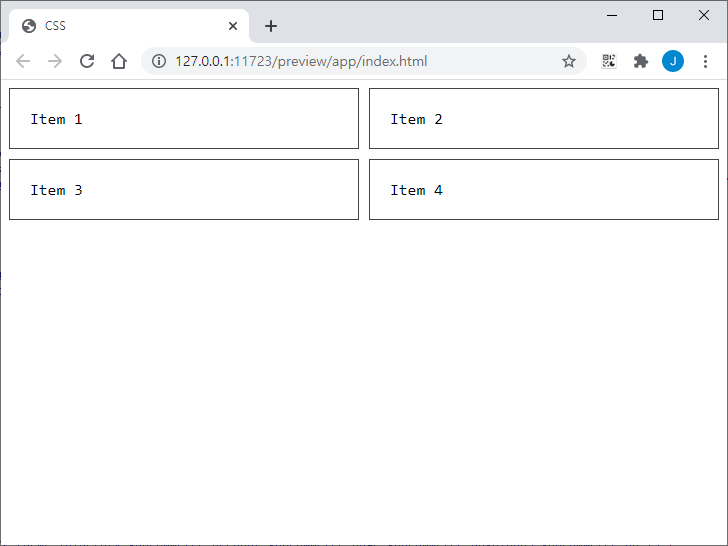
- order 속성으로 그리드 아이템의 순서를 변경할 수 있습니다. 시각적인 순서만 바뀔 뿐 문서 구조가 바뀌는 것은 아닙니다.
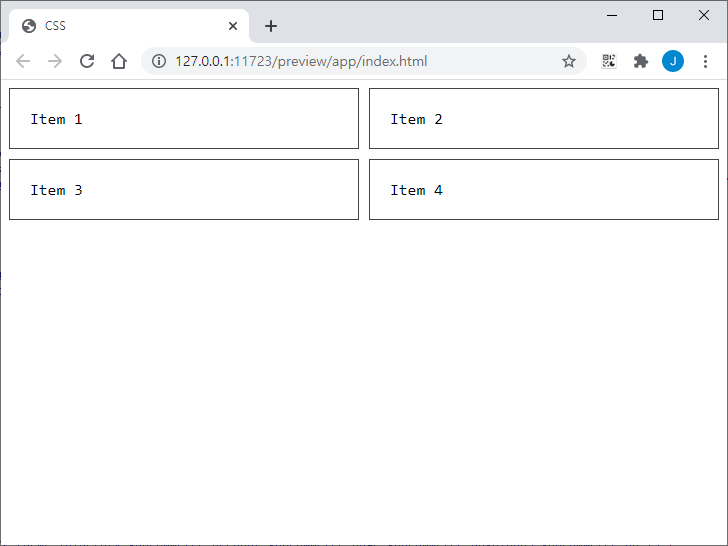
- order 속성의 기본값은 0입니다. 값이 같은 경우 입력된 순서대로 나옵니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
<div class="jb-item">Item 4</div>
</div>
</body>
</html>

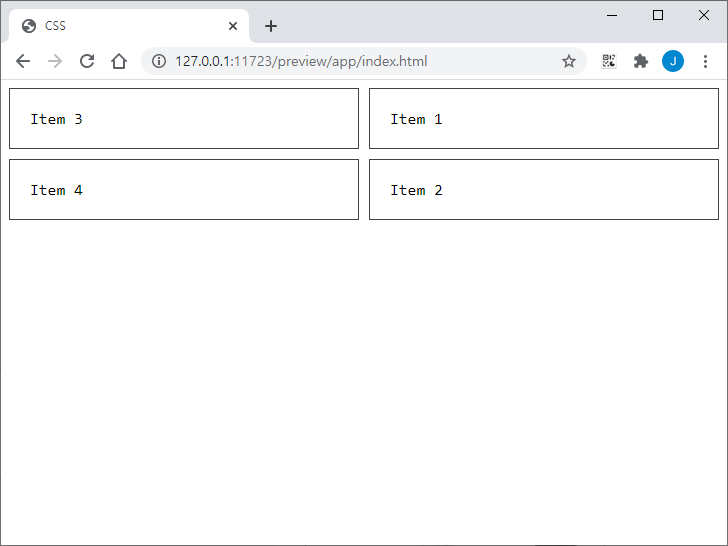
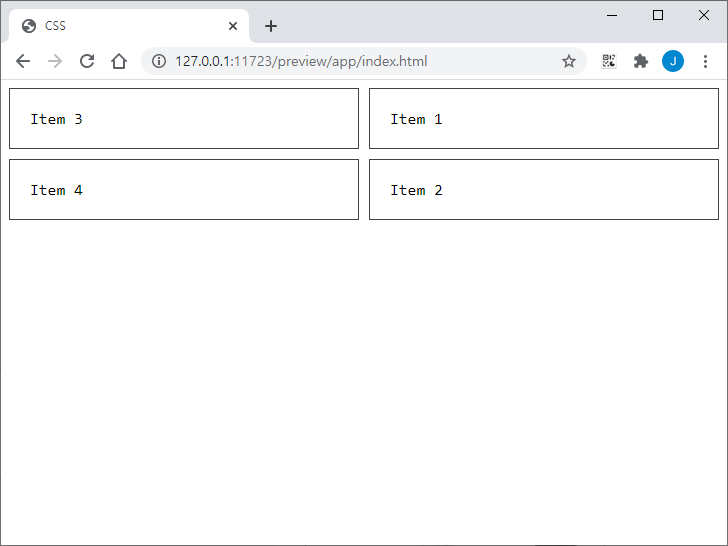
- order 속성의 값을 정하면 작은 값부터 큰 값 순으로 보여집니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
.jb-item:nth-child(1) {
order: 2;
}
.jb-item:nth-child(2) {
order: 4;
}
.jb-item:nth-child(3) {
order: 1;
}
.jb-item:nth-child(4) {
order: 3;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
<div class="jb-item">Item 4</div>
</div>
</body>
</html>

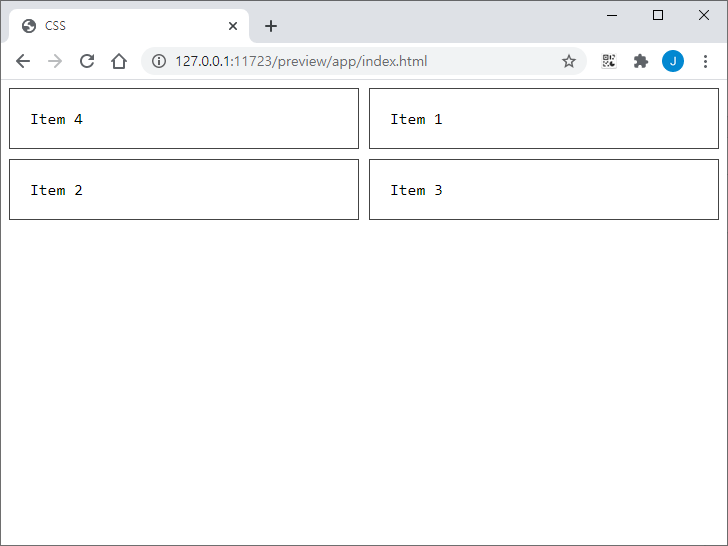
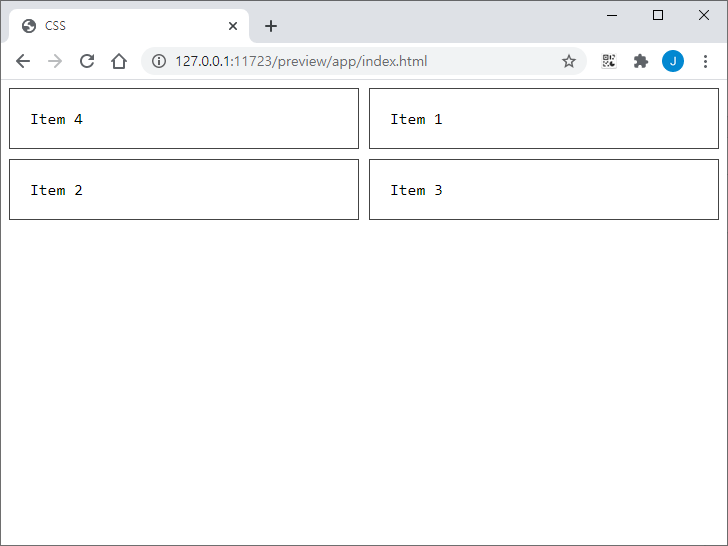
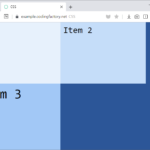
- 음수를 사용할 수도 있습니다. 뒤에 있는 아이템을 앞으로 가져올 때 우용합니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
body {
box-sizing: border-box;
font-family: Consolas, monospace;
}
.jb-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 10px;
}
.jb-item {
padding: 20px;
border: 1px solid #444444;
}
.jb-item:nth-child(4) {
order: -1;
}
</style>
</head>
<body>
<div class="jb-container">
<div class="jb-item">Item 1</div>
<div class="jb-item">Item 2</div>
<div class="jb-item">Item 3</div>
<div class="jb-item">Item 4</div>
</div>
</body>
</html>