HTML / Tutorial / 표(table)
표 만들 때 사용하는 태그
- 표는 table 태그로 만듭니다.
- 행은 tr 태그로 만듭니다.
- 열의 제목이 들어가는 셀은 th 태그로 만듭니다.
- 내용이 들어가는 셀은 td 태그로 만듭니다.
- 각 열의 의미에 따라 thead, tbody, tfoot 태그로 구분 지을 수도 있습니다.
- 가로로 이웃한 셀을 합칠 때에는 colspan 속성을 사용합니다.
- 세로로 이웃한 셀을 합칠 때에는 rowspan 속성을 사용합니다.
- 표 제목은 caption 태그로 만듭니다.
예제
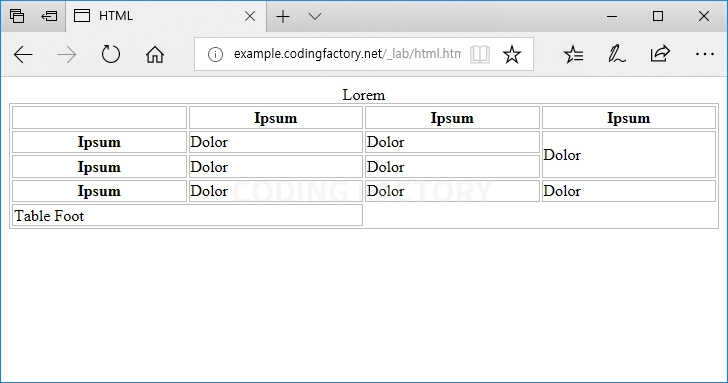
위의 태그를 전부 사용한 간단한 예제입니다. 정렬이나 셀 합침의 결과를 명확히 나타내기 위해 CSS로 표의 폭을 정하고 테두리를 만들었습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
table {
width: 100%;
}
table, th, td {
border: 1px solid #bcbcbc;
}
</style>
</head>
<body>
<table>
<caption>Lorem</caption>
<thead>
<tr>
<th></th>
<th>Ipsum</th>
<th>Ipsum</th>
<th>Ipsum</th>
</tr>
</thead>
<tbody>
<tr>
<th>Ipsum</th>
<td>Dolor</td>
<td>Dolor</td>
<td rowspan="2">Dolor</td>
</tr>
<tr>
<th>Ipsum</th>
<td>Dolor</td>
<td>Dolor</td>
</tr>
<tr>
<th>Ipsum</th>
<td>Dolor</td>
<td>Dolor</td>
<td>Dolor</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Table Foot</td>
</tr>
</tfoot>
</table>
</body>
</html>