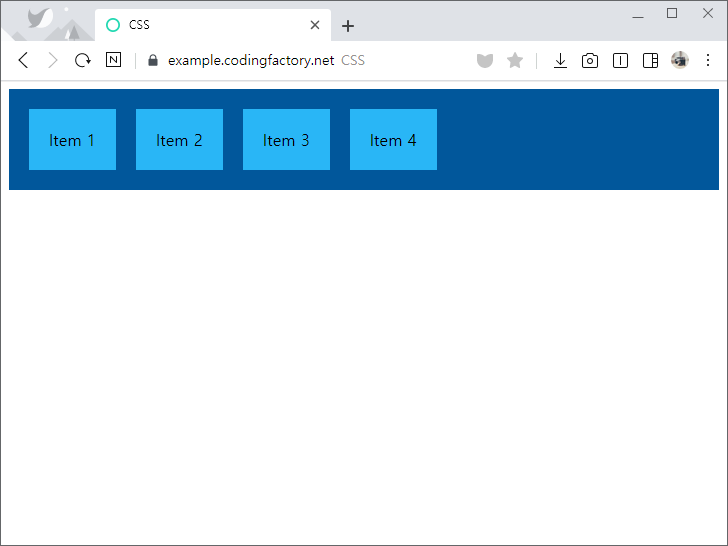
display: flex;를 추가하는 것만으로 배열이 바뀐다.
.jb-container {
padding: 10px;
background-color: #01579b;
display: flex;
}

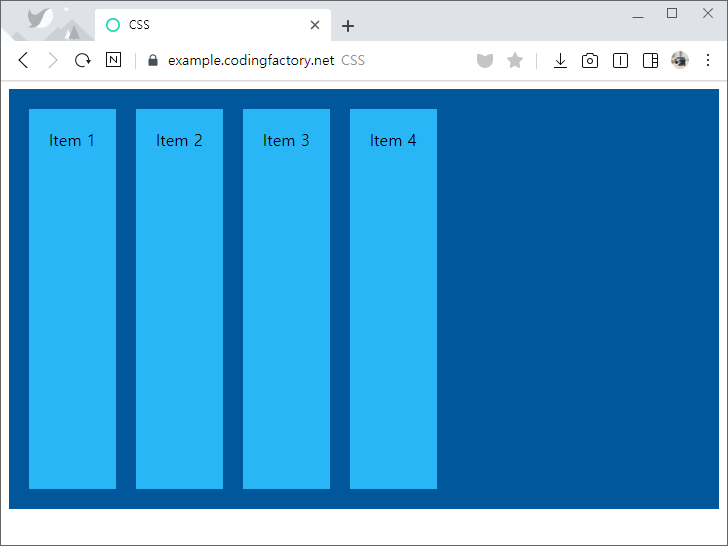
- Container의 높이를 늘리면 Item의 높이도 같이 변경된다.
.jb-container {
height: 400px;
padding: 10px;
background-color: #01579b;
display: flex;
}

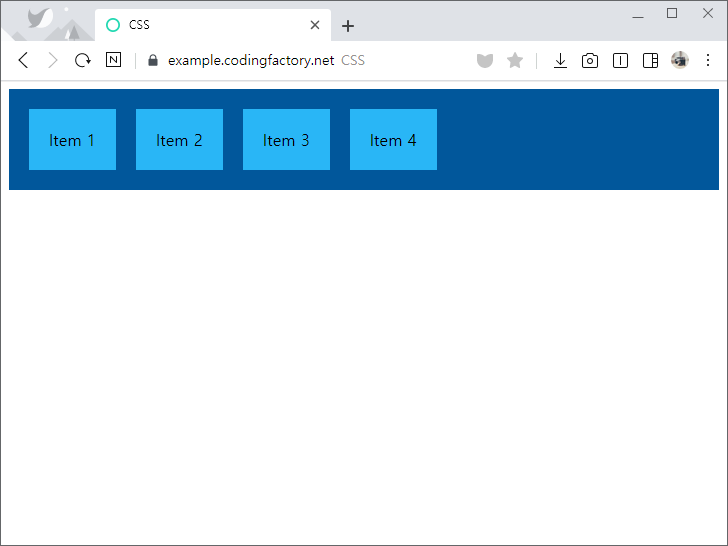
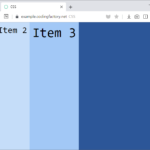
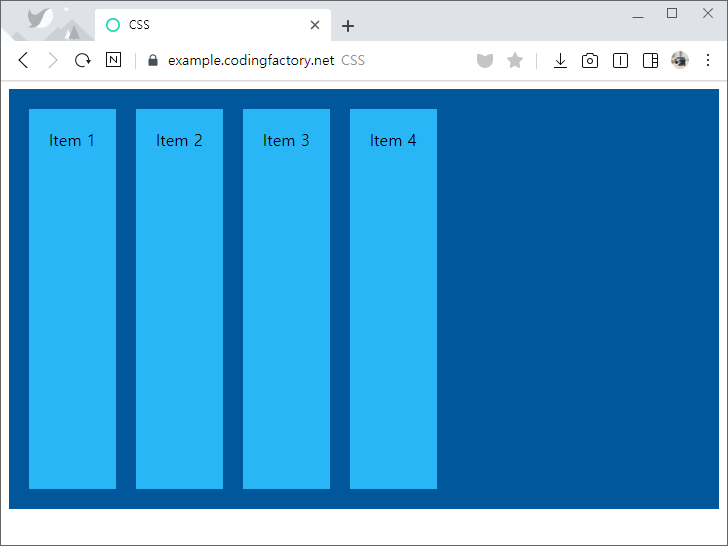
display: inline-flex;
flex 대신 inline-flex를 사용하면 가로폭이 내용에 맞게 줄어든다.
.jb-container {
height: 400px;
padding: 10px;
background-color: #01579b;
display: inline-flex;
}