개요
- caption은 표에 제목을 붙일 때 사용합니다.
- caption 태그는 반드시 table 태그 내부에 있어야 하며, thead, tbody, tr 등의 다른 테이블 요소들보다 먼저 위치해야 합니다.
- 기본 위치는 표 위 가운데입니다. 위치는 CSS의 caption-side로 정합니다.
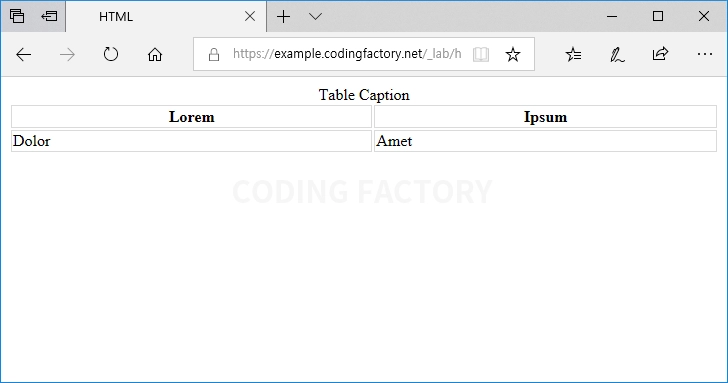
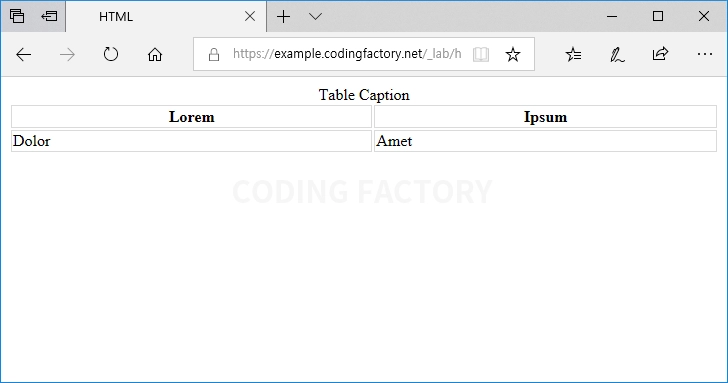
예제
- 캡션의 위치를 파악하기 위해 표의 가로 크기를 100%로 했고, 테두리를 넣었습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
table { width: 100%; }
th, td { border: 1px solid #dadada; }
</style>
</head>
<body>
<table>
<caption>Table Caption</caption>
<tr>
<th>Lorem</th><th>Ipsum</th>
</tr>
<tr>
<td>Dolor</td><td>Amet</td>
</tr>
</table>
</body>
</html>