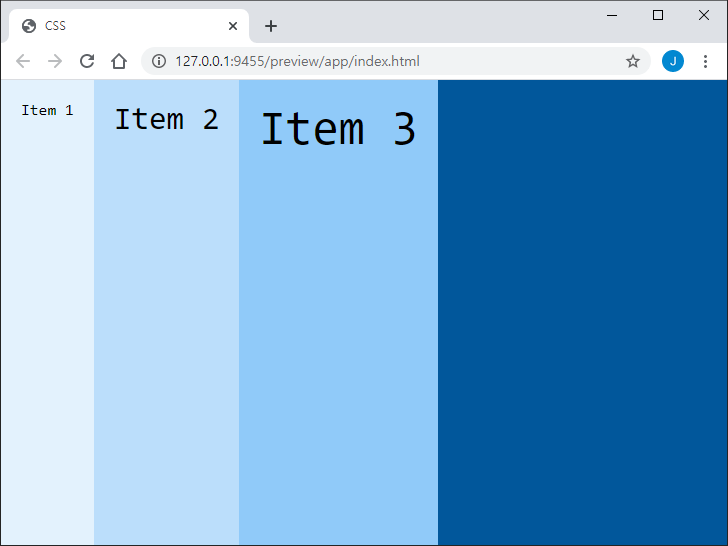
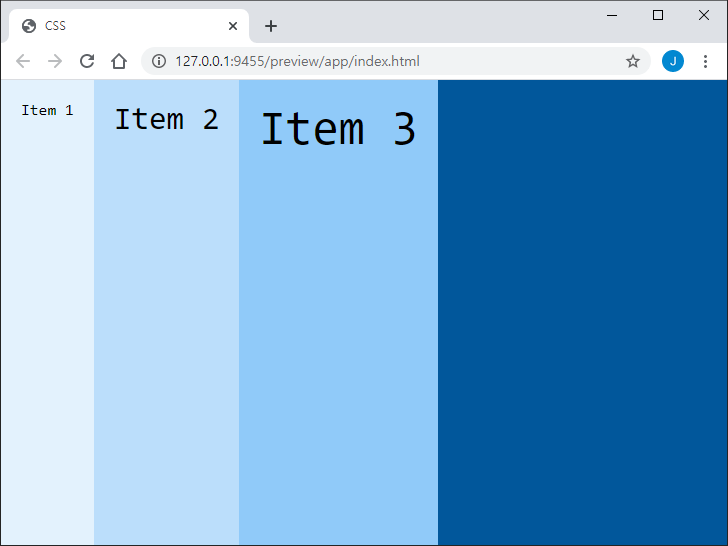
- align-items로 교차축(cross axis) 아이템 정렬을 정합니다. 이렇게 정한 정렬은 콘테이너 안의 모든 아이템에 적용됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
margin: 0px;
font-family: Consolas, monospace;
}
.jb-container {
height: 100vh;
background-color: #01579b;
display: flex;
}
.jb-item {
padding: 20px;
}
.jb-item:nth-child(1) {
background-color: #e3f2fd;
}
.jb-item:nth-child(2) {
background-color: #bbdefb;
font-size: 2em;
}
.jb-item:nth-child(3) {
background-color: #90caf9;
font-size: 3em;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
</div>
</body>
</html>

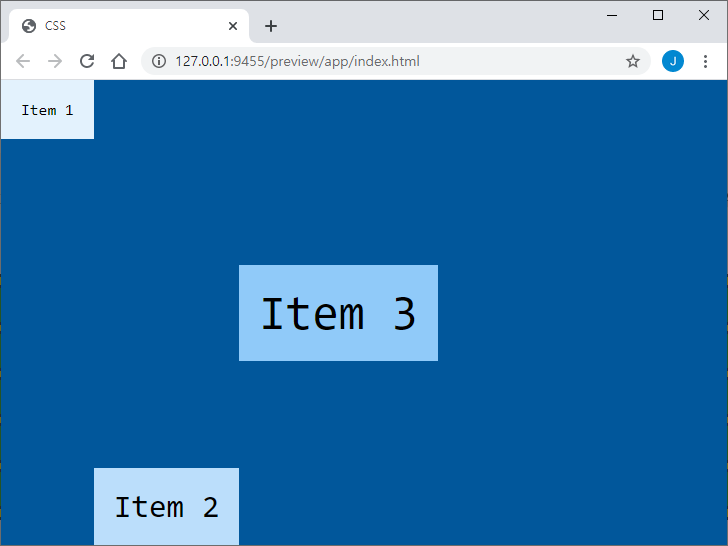
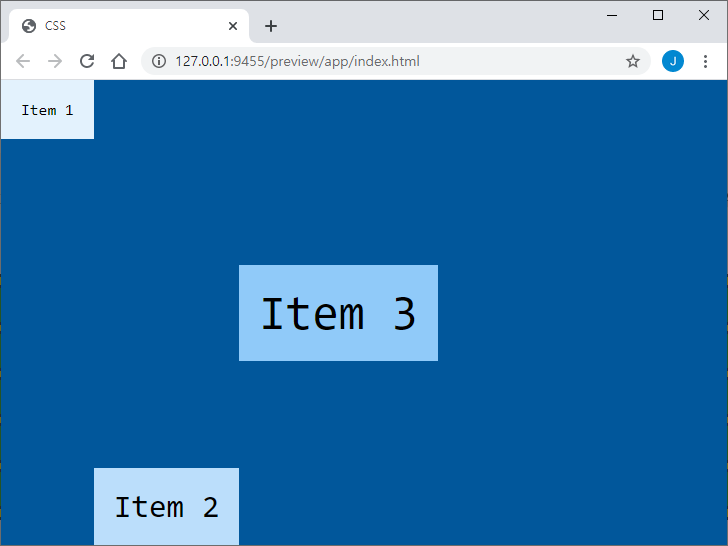
- 만약 특정 아이템의 정렬을 따로 정하고 싶다면 align-self 속성을 사용합니다.
- 기본값은 auto로 align-items 속성의 값을 상속 받습니다.
- stretch, flex-start, flex-end, center, baseline 등을 사용할 수 있습니다.
.jb-item:nth-child(1) {
background-color: #e3f2fd;
align-self: flex-start;
}
.jb-item:nth-child(2) {
background-color: #bbdefb;
font-size: 2em;
align-self: flex-end;
}
.jb-item:nth-child(3) {
background-color: #90caf9;
font-size: 3em;
align-self: center;
}