CSS / 짧은 밑줄 만들기
짧은 밑줄 만들기
밑줄은 보통 text-decoration이나 border 속성으로 만듭니다. 그런데 그렇게 만든 밑줄은 선택한 요소 전체에 적용됩니다. 즉, 요소가 길면 밑줄도 길게 만들어지고, 요소가 짧으면 밑줄도 짧게 만들어집니다.
요소보다 짧은 밑줄을 만드는 방법은 :after 선택자를 이용하는 것입니다. 요소 뒤에 선을 만들고 위치와 길이를 정해주면 됩니다. 예를 들어 h1 요소에 짧은 밑줄을 만들고 싶다면 다음과 같이 합니다.
h1:after {
content: "";
display: block;
width: xxx;
border-bottom: xxx;
}
밑줄의 길이는 width 속성으로 정하고, 요소와 밑줄 사이의 간격을 조정하고 싶으면 padding이나 margin 속성을 추가하면 됩니다.
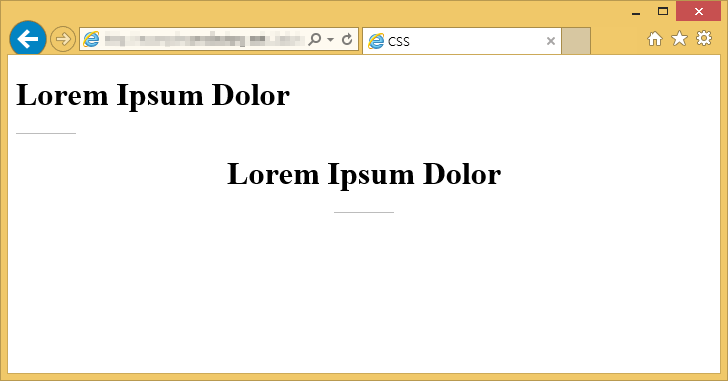
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
h1.a:after {
content: "";
display: block;
width: 60px;
border-bottom: 1px solid #bcbcbc;
margin: 20px 0px;
}
h1.b {
text-align: center;
}
h1.b:after {
content: "";
display: block;
width: 60px;
border-bottom: 1px solid #bcbcbc;
margin: 20px auto;
}
</style>
</head>
<body>
<h1 class="a">Lorem Ipsum Dolor</h1>
<h1 class="b">Lorem Ipsum Dolor</h1>
</body>
</html>