CSS / Grid / grid-template-columns, grid-template-rows
grid-template-columns
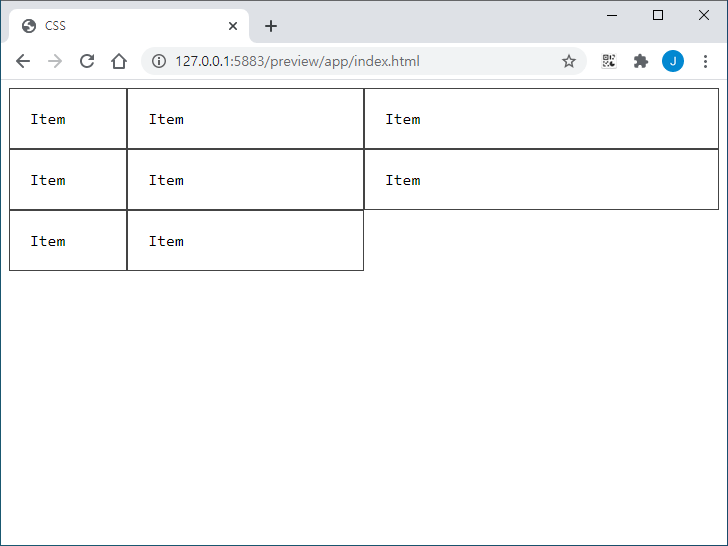
- grid-template-columns 속성으로 열의 개수와 폭을 정합니다. 기본값은 none으로, 열을 만들이 않습니다.
- 속성값의 개수가 열의 개수이고, 각 속성값이 열 너비입니다.
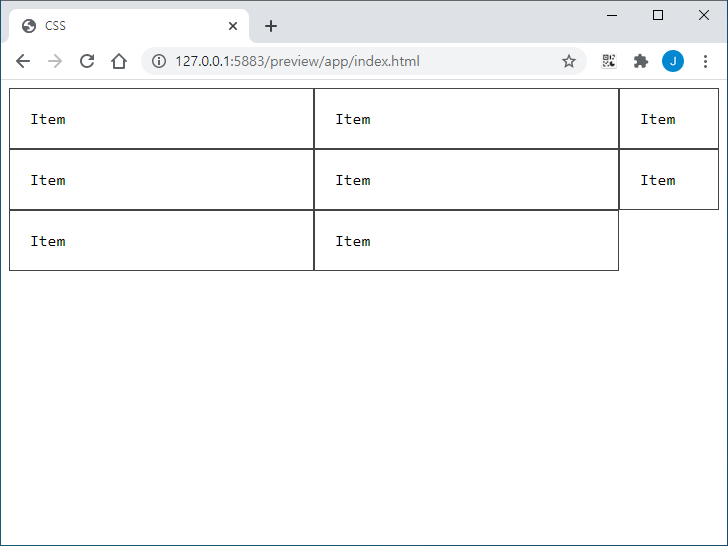
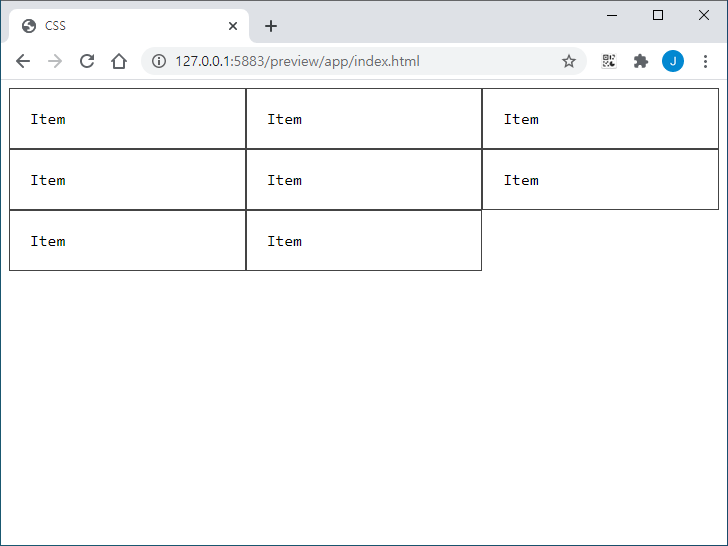
- 예를 들어 속성값이 100px 50% auto라면 3열이 만들어지고, 1열의 너비는 100px, 2열의 너비는 50%, 3열의 너비는 남은 공간 전부가 됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 100px 50% auto;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
<div class="jb-item">Item</div>
</div>
</body>
</html>

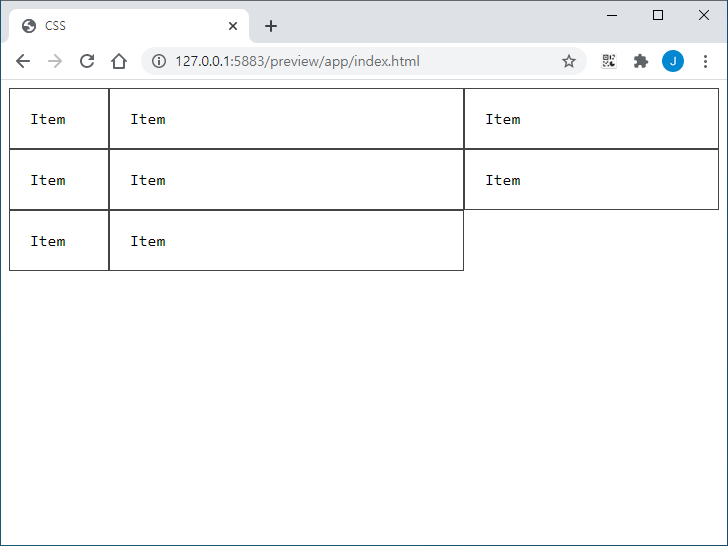
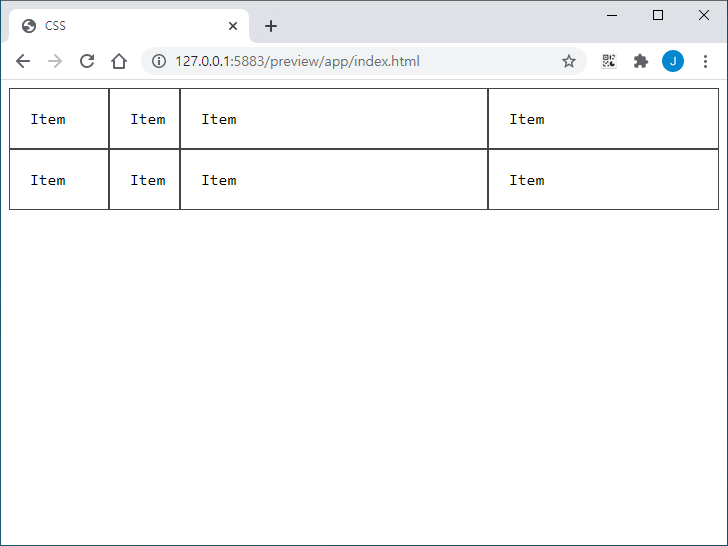
- fr 단위는 비율을 의미합니다. 예를 들어 속성값이 1fr 2fr 3fr라면 1:2:3의 비율로 3열을 만듭니다.
.jb-container {
display: grid;
grid-template-columns: 1fr 2fr 3fr;
}

- 길이 단위와 비율 단위는 같이 사용할 수 있습니다.
.jb-container {
display: grid;
grid-template-columns: 100px 10% 4fr 3fr;
}

grid-template-rows
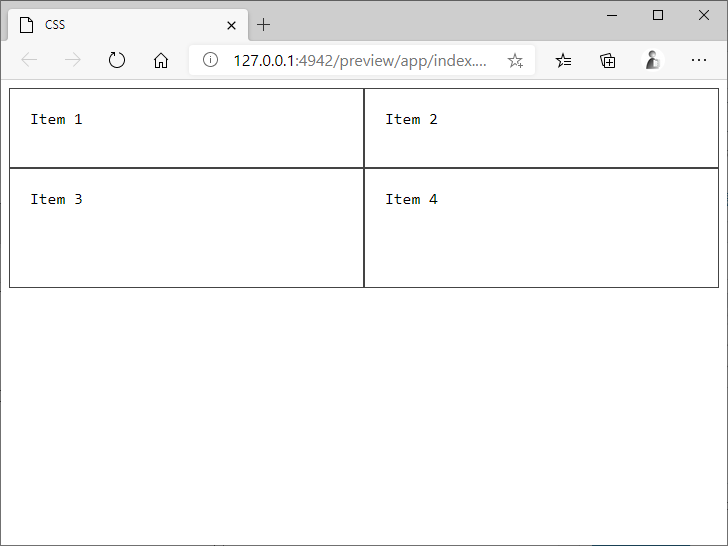
- grid-template-rows 속성으로 행의 높이를 정합니다. 첫번째 값이 1행의 높이, 두번째 값이 2행의 높이입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 80px 120px;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
<div class="jb-item">Item 4</div>
</div>
</body>
</html>

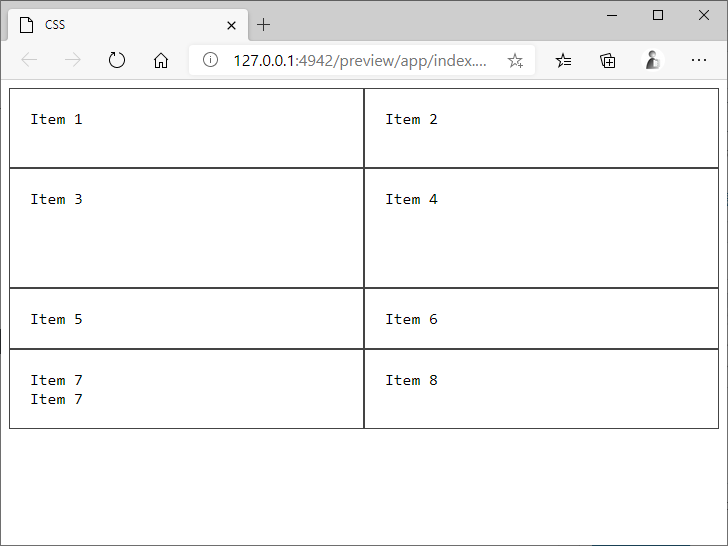
- 행의 높이가 지정되지 않은 경우 콘텐츠 높이에 맞추어 나옵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 80px 120px;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
<div class="jb-item">Item 4</div>
<div class="jb-item">Item 5</div>
<div class="jb-item">Item 6</div>
<div class="jb-item">Item 7<br>Item 7</div>
<div class="jb-item">Item 8</div>
</div>
</body>
</html>

행의 개수가 지정되지 않은 가변적인 상황이라면 grid-auto-rows를 사용하세요.
repeat
- repeat를 이용하면 반복되는 값을 간편하게 넣을 수 있습니다.
- 예를 들어 다음은 1fr을 3번 반복하라는 뜻입니다. 즉 1fr 1fr 1fr과 같습니다.
.jb-container {
display: grid;
grid-template-columns: repeat( 3, 1fr );
}

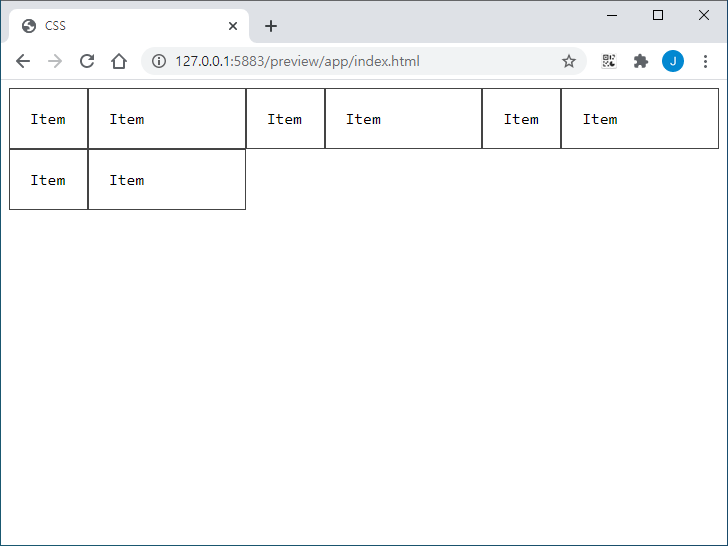
- 다음은 1fr 2fr을 3번 반복하라는 뜻입니다. 즉, 1fr 2fr 1fr 2fr 1fr 2fr과 같습니다.
.jb-container {
display: grid;
grid-template-columns: repeat( 3, 1fr 2fr );
}

- 다음은 1fr 1fr 100px와 같습니다.
.jb-container {
display: grid;
grid-template-columns: repeat( 2, 1fr ) 100px;
}