HTML / Tutorial / 연속된 공백 넣는 방법
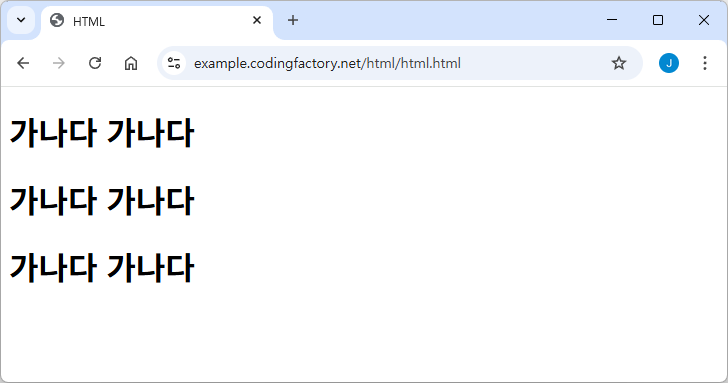
HTML에서 연속된 공백은 하나의 공백으로 처리합니다. 소스 코드에서 여러 칸을 띄어써도 브라우저에서는 한 칸을 띄어쓴 것으로 표현됩니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h1>가나다 가나다</h1>
<h1>가나다 가나다</h1>
<h1>가나다 가나다</h1>
</body>
</html>

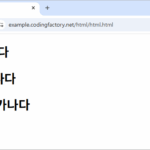
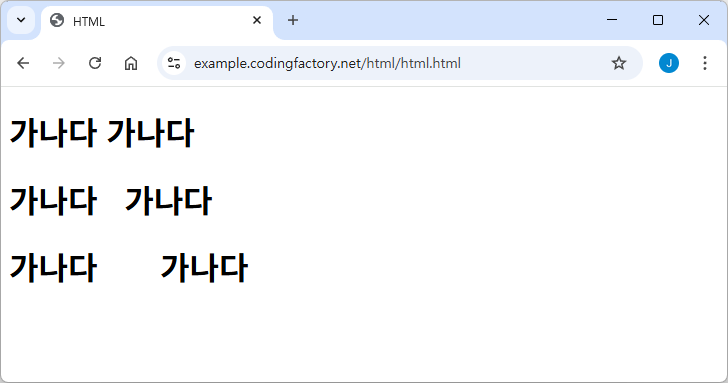
연속된 공백을 넣고 싶다면 특수 문자 를 사용합니다. 입력한 수 많큼 공백이 생깁니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h1>가나다 가나다</h1>
<h1>가나다 가나다</h1>
<h1>가나다 가나다</h1>
</body>
</html>

CSS의 white-space 속성을 이용하는 방법도 있습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h1>가나다 가나다</h1>
<h1 style="white-space: pre;">가나다 가나다</h1>
<h1 style="white-space: pre;">가나다 가나다</h1>
</body>
</html>