CSS / Reference / caption-side
개요
caption-side는 표(table)의 caption 위치를 정하는 속성입니다.
- 기본값 : top
- 상속 : Yes
- 애니메이션 : No
- 버전 : CSS Level 2
문법
caption-side: top | bottom | initial | inherit
- top : 기본값으로, 표의 위에 캡션을 위치시킵니다.
- bottom : 표의 아래에 캡션을 위치시킵니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
예제
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
table { width: 100%; }
table, td { border: 1px solid #444444; }
.abc { caption-side: top; }
.xyz { caption-side: bottom; }
</style>
</head>
<body>
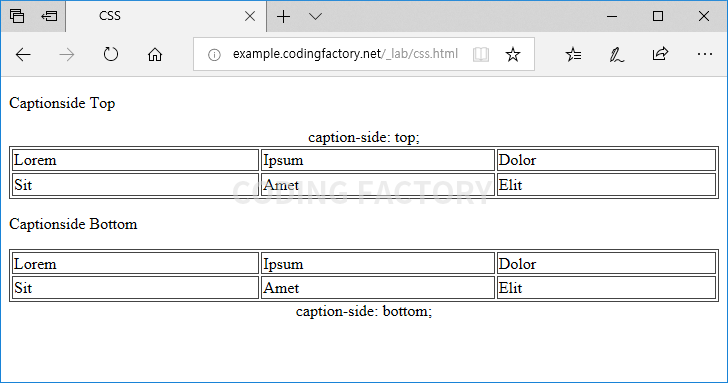
<p>Captionside Top</p>
<table>
<caption class="abc">caption-side: top;</caption>
<tr>
<td>Lorem</td>
<td>Ipsum</td>
<td>Dolor</td>
</tr>
<tr>
<td>Sit</td>
<td>Amet</td>
<td>Elit</td>
</tr>
</table>
<p>Captionside Bottom</p>
<table>
<caption class="xyz">caption-side: bottom;</caption>
<tr>
<td>Lorem</td>
<td>Ipsum</td>
<td>Dolor</td>
</tr>
<tr>
<td>Sit</td>
<td>Amet</td>
<td>Elit</td>
</tr>
</table>
</body>
</html>