개요
- type이 time인 input은 시간을 입력 받기 위한 양식입니다.
- 웹브라우저마다, 같은 웹브라우저라도 버전에 따라 표현 방식이 다릅니다.
- 아래 스크린샷은 크롬 기준입니다.
문법
<input type="time" value="xxx" min="yyy" max="zzz">
- value : 선택 항목으로, 기본 시간을 정합니다.
- min : 선택 항목으로, 입력 가능한 가장 빠른 시간입니다.
- max : 선택 항목으로, 입력 가능한 가장 늦은 시간입니다.
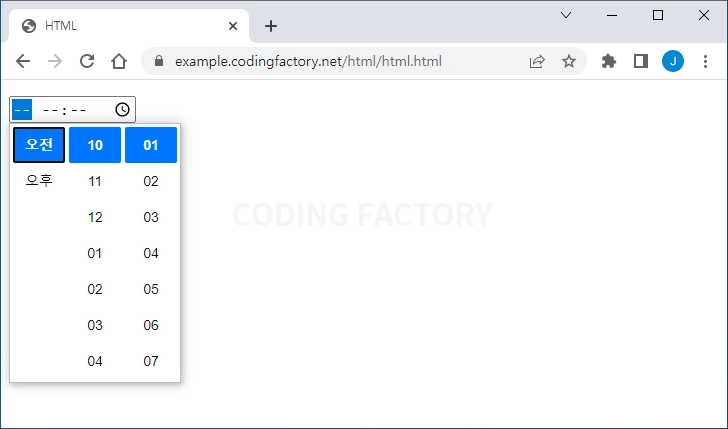
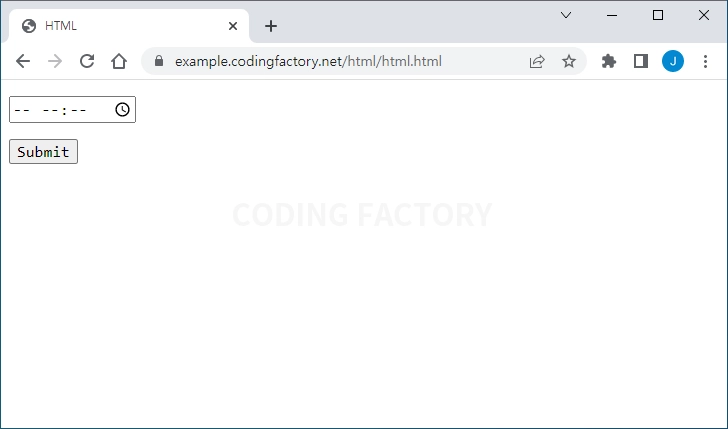
예제 - 기본 양식
- 시간을 입력 받는, 선택 항목이 없는 가장 간단한 양식입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form>
<p><input type="time"></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>


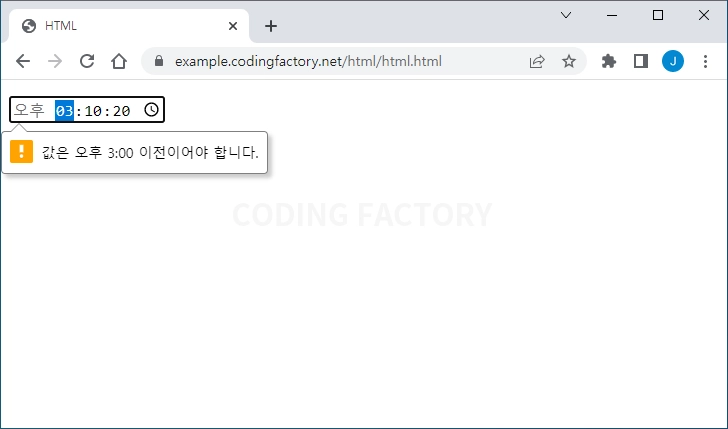
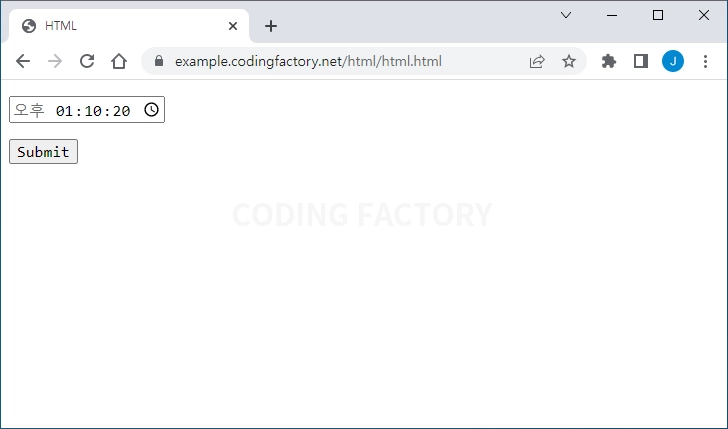
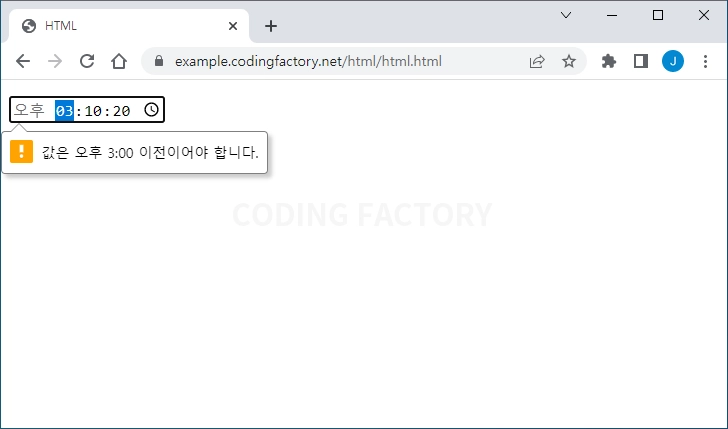
예제 - 기본값과 입력 가능 범위가 있는 양식
- 기본값과 입력 가능한 시간 범위를 정한 예제입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
* {
font-size: 16px;
font-family: Consolas, sans-serif;
}
</style>
</head>
<body>
<form>
<p><input type="time" value="13:10:20" min="13:00:00" max="15:00:00"></p>
<p><input type="submit" value="Submit"></p>
</form>
</body>
</html>