HTML / Reference / form
개요
- form은 HTML에서 사용자 입력을 서버로 전송하는 양식을 정의할 때 사용됩니다.
- 입력 받은 값을 어디로 전송할지, 어떤 방식으로 전송할지 정합니다.
- <form>과 </form> 사이에 input, select, textarea 등 양식이 들어갑니다.
문법
<form method="xxx" action="yyy"> ... </form>
- method : 값을 전송하는 방법으로 get 또는 post를 입력합니다.
- action : 값을 전달할 페이지를 입력합니다. 입력하지 않으면 현재 페이지로 전송합니다.
form 안에 form을 넣으면 제대로 작동하지 않습니다.
예제 - GET 방식으로 값 전달
get 방식으로 값을 전달하는 간단한 양식입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form method="get" action="form-action.php">
<p><label>Input Color : <input type="text" name="color"></label></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>

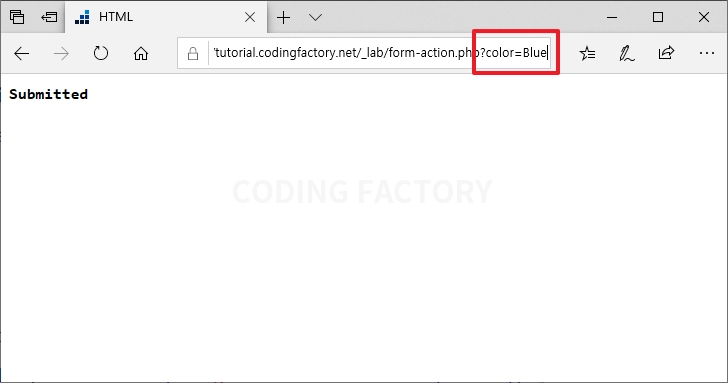
get 방식의 경우 URL에 전달하는 값이 표시됩니다.

예제 - POST 방식으로 값 전달
post 방식으로 값을 전달하면 URL에 값이 표시되지 않습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form method="post" action="form-action.php">
<p><label>Input Color : <input type="text" name="color"></label></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>

예제 - 전달 받은 값 사용하기
다음은 PHP로 값을 전달 받고 사용하는 간단한 예제입니다.
<?php
$color = $_POST['color'];
?>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<h1>Submitted</h1>
<p>Your color is <?php echo $color ?>.</p>
</body>
</html>