HTML / Reference / input type="range"
개요
- type이 range인 input은 지정한 범위 내의 숫자를 선택할 수 있게 하는 양식입니다.
- 슬라이드로 값을 선택합니다.
문법
<input type="range" min="x" max="x" step="x" value="x">
- min : 최솟값으로, 기본값은 0입니다.
- max : 최댓값으로, 기본값은 100입니다.
- step : 숫자들 사이의 간격으로, 기본값은 1입니다.
- value : 초깃값으로, min과 max의 평균입니다.
예제
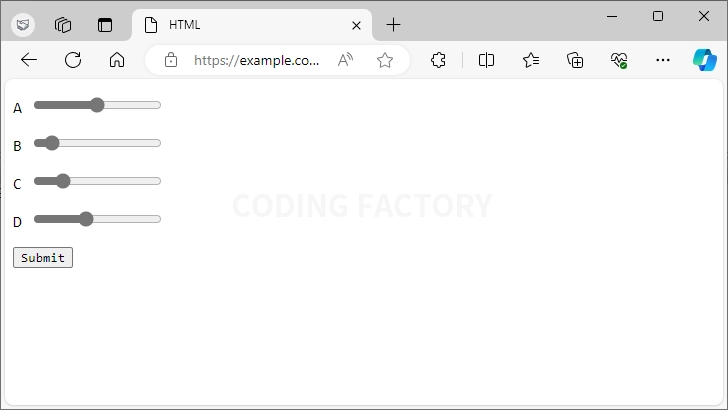
Submit을 클릭하면 URL에서 값을 확인할 수 있습니다. 아래 상태 그대로 전송하면 URL 뒤에 ?a=50&b=100&c=60&d=400가 붙습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-family: Consolas, monospace;
}
</style>
</head>
<body>
<form method="get" action="">
<p>
A <input type="range" name="a">
</p>
<p>
B <input type="range" name="b" max="1000" value="100">
</p>
<p>
C <input type="range" name="c" min="50" value="60">
</p>
<p>
D <input type="range" name="d" min="0" max="1000" step="20" value="400">
</p>
<p>
<input type="submit" value="Submit">
</p>
</form>
</body>
</html>

참고
- 색을 지정하고 싶다면 CSS의 accent-color 속성을 이용합니다.