제목
- 제목(heading)은 h1, h2, h3, h4, h5, h6 태그로 만듭니다.
- 문서의 구조와 밀접한 관련이 있으므로 순서에 맞게 사용하는 게 좋습니다.
문단
- 문단(paragraph)은 p 태그로 만듭니다.
- 문단과 문단 사이는 간격이 큽니다.
- 문단 내에서 줄바꿈을 하고 싶다면 br 태그를 이용합니다.
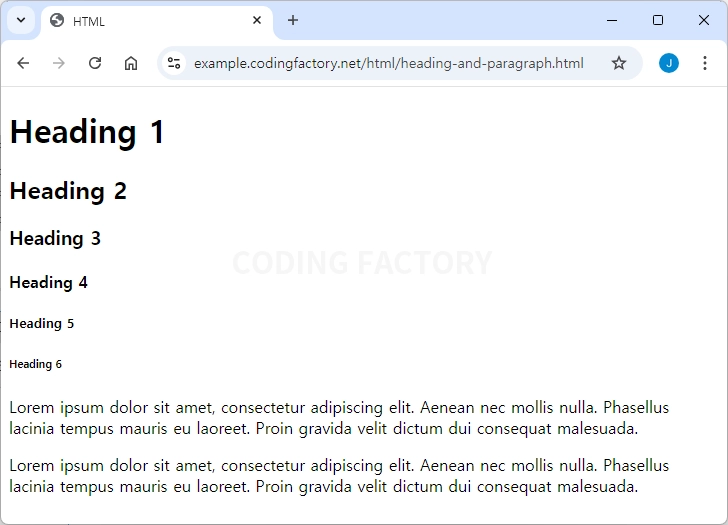
예제 1
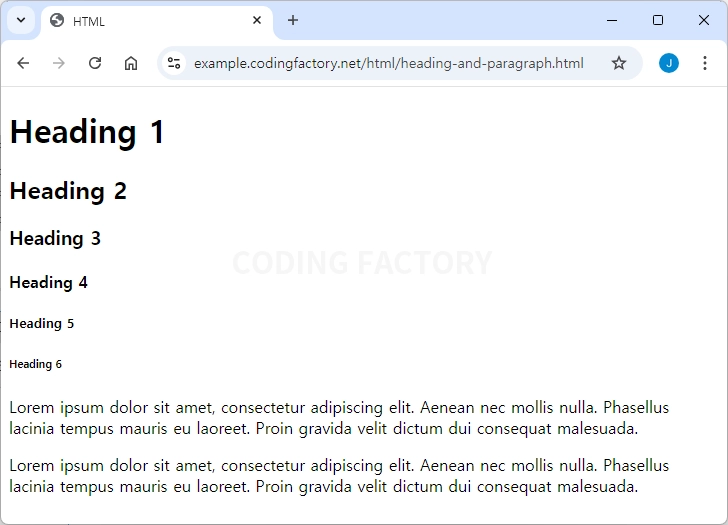
- 제목의 기본 모양은 굵은 글자이고, 레벨에 따라 크기가 다릅니다.
- h4와 p는 글자 크기가 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
</body>
</html>


예제 2
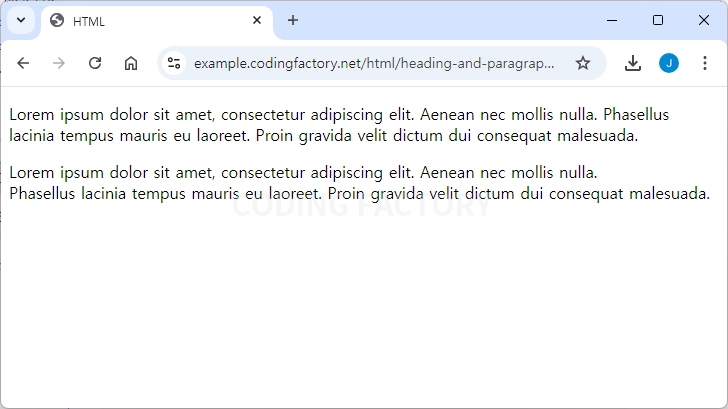
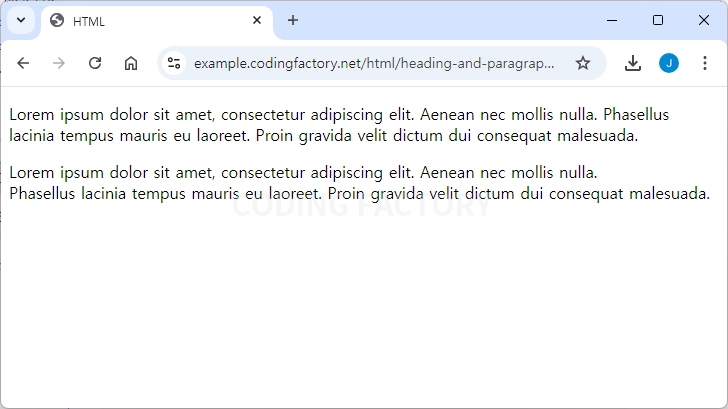
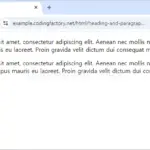
- 문단 내에서 br 태그로 줄바꿈을 하는 예제입니다. 두 번째 문단에 문단 내 줄바꿈이 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla. Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec mollis nulla.<br>Phasellus lacinia tempus mauris eu laoreet. Proin gravida velit dictum dui consequat malesuada.</p>
</body>
</html>